中小卖家装修过程时做出来的装修版面图或者描述版面图,由于图片比较大,如果单独使用会不利于买家浏览网页时加载页面,这时就需要用到的技术应该是图片切片和代码,今天就告诉大家怎样来切片和使用代码。
1丶需要2个软件,一个是photoshop 另一个是dreamwear 。
首先使用的是photoshop
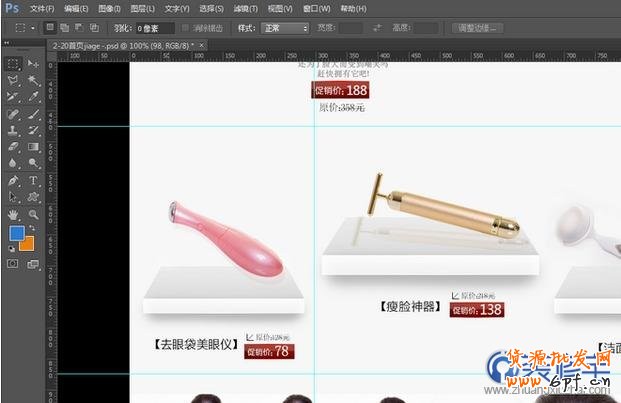
先切图,用最简便的方式在图片上面拉出参考线,如下图
 nclick="window.open('/uploads/allimg/1312/1_131202104806_1.jpg')" />
nclick="window.open('/uploads/allimg/1312/1_131202104806_1.jpg')" />
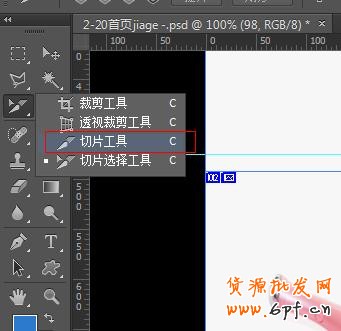
选择切片工具
 nclick="window.open('/uploads/allimg/1312/1_131202104822_1.jpg')" />
nclick="window.open('/uploads/allimg/1312/1_131202104822_1.jpg')" />
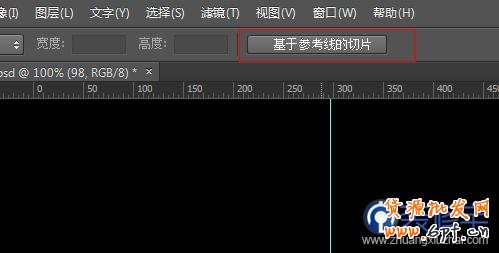
选择基于参考线切片
 nclick="window.open('/uploads/allimg/1312/1_131202104836_1.jpg')" />
nclick="window.open('/uploads/allimg/1312/1_131202104836_1.jpg')" />
选择基于参考线切片之后效果如下:
 nclick="window.open('/uploads/allimg/1312/1_131202104848_1.jpg')" />
nclick="window.open('/uploads/allimg/1312/1_131202104848_1.jpg')" />上面那个大图被切成了2个,太多了,现在需要给合并起来,用组合切片工具来实现。
选择切片选择工具:
 nclick="window.open('/uploads/allimg/1312/1_131202104908_1.jpg')" />
nclick="window.open('/uploads/allimg/1312/1_131202104908_1.jpg')" />选择第一个切片的时候会出现黄色的边框,然后按着Shift选择第二个切片,同时出现黄框,之后右键出现组合切片,完成组合。
 nclick="window.open('/uploads/allimg/1312/1_131202104919_1.jpg')" />
nclick="window.open('/uploads/allimg/1312/1_131202104919_1.jpg')" />完成组合之后效果如下:
 nclick="window.open('/uploads/allimg/1312/1_131202104929_1.jpg')" />
nclick="window.open('/uploads/allimg/1312/1_131202104929_1.jpg')" />现在上面的大图就变成了一个切片。
现在切片都切好并且按着自己的方式已经组合完毕,就可以导出图片和代码文件了。
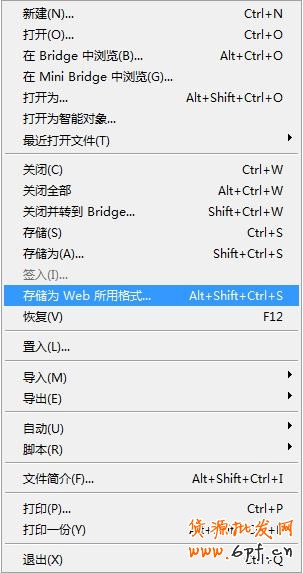
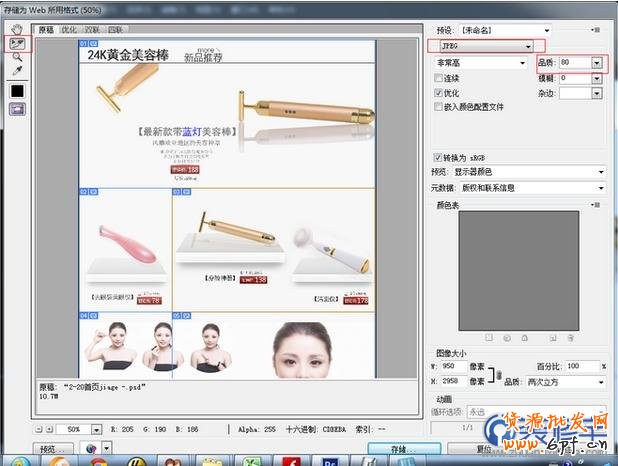
选择文件,储存为web格式:
 nclick="window.open('/uploads/allimg/1312/1_131202104939_1.jpg')" />
nclick="window.open('/uploads/allimg/1312/1_131202104939_1.jpg')" />选择所有切片,并且格式设置为jpg,若需要透明图片的话可以选择png格式,质量80即可。
 nclick="window.open('/uploads/allimg/1312/1_131202104950_1.jpg')" />
nclick="window.open('/uploads/allimg/1312/1_131202104950_1.jpg')" />之后选择存储。
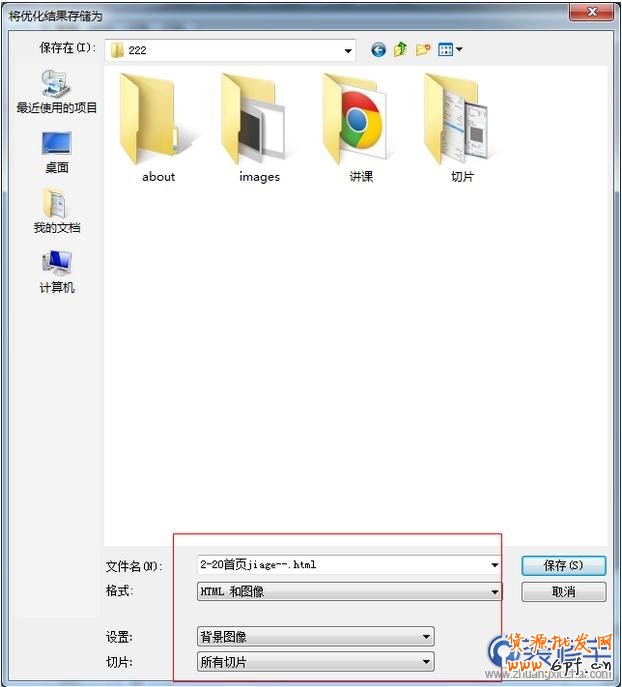
设置如下图所示:
 nclick="window.open('/uploads/allimg/1312/1_131202105001_1.jpg')" />
nclick="window.open('/uploads/allimg/1312/1_131202105001_1.jpg')" />文件名尽量设置一个可以识别的,有意义的名字,格式选择html和图像,切片选择所有切片,之后点击保存即可。
 nclick="window.open('/uploads/allimg/1312/1_131202105013_1.jpg')" />
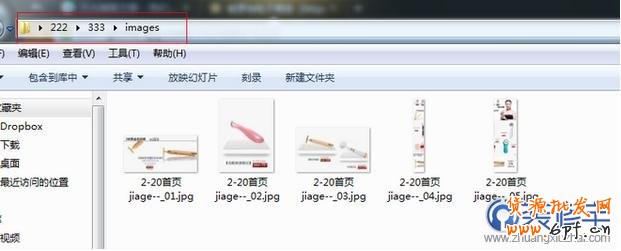
nclick="window.open('/uploads/allimg/1312/1_131202105013_1.jpg')" />保存之后出现上述文件。
images里面的图片就是咱刚才切的图。
 nclick="window.open('/uploads/allimg/1312/1_131202105025_1.jpg')" />
nclick="window.open('/uploads/allimg/1312/1_131202105025_1.jpg')" />到这里photoshop已经用完了,下面就开始使用dreamwear来编辑代码。
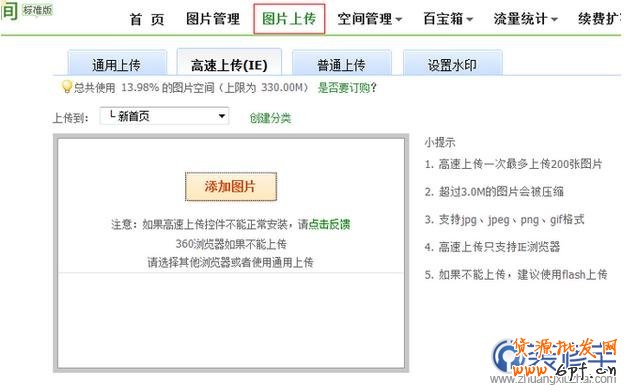
先登录淘宝账号进入卖家中心点击图片空间上传图片
 nclick="window.open('/uploads/allimg/1312/1_131202105038_1.jpg')" />
nclick="window.open('/uploads/allimg/1312/1_131202105038_1.jpg')" /> nclick="window.open('/uploads/allimg/1312/1_131202105050_1.jpg')" />
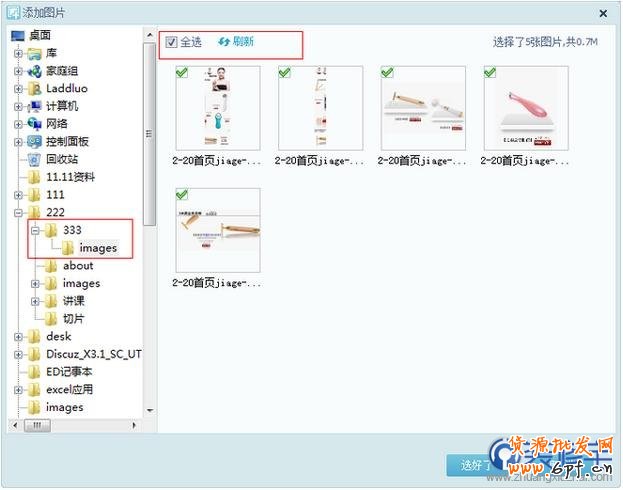
nclick="window.open('/uploads/allimg/1312/1_131202105050_1.jpg')" />选择适合自己的图片上传方式上传图片。
 nclick="window.open('/uploads/allimg/1312/1_131202105102_1.jpg')" />
nclick="window.open('/uploads/allimg/1312/1_131202105102_1.jpg')" /> nclick="window.open('/uploads/allimg/1312/1_131202105201_1.jpg')" />
nclick="window.open('/uploads/allimg/1312/1_131202105201_1.jpg')" />点击立即上传即可。
上传之后就是使用dreamwear了。
打开之前生成的html文件
 nclick="window.open('/uploads/allimg/1312/1_131202105217_1.jpg')" />
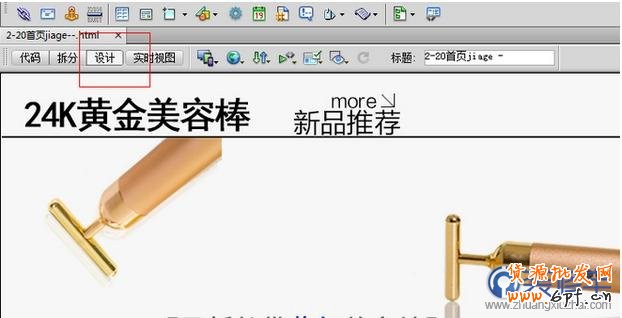
nclick="window.open('/uploads/allimg/1312/1_131202105217_1.jpg')" />打开设计视图。
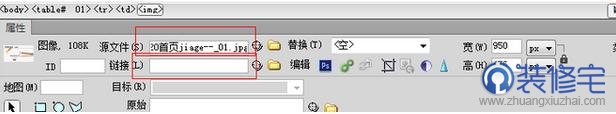
选择其中的图片,在下面属性里面看到如图效果(如果没有出现属性,可以在视图里面找到属性点击即可)
 nclick="window.open('/uploads/allimg/1312/1_131202105544_1.jpg')" />
nclick="window.open('/uploads/allimg/1312/1_131202105544_1.jpg')" />之后进入淘宝图片空间找到对应图片,点击链接
 nclick="window.open('/uploads/allimg/1312/1_131202105744_1.jpg')" />
nclick="window.open('/uploads/allimg/1312/1_131202105744_1.jpg')" />现在已经给图片地址复制下来了。
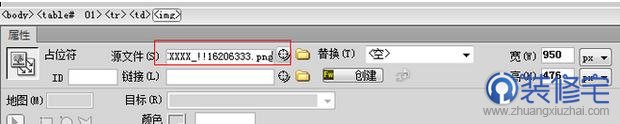
然后进入dreamwear给地址粘贴到属性下面地址当中,如图所示:
 nclick="window.open('/uploads/allimg/1312/1_131202105758_1.jpg')" />
nclick="window.open('/uploads/allimg/1312/1_131202105758_1.jpg')" />这个就给图片换好了,其他图片也是一样的步骤。如果需要给图片加链接,在属性里面那个链接的地方添加需要添加的链接即可。
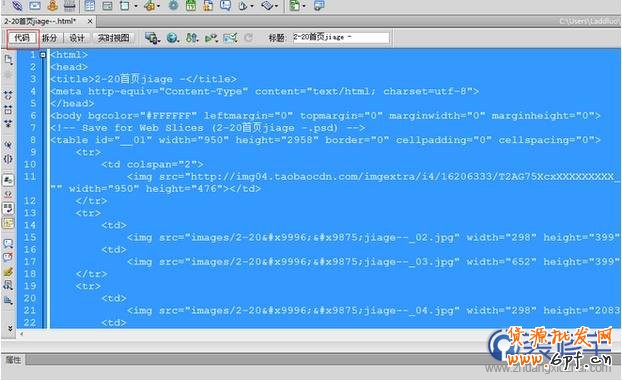
这些都添加完成之后在dreamwear中点击代码模式,给里面的代码全部复制下来。
 nclick="window.open('/uploads/allimg/1312/1_131202105814_1.jpg')" />
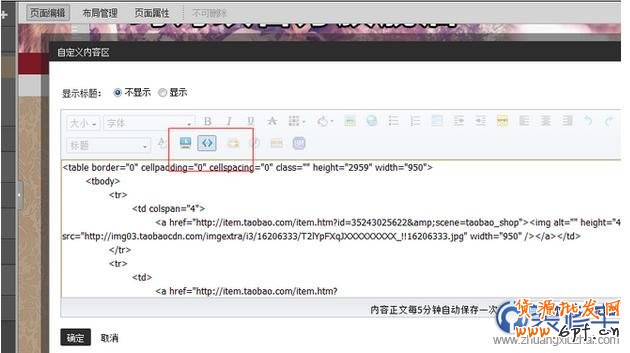
nclick="window.open('/uploads/allimg/1312/1_131202105814_1.jpg')" />之后进入淘宝后台店铺装修页面,在自定义模块里面点击源码方式,给刚才复制的代码粘贴上面即可。
 nclick="window.open('/uploads/allimg/1312/1_131202105827_1.jpg')" />
nclick="window.open('/uploads/allimg/1312/1_131202105827_1.jpg')" />到此就完成了基本的装修。
乐发网超市批发网提供超市货源信息,超市采购进货渠道。超市进货网提供成都食品批发,日用百货批发信息、微信淘宝网店超市采购信息和超市加盟信息.打造国内超市采购商与批发市场供应厂商搭建网上批发市场平台,是全国批发市场行业中电子商务权威性网站。
本文来源: 如何切割图片和生成代码装修淘宝店铺







