Photoshop的高手越来越多,对与一些习惯使用Fireworks用户来说,还是用FW顺手些。今天淘宝学堂网地瓜给大家带来用Fireworks制作网店动态图标,献给喜欢用FW的朋友们,而PS高手们也可以作为参考借鉴。按照惯例不废话,我们直接上图文教程讲解Fireworks制作网店动态图标过程。
1.首先收集好你要制作的店标的素材图5-6张左右,然后打开Fireworks软件(简称FW)。
2.执行文件——先建(先建一个文档高度和宽度均为100像素,分辨率为72)如图1

3.按快捷键CTRL+T,按住shift用鼠标拉动调整图片大小,此为帧1。
4.在帧面板中按 先建一个帧,然后执行第3.步,导入第二张图,此为帧2.
先建一个帧,然后执行第3.步,导入第二张图,此为帧2.
5.执行步骤第4,导入第三张图,为帧3,继续执行第4步骤,导入第四张图,此为帧4,在继续执行4步骤,导入第五张图,此为帧5.如图2


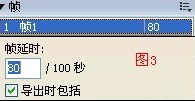
6.在第一帧80的字哪里双击鼠标左键,然后出现如图3的界面,然后修改80为你需要的时间。注:数字越大图片变换的速度越慢,也就是停留的时间越长。反之,数字越小,变换的速度就越快。
7.然后其余的帧也同样的做相应的修改。步骤通上。我们这里做的1-5帧,每个时间均为80.
8.下面新建一帧6.在画布上用 文本工具,打上自己店铺的名字或者店铺网址,就是我们的水印啦。在下面的
文本工具,打上自己店铺的名字或者店铺网址,就是我们的水印啦。在下面的 属性栏里面选择好字体样式、大小、颜色等等。如图4
属性栏里面选择好字体样式、大小、颜色等等。如图4

9.选择帧6,在上面的倒三角形的选项中点击(如图5)后选择重制帧(如图六)


10.选择重制帧后出现(图7)的画面,数量写1(意思就是复制帧6一次),插入新帧,选择当前帧之后。如图7框出来的。

11.按确定后,就多出一个帧7了,然后到画布上把你的店铺名字或地址改成别的颜色。
12.下面在选择帧7重制帧。操作如上。按确定后出现一个帧8,相应在画布上改变颜色。
13.最后修改下帧的时间。把你需要的图片停留时间长一点,时间数据就改大点。操作如步骤6.
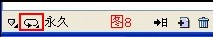
14.在帧的最下面,如图8 点击我框出来的暗流,选择永久。
点击我框出来的暗流,选择永久。
15.到制作好的图片操作。文件——图像预览——格式一定要村委gif动画,否则就不会动了。图9

这样子我们用Fireworks制作网店动态图标就完成了。如果朋友们有其他需要,可以流量我们淘宝学堂网的相关版块。淘宝学堂网地瓜!
快消品货源网提供超市货源信息,超市采购进货渠道。超市进货网提供成都食品批发,日用百货批发信息、微信淘宝网店超市采购信息和超市加盟信息.打造国内超市采购商与批发市场供应厂商搭建网上批发市场平台,是全国批发市场行业中电子商务权威性网站。
本文来源: Fireworks制作网店动态图标图文教程







