淘宝店铺装修是每一个新手开店都需要经历的过程,即便大部分人都是直接请人装修的,但是最起码我们店主需要懂的些基础的修改技巧。
在我们新手装修时其实是会遇到很多的问题,其中如:自定义模板的时候会出现空隙,那又该怎么办。需要怎样才能去除这自定义模板的空白间隙。下面我们来看看自己是如何动手解决的:
例如:
<div style="height:200px;">
<div style="margin:0 auto;width:950px;height:200px;">
<a target="_blank"><img src=" hhttp://img04.taobaocdn.com/imgextra/i4/853427377/TB2toEmaXXXXXXpXXXXXXXXXXXX_!!853427377.jpg" /></a>
</div>
</div>
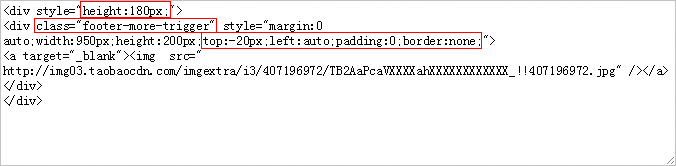
修改后:
<div style="height:180px;">
<div class="footer-more-trigger" style="margin:0 auto;width:950px;height:200px;top:-20px;left:auto;padding:0;border:none;">
<a target="_blank"><img src=" http://img04.taobaocdn.com/imgextra/i4/853427377/TB2toEmaXXXXXXpXXXXXXXXXXXX_!!853427377.jpg" /></a>
</div>
</div>
注释:

淘宝如何去除自定义模块的空白间隙?
我们可以很清楚的看到红框中的就是修改和增加的部分,原来自定义模块的高度是200px,我们需要减掉20px,200-20=180,这个根据你们的实际尺寸来减。
另外增加一个css样式:class="footer-more-trigger" 这个是淘宝自带样式,作用于模块的定位
再加上一段控制模块属性的代码:top:-20px;left:auto;padding:0;border:none;,这段代码加到style=""内,假如有些人的代码是<div>这种类型,那么就要增加为:<div class="footer-more-trigger" style="top:-20px;left:auto;padding:0;border:none;" >
top:-20px 是让模块向上移动20像素,所以上面提到为什么要减掉20px就是这个原因
left:auto; 是让模块自动向左
padding:0; 是防止一些浏览器自带padding的间距
border:none; 是防止一些浏览器自带边框。
乐发网超市批发网提供超市货源信息,超市采购进货渠道。超市进货网提供成都食品批发,日用百货批发信息、微信淘宝网店超市采购信息和超市加盟信息.打造国内超市采购商与批发市场供应厂商搭建网上批发市场平台,是全国批发市场行业中电子商务权威性网站。
本文来源: 装修技巧- 轻松除去自定义模块的空白间隙







