自己动手丰衣足食,将淘宝宝贝分类栏变得更漂亮,更加吸引人眼球呢?淘宝学堂在这里来和淘友们分享如何使用ps制作gif动画效果的淘宝分类栏。现教大家的是不花钱钱,简简单单,几下做出一个漂漂亮亮、动感十足的gif店铺分类简单方法。
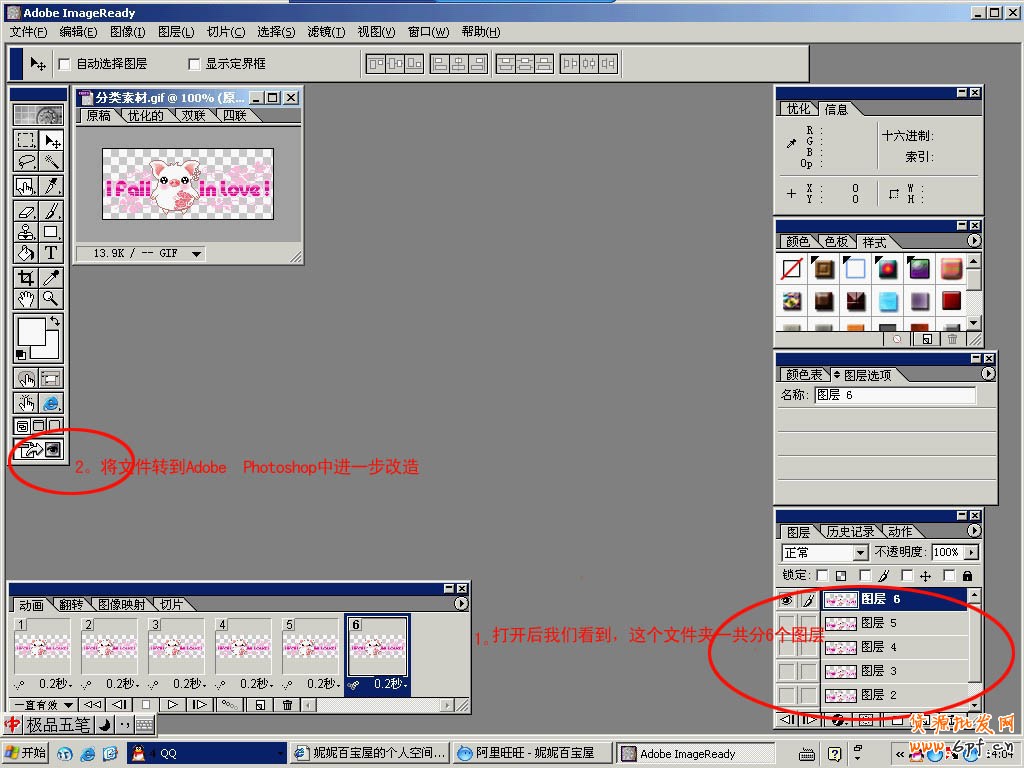
1.打开Adobe ImageReady软件,在里面打开您的素材GIF文件。

2.我们看到,打开后,这个文件一共为6个图层,现在,我们必须把文件从Adobe ImageReady转入到Adobe photoshop,对其进行进一步的改造。具体办法,在工具栏的最底部,有一个跳至ImageReady,我们只需点一下此键,便可完成一键切换。

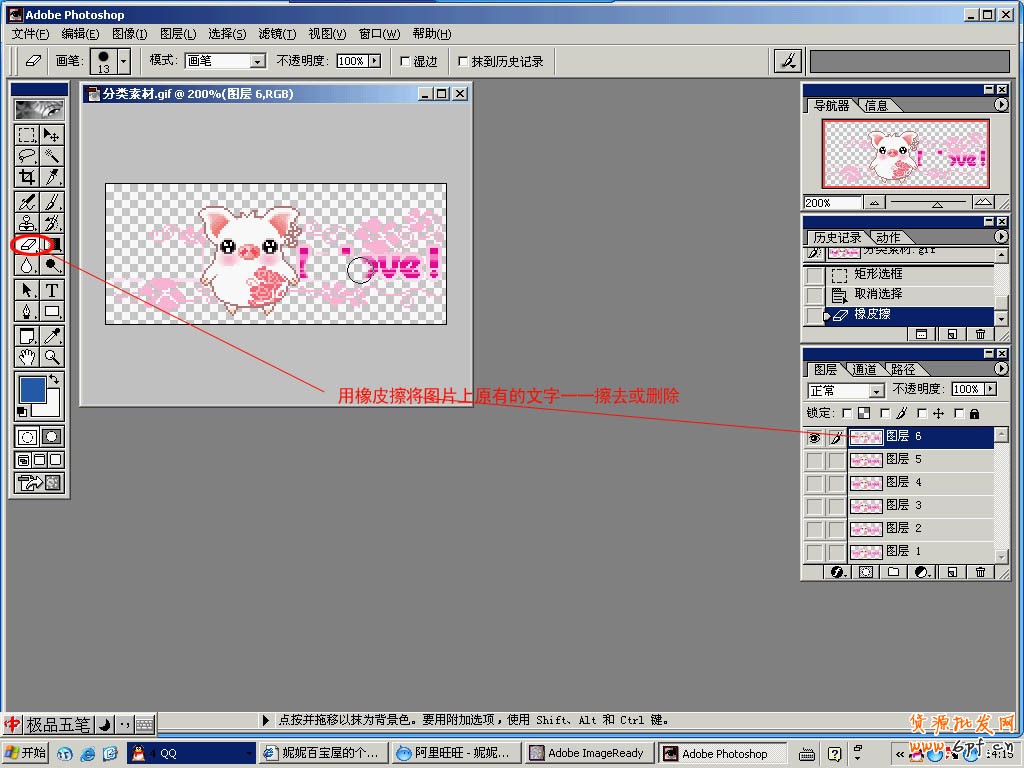
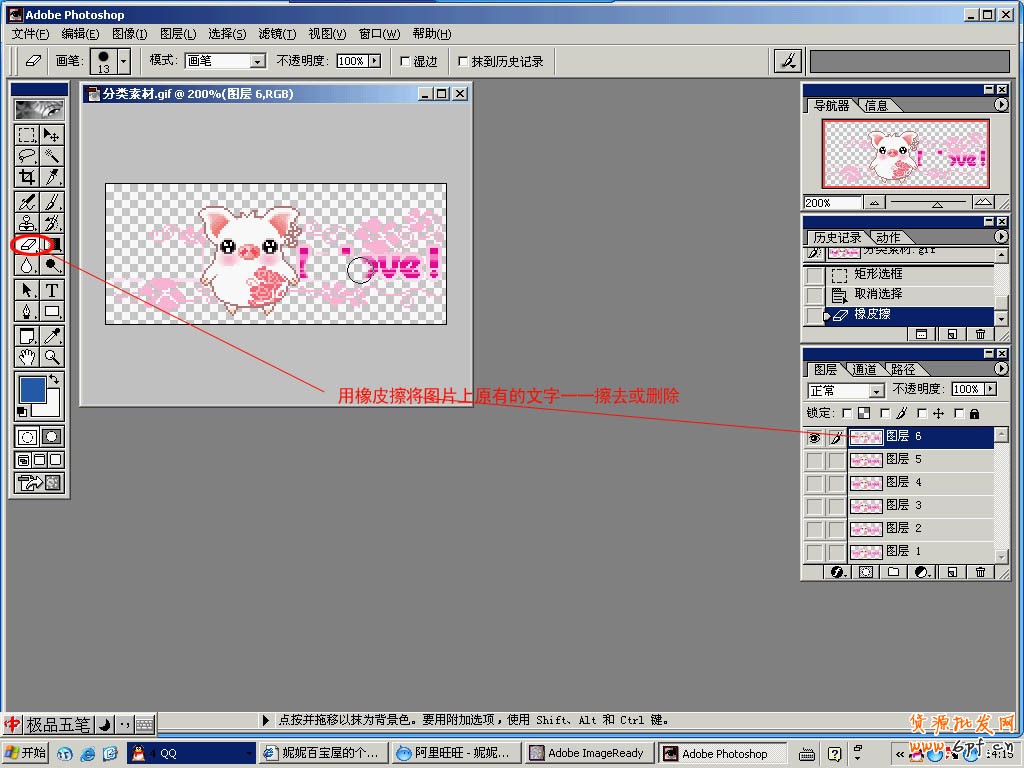
3.转入到Adobe photoshop后,我们分别将文件的每一层上原有的文字删除或用橡皮擦将它去掉,具体办法如图:

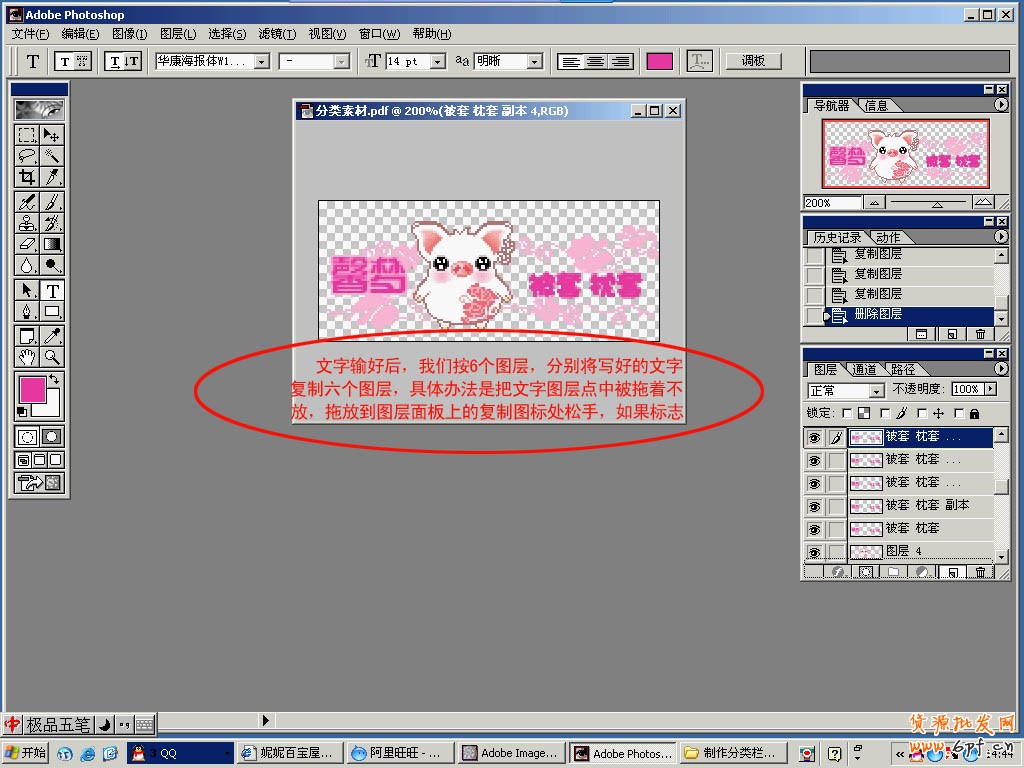
4.将6个图层的文字都清除干净后,我们就可以在图片上加上我们想要的文字。

5. 上图,我们做好一个文字图层后,还需要将这个文字图层合并到每个层画面图层上,现在,我们要做的是,将已有的文字图层拖着不放,到图层面板上的复制按钮处松下,这样就成功复制了一个文字图层,按此方法,复制共6个文字图层。

6. 现在,我们把复制好的6个文字图层,分别与6个画面图层一一合并,具体办法是,选中一个画面图层,与一个文字图层做链接,然后按CTRL+E,将其两个图层合并为一个图层;其它5个文字图层与画面图层亦做此处理。

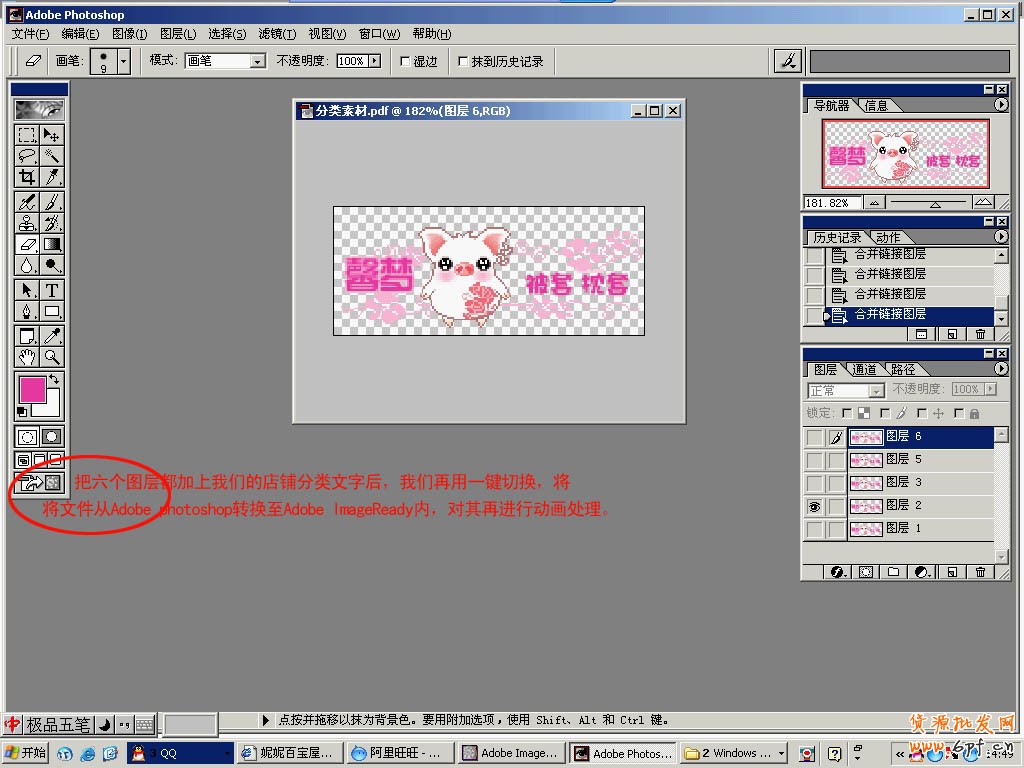
7. 现在,6个图层都加好文字后,用一键切换,将文件从Adobe photoshop再转入到Adobe ImageReady软件,对其进行最后的动画制作。

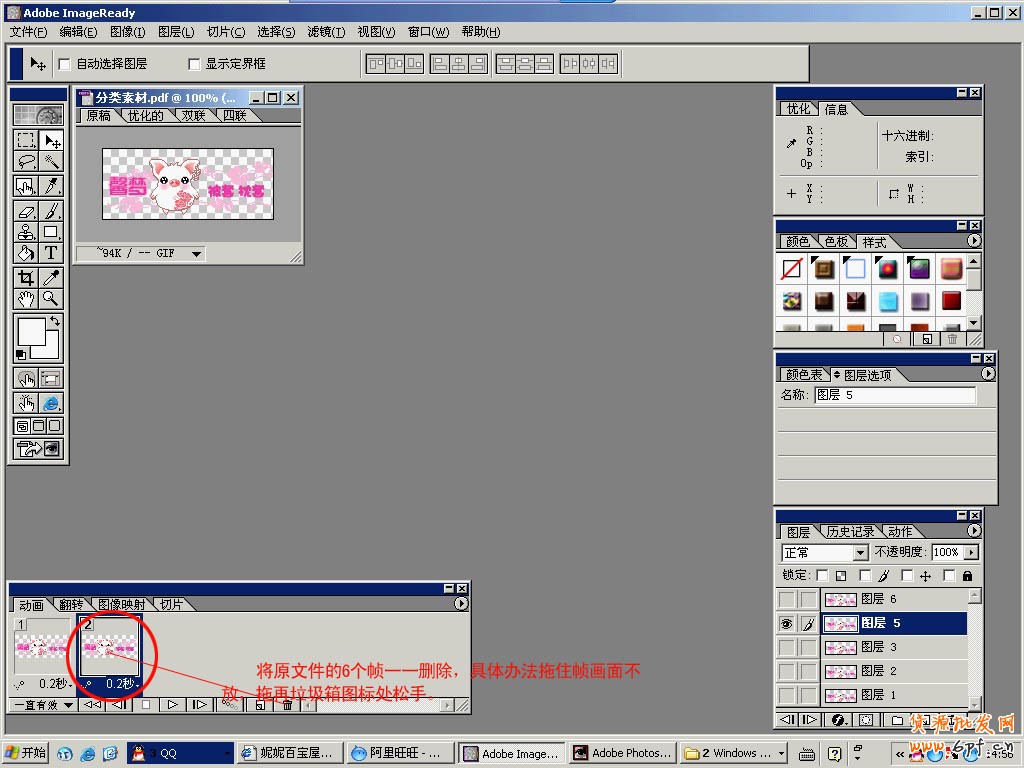
8. 在Adobe ImageReady内,将原来文件保存的帧一一删除,具体办法如图:

9. 现在开始做动画,首先选中图层6,在动作面板处点复制,现在动作面版上出现两个帧;关闭图层6上的眼睛标志,选中图层5,在动作面板处再点复制,现在动作面板上出现了三个帧;关闭图层5上的眼睛标志,选中图层面板上的图层4,在动画面板上复制。。。。以此类推,直至到图层6。

10.六个帧都完成后,我们就可以点播放,来欣赏一下我们的劳动成果啦:

乐发网超市批发网提供超市货源信息,超市采购进货渠道。超市进货网提供成都食品批发,日用百货批发信息、微信淘宝网店超市采购信息和超市加盟信息.打造国内超市采购商与批发市场供应厂商搭建网上批发市场平台,是全国批发市场行业中电子商务权威性网站。
本文来源: 如何设计gif动画效果的淘宝分类栏






