网店店标是网店的一个重要形象,不但代表店铺的形象,还出现在您论坛中发帖的头像,另外你使用旺旺和别人聊天时候也代表了你的形象。想必大家在淘宝学堂里面也看过如何制作漂亮的静态店标,但是动态无疑更能吸引客户的注意。那么如何设计制作动态网店店标呢?
今天地瓜通过实例教学给大家介绍如何设计制作动态网店店标,一个漂亮的动态店标在手,吸引客户眼睛,更大机会促进交易完成。本文让你轻松掌握PS制作GIF动画的方法和技巧。那么按照国际惯例,我们先上一个女装店动态店标和一个数码店动态店标效果图给大家先睹为快。


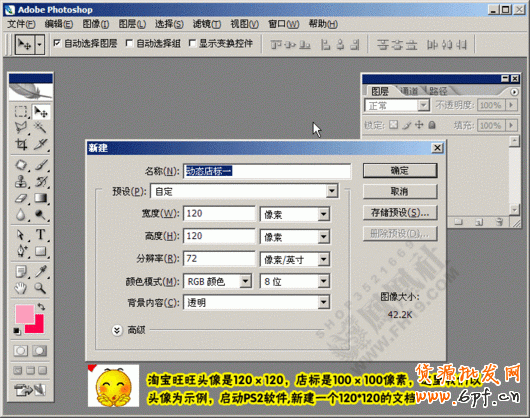
好了!看完动态店标实例,我们接下来开始设计制作动态网店店标了。掌柜们都知道淘宝旺旺头像是120*120,店标是100*100像素的,这里我们以头像为示例,启动PS2软件先建一个120*120的文档。

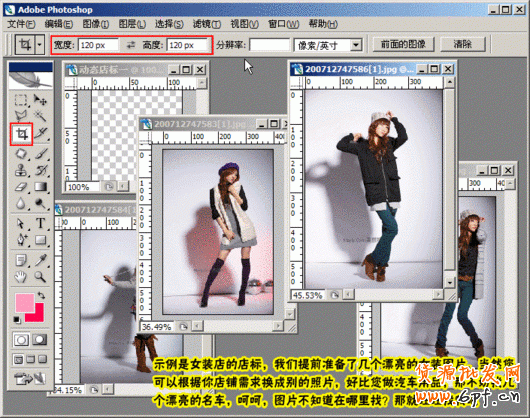
1.我们先以女装店网店店标为例子。那么我们要提前准备几个漂亮的女装图片,当然可以根据你的店铺需要来换成你需要的照片。(如果你是童装那就用童装啦,如果你卖汽车产品就用汽车或者汽车相关产品啦)。

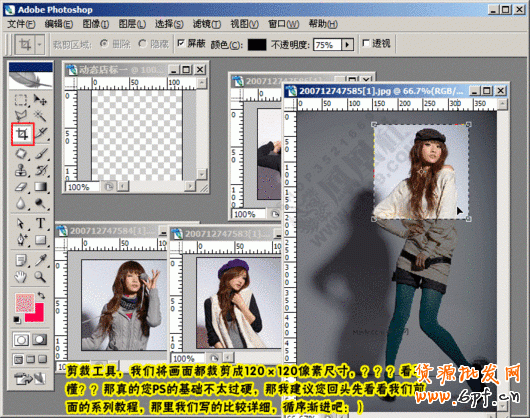
2.用PS剪裁工具,我们将第一步所准备的图片都剪裁成120*120像素。

3.用“移动工具”将剪裁好的照片放置到我们刚才先建好的120像素的空白文档中控制需要拖拽拷贝就可以了。

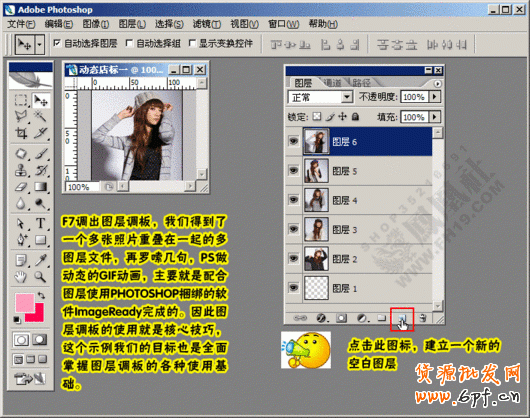
4.F7调出图层调板,我们得到了一个多张照片重叠在以前的多图层文件。PS:设计制作动态网店店标,主要就是配合图层使用PS捆绑的软件ImageReady完成的。因此图层调板的使用就是核心技巧。


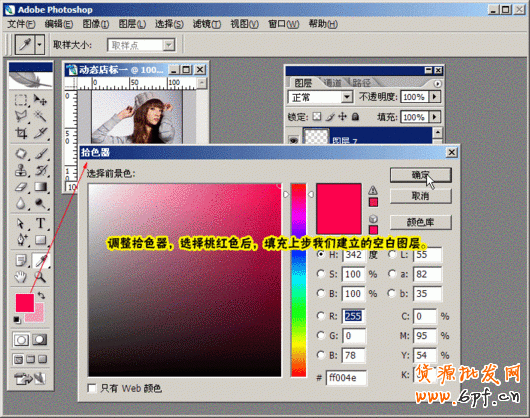
5.调整拾色器,选择桃红色后,填充上步我们建立的空白图层。


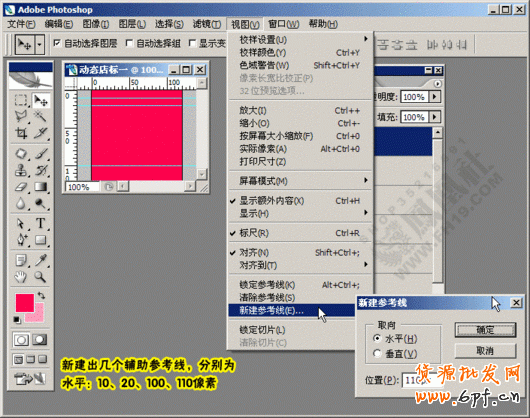
6.先建出几个辅助参考线,分别为水平:10 20 100 110像素。

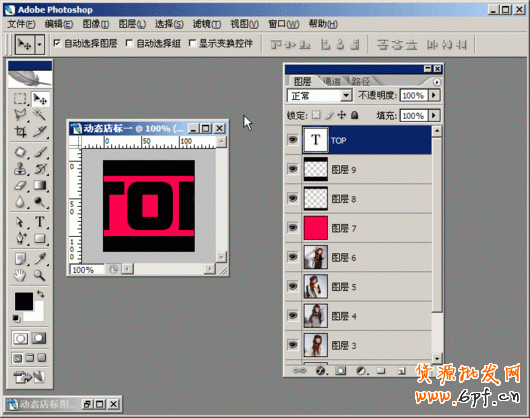
7.“矩形工具”使用“填充像素”,结合我们做好的辅助线,绘制出图层8黑色填充图层,这是用来烘托动画效果的图形层。

8.同上方法,绘制出图层9。

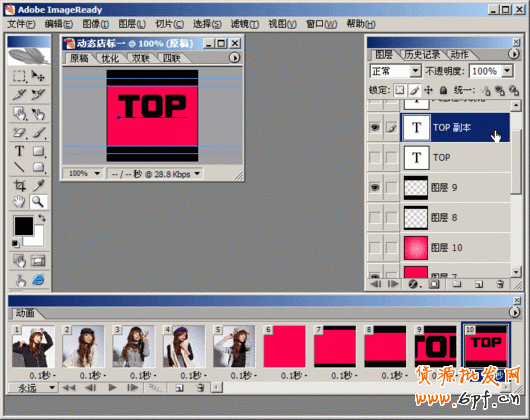
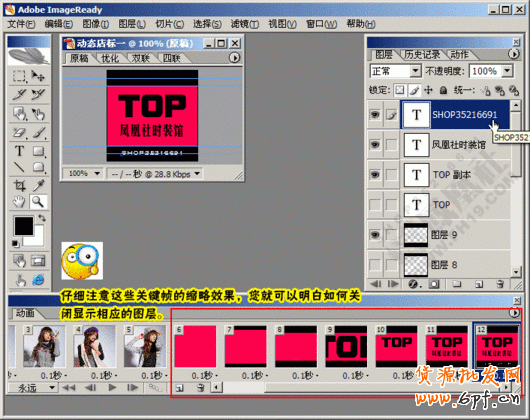
9.使用文字工具,如下图所示,做出几个文字图层。



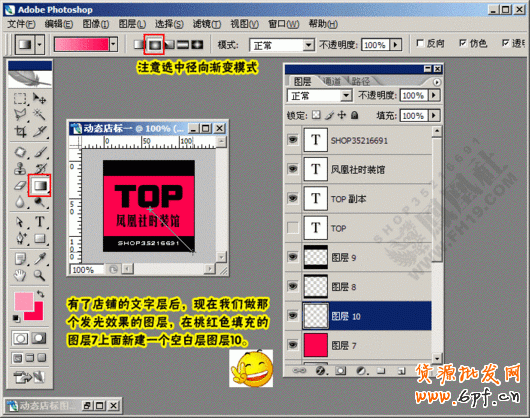
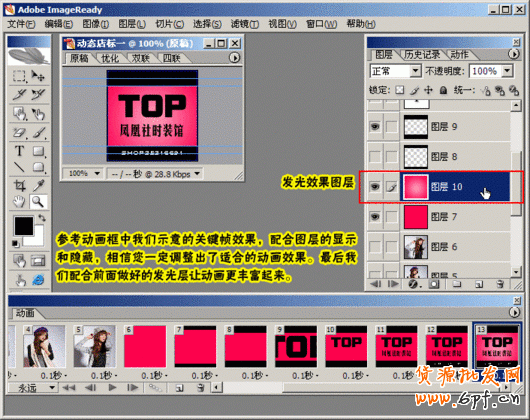
10.有了店铺的文字图层后,现在我们做那个发光效果的图层,在桃红色填充的图层7上面先建一个空白层图层10。

11.使用渐变工具径向模式,注意拾色器调整出粉红色前景色和桃红色背景色,制作出发光效果的图层10,所有准备工作做好了点击切换到ImageReady。

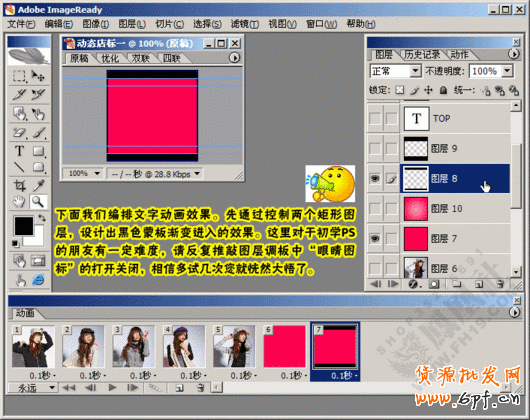
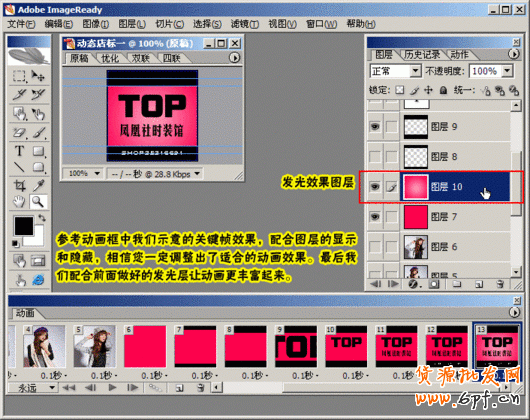
12.ImageReady是PS 捆绑软件,界面大同小异,使用简单,点“窗口”菜单调出“动画”调板。配合图层的显示和隐藏,我们就能设计出漂亮的动画。

图层的显示和隐藏,就是通过图层调板上“眼睛的小图标”控制的。

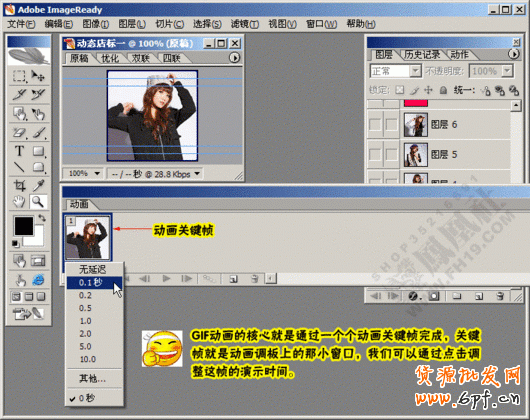
14.GIF动画的核心就是通过一个个动画关键帧完成,关键帧就是动画调板上的那个小窗口,我们可以通过点击调整这帧的演示时间。

15.点击动画调板下先建关键帧,然后配合图层调板,调整先建帧显示的图层,我们就能设计出照片一个个交替显示的动画效果。


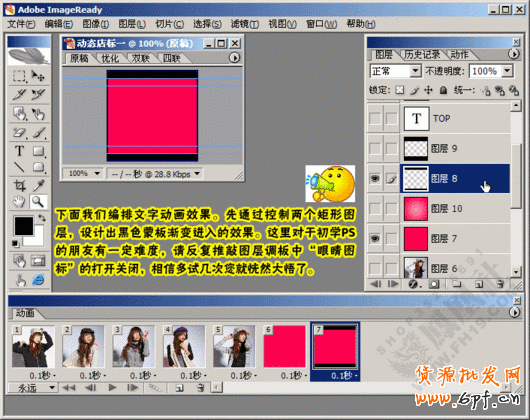
16.下面我们编排文字动画效果。先通过控制两个矩形图层,设计出褐色蒙板渐变进入的效果。




17.最后检查一边动画调板中关键帧,记得最后一帧为了停留时间更长,我们调整成2秒。当然时间亲们可以灵活运用。


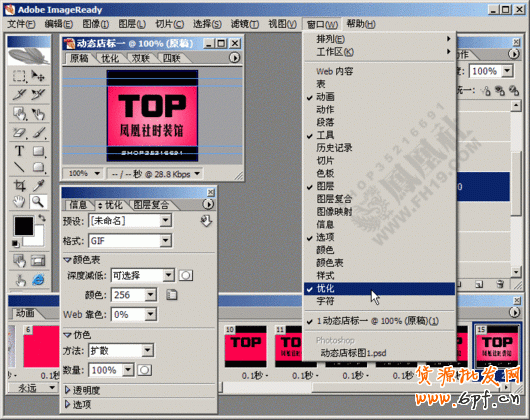
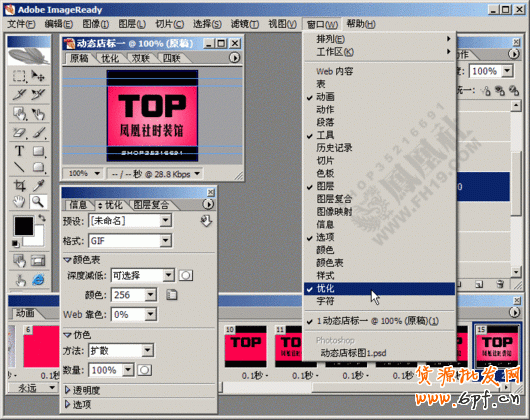
18.所有的动画效果编排完毕后,最后调出优化调板,调整相应的颜色和参数,然后发布就大功告成了。

上面我们知识讲解了一个女装店动态网店店标的编排。相信亲们能举一反三,学会了方法灵活运用到各种动态网店店标中。如果你学习比较吃力,那么可以多在我们淘宝学堂网的拍照作图和网店装修栏目里多学习学习PS和装修技巧,这样以后在看教程时候就容易多了。
乐发网超市批发网提供超市货源信息,超市采购进货渠道。超市进货网提供成都食品批发,日用百货批发信息、微信淘宝网店超市采购信息和超市加盟信息.打造国内超市采购商与批发市场供应厂商搭建网上批发市场平台,是全国批发市场行业中电子商务权威性网站。
本文来源: 如何设计制作动态网店店标






