像我们这个中小店铺,请不起店铺美工,网上找的装修素材自己又不是很喜欢,这个时候最好的方法就是:自己动手,丰衣足食。今天的淘宝学堂跟大家分享如何制作淘宝店铺950px自定义图。希望兄弟姐妹们不只是能学会如何做下面的图,而是从制作教程中学习PS方法,举一反三,从而学会做自己想做的美图,找寻自己最爱的店铺装修。
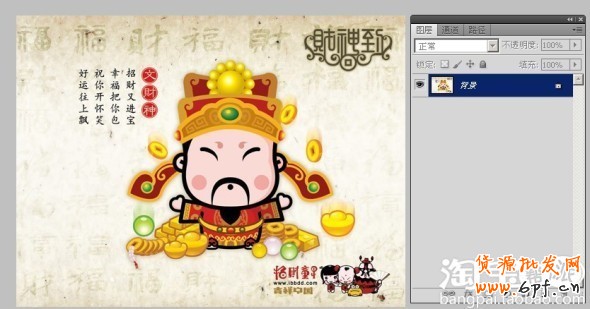
先看效果图:

每个店铺都有属于自己的独特装修风格,有暖色调,有冷色调,有小可爱也有小清新......种种风格都因人而已。但风格的确定都是因材而已,也就是装修素材。
一、准备工作——素材积累。
上图的素材有:



二、创建PS文件
1.打开PS——文件——新建(如下图,注:在此界面可以调节你想做的图的大小,红色底线部分为调节部分)

2.创建所得

3.填充自己想要的颜色

三、.清除素材文件的背景(只留下你想要的主体部分)
1.文件——打开——选择你要去除背景的素材文件(以其中一图为例)

注:你会发现素材文件出现在另外一个新的文档,不用担心,此为正常显示。
2.去除背景只留主体的方法有很多,在此介绍本人觉得最好用最实用的方法。
主体外部分擦黑,可选框工具和画笔工具并用。(选框工具在左侧工具栏第二位,画笔工具在工具栏第九位)。介绍两个填充颜色的快捷键/ALT+DELETE填充前景色/CTRL+DELETE填充背景色,前景色与背景色的区别就是:如图所示,黑色为前景色,白色为背景色。

用边框工具擦黑后的效果:

结合画笔工具后的擦黑效果:

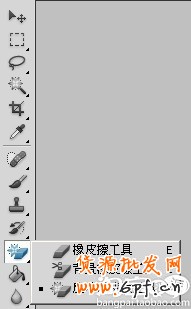
现在要介绍重点技能,如上图所示,图片中主体颜色和背景颜色有很大差别,现在就可以用魔术橡皮擦工具,可以轻松便捷的去除背景留下主体。工具位置为:

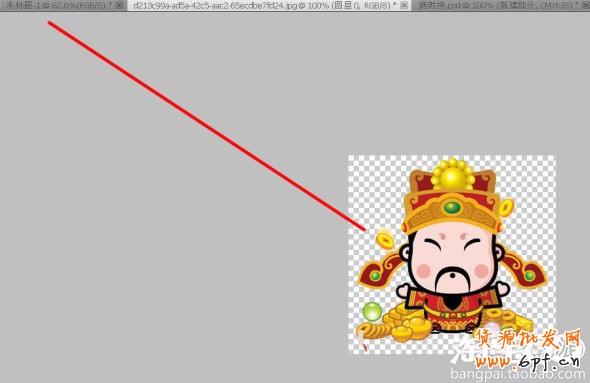
选中魔术橡皮擦工具后点击主体外位置就可轻松去除,去除后:

四、回归原新建文件——鼠标右键点击拖拽至新建文件

整合后:

添加边框

添加文字(字体和颜色自己选择)

五、图层样式制作立体感
现在图片效果初步成型,但你会发现与发布的效果的图还有一定差别,缺少立体感,下面就要讲如何塑造立体感
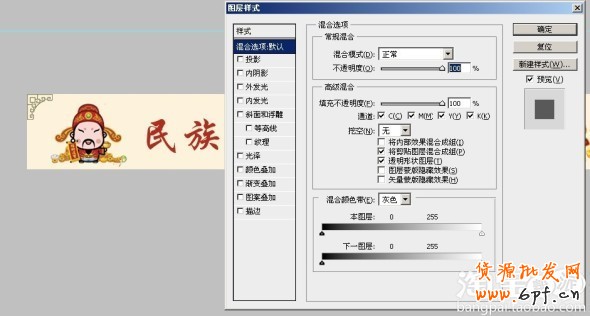
在这里用到的选项叫:图层样式(位置:图层——图层样式——混合选项)
以左边的小财神为例:
制作前:

制作过程:
1、选中目标图层:

2、 找出图层样式选项:

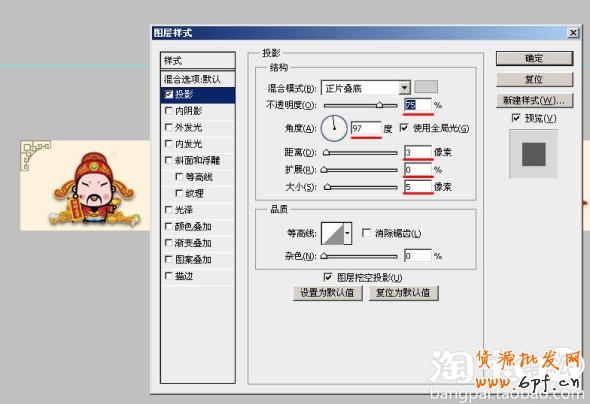
3、如图所示:左侧【样式】下有很多选项:对的,目标的效果正是通过这些选项来塑造。在这里咱们能用到的样式为:【投影】可以设置的数据已用红色底线标出,最后点击【确定】后效果就出来了。

六、以此类推,另外一财神和文字都可以做图层样式:
注:文字要先【栅格化】后才能使用【图层样式】选项,位置为:图层——栅格化——文字
调过【图层样式】的图层会在图层下方显示,如图所示:

七、保存
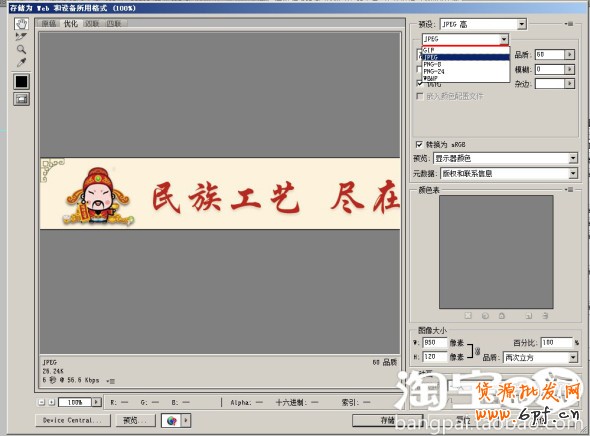
最后大功告成,保存。不过,在保存的时候要多说一句:因为图片要上传到自己的店铺,在不影响画面质量的同时,往往图片的大小是越小越好,你懂的。在此就要建议各位不要用【存储为】,而是用【文件】——【存储为Web和设别所用格式】
要选择的部分已用红线标出:

依次按指示保存到指定文件夹即可。
乐发网超市批发网提供超市货源信息,超市采购进货渠道。超市进货网提供成都食品批发,日用百货批发信息、微信淘宝网店超市采购信息和超市加盟信息.打造国内超市采购商与批发市场供应厂商搭建网上批发市场平台,是全国批发市场行业中电子商务权威性网站。
本文来源: 如何制作淘宝店铺950px自定义图






