小卖家在大淘宝格局这种框架下,如何能紧随脚步,不被淘汰,如何能更好的学习一些技巧方法,拓展自己的生存空间才是最该考虑的。今天给大家带来首页轮播图的制作。

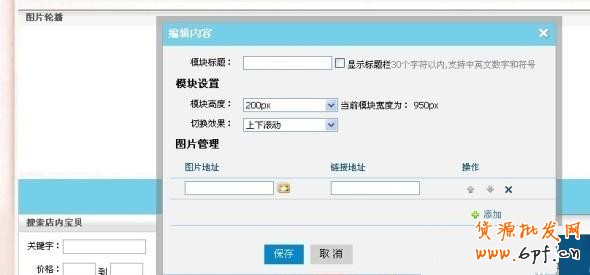
这是直接添加的图片轮播模块,这个轮播模块的可编辑内容相对简单,对图片尺寸以及图片轮播切换的现实效果都规定的比较死,切换符号更是只在图片右下角一个简单的序号表示。对想展示我们店铺个性化来说是很不利的。
这里我们主要说的是怎么来美化这个轮播的模块。
首先一点是需要大家开通“旺铺装修模板”。就是每月5块钱可以使用5个模板的那个工具。
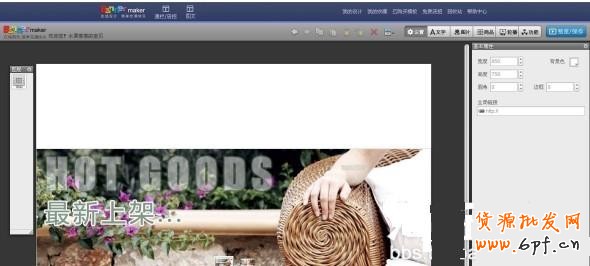
然后在店铺首页需要添加图片轮播模块的地方加入FLASH模块,然后点编辑。这样就进入BANNER MAKER 在线设计页面。找到一个含有自己比较喜欢的轮播素材,点击开始制作,进入设计,如图:

这个模板我只想要轮播的部分,别的东西要统统删掉。随便选中一个模板上的素材,然后在边上就会出现图层的工具条。

这样,我们把像“电视”的这个模块留下,剩下的素材全部删掉。一手用鼠标在图层面板选中模块,一手在键盘上按DELETE键,删除的速度还是蛮快的说。
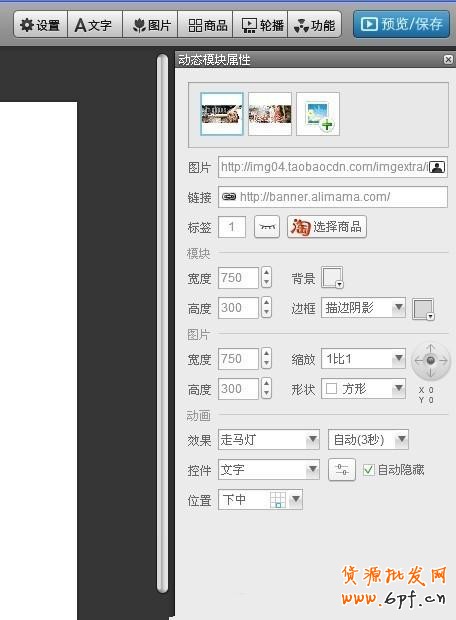
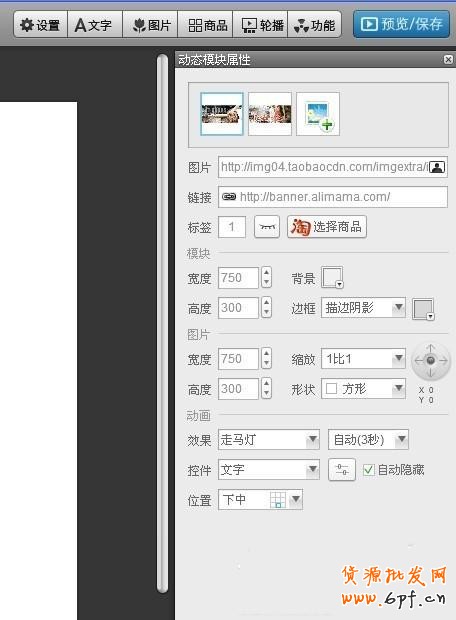
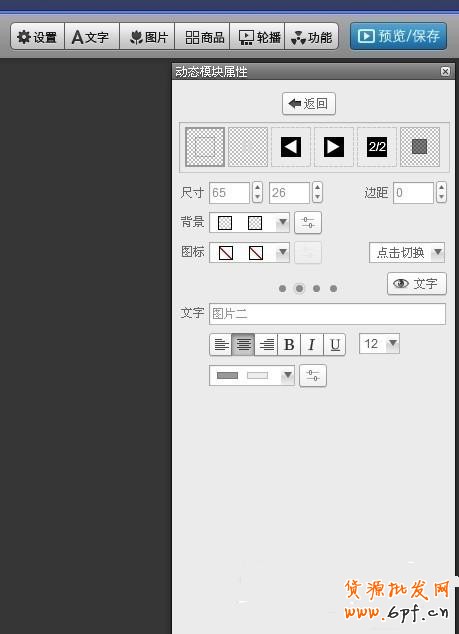
接下来,点击图层工具条上的“电视”,可以看到右边编辑模板上出现“动态模块属性”面板。

这个面板里面有模块的宽度和高度,这里可以根据我们要用的图片大小来任意填,所以灵活性就比最开始说的直接添加的图片轮播模块要大多了。比如我想做个“750*300”的轮播。直接改数字就行了。每次操作完编辑面板可能会动,点击一下“电视”就回来了。

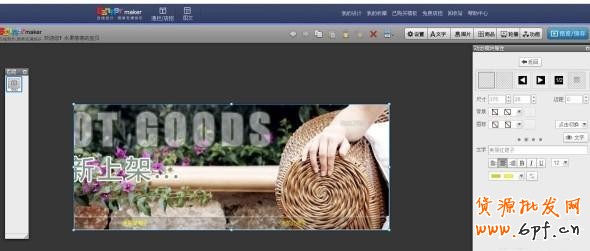
现在,发现这个图片轮播的底色部分太大了,我们可以点击操作面板上方的“设置”按钮。操作面板上会出现“基本属性”,在这里把尺寸改成和轮播图一样大,然后把轮播模块和底色移到重合位置就OK。如下图

到这里,工作就完成一半了。剩下的就是来美化我们这个轮播模块了。
这里详细介绍一下操作模板,操作模板给大家提供了很大的发挥空间。

主要看下面动画这部分,效果中提供了大约十七中图片变换方式,相应的有图片变换间隔时间也可以自己设置,或者也可以设置成手动播放。下面是控件选项,又给大家提供了将近20中表现效果,现在一些商城店,旗舰店里经常出现的一些轮播效果也无外乎这些变化了。这里我做一个自己想要的效果来给大家示范一下,其他自己可以根据需要发挥各自的聪明才智吧!
1.这里我选择“遮罩——百叶窗”,时间设置为自动3秒。
2.控件我选择文字中的第一个,位置选择“下中”。这样就有下面的效果了。

3。然后点击控件后的操作按钮会出现下一个页面。这里可以设置控件的尺寸大小,颜色以及显示的文字等等。

好了,就这样子吧,这里就是给大家演示一下操作,用这个模板自己想怎么改就能怎么改,改出自己的个性来,呵呵
最后,别忘了返回到“动态模块属性”区,把自己的图片和链接替换上,这样就全部操作完成了。对了,最后是“预览/保存”——“应用到店铺”。

怎么样,这样做出来的轮播图效果是不是比以前更HIGH呢?!
不要怕没生意,小卖家没生意时多做做装修啊,多琢磨琢磨店铺的管理啊,这个过程中总会迸出一点火花的!
快消品货源网提供超市货源信息,超市采购进货渠道。超市进货网提供成都食品批发,日用百货批发信息、微信淘宝网店超市采购信息和超市加盟信息.打造国内超市采购商与批发市场供应厂商搭建网上批发市场平台,是全国批发市场行业中电子商务权威性网站。
本文来源: 淘宝首页轮播图的制作







