很多淘宝卖家们在下载了淘宝专业版模板之后,往往不满足于模板的色彩搭配,尤其是导航条的色彩,于是想修改导航条的颜色,那么如何修改呢,这里要用到一些代码。
今天我们给大家提供一款导航条色彩css,操作方法呢也很简单。大家只要对其中的#之后的颜色或者background后面的背景图片进行改变就行了。
导航条色彩css代码(复制下面代码即可):
.skin-box-bd .menu-list{background: none repeat
scroll 0 0 #f86c4c}
.skin-box-bd .menu-list .link{background: none repeat scroll 0 0
#f86c4c}
.skin-box-bd .menu-list .menu{border-right:1px #f86c4c solid;}
.skin-box-bd .menu-list .menu .title{color:#000000}
.all-cats .link{background: none repeat scroll 0 0 #f86c4c;}
.all-cats .link{border-right:1px #f86c4c solid;}
.skin-box-bd .all-cats .title{color:#000000}
.skin-box-bd{height:35px;background:url
0;}.skin-box-bd a{color:#FFFFFF;font-family:微软雅黑;font-
size:14px;font-weight:normal;}.skin-box-bd .menu
{background:none;line-height:35px;}.skin-box-bd .menu-list
{height:35px;}.skin-box-bd .menu-list .link .title
{margin:0px;}.skin-box-bd .menu-list .link
{background:none;height:35px;line-height:35px;padding:0
20px;}.skin-box-bd .menu-list .menu{padding-right:0px;}.skin-box-bd
.menu-list .menu a{background:url
.jpg) no-repeat right center;font-family:微软雅黑;font-
weight:normal;}.skin-box-bd .menu-list .menu a:hover{background:url
center;cursor:pointer;}.skin-box-bd .menu-list .menu a span{font-
size:15px;color:#000;}.skin-box-bd .all-cats .link
{background:none;line-height:35px;padding:0
10px;width:168px;}.skin-box-bd .all-cats .link{background:url
center;border:none;color:#FFF;font-family:微软雅黑;font-
size:15px;font-weight:normal;height:35px;line-height:35px;}.skin-
box-bd .all-cats .link .title{font-size:15px;margin-
left:10px;}.skin-box-bd .all-cats .link .popup-icon
{display:none;}.skin-box-bd .popup-content
{background:#F68B8B;border:none;}.skin-box-bd .popup-content .cats-
tree .snd-pop-inner{background:#65B6A4;}.skin-box-bd .popup-content
.cats-tree .cat-hd:hover,.skin-box-bd .popup-content .cats-tree
.cat-hd-hover{background:#86CABB;}.skin-box-bd .popup-content
.cats-tree .snd-cat-hd:hover,.skin-box-bd .popup-content .cats-tree
.snd-cat-hd-hover{background:#D90724;}.skin-box-bd .popup-content
.cats-tree .has-children{background:none;}.skin-box-bd .popup-
content .cats-tree .fst-cat-icon{background:none;}.skin-box-bd
.popup-content .cats-tree .snd-cat-icon{background:none;}.skin-box-
bd .menu-list .link .popup-icon{display:none;}.skin-box-bd .menu-
popup-cats .sub-cat-hover{background:#86CABB;}
将上面的代码全选后,复制,然后打开店铺装修,点击到导航条,选择编辑。
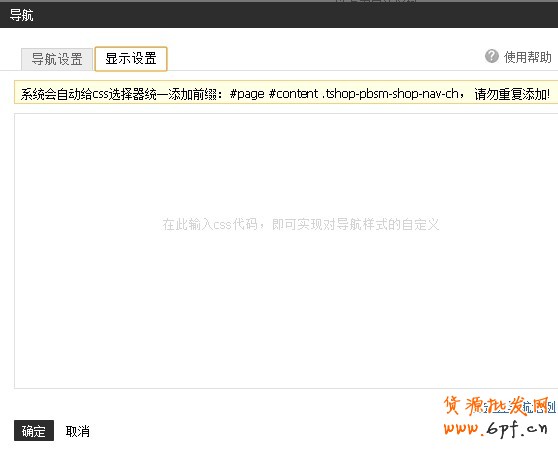
在出现的导航代码编辑框中,选择“显示设置”,如图所示:

如何改变导航条颜色
将代码黏贴到编辑框中,选择确定。
然后保存就可以看到效果了。
如何改变导航条颜色
如果你对这个色彩不满意,可以对代码中的 background及其#后面的颜色进行修改。
乐发网超市批发网提供超市货源信息,超市采购进货渠道。超市进货网提供成都食品批发,日用百货批发信息、微信淘宝网店超市采购信息和超市加盟信息.打造国内超市采购商与批发市场供应厂商搭建网上批发市场平台,是全国批发市场行业中电子商务权威性网站。
本文来源: 转换淘宝导航条颜色教程







