
我们在网店装修的的时候,往往需要选择模版的颜色,但是,五颜六色你看惯了,可否尝试其他特别一点的呢?比如说,透明的。事不宜迟,下面我们来说说,透明的导航栏应该怎么做?我们尝试在CSS上做功夫。
步骤介绍:
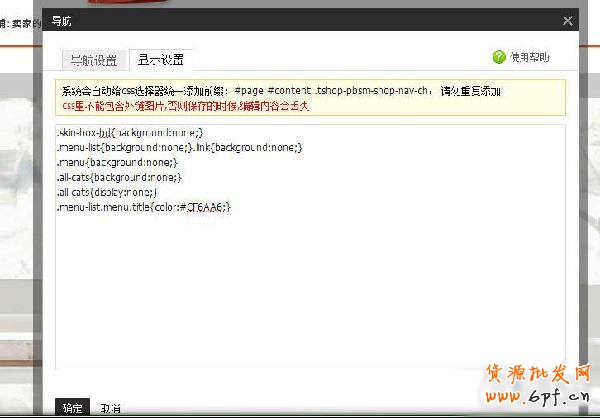
1、卖家中心->店铺装修->找到导航栏编辑按钮

3、将下边的透明代码拷贝过去,你看,导航栏是不是变透明了。如图所示:

.skin-box-bd{background:none;}
.menu-list{background:none;}.link{background:none;}
.menu{background:none;}
.all-cats{background:none;}
.all-cats{display:none;}
.menu-list.menu.title{color:#CF6AA6;}
B 完全的淘宝新旺铺自定义CSS导航透明背景代码:
.skin-box-bd{background:none;border:none;}
.menu-list{background:none;}
.link{background:none;border:none;}
.menu{background:none;}
.all-cats{background:none;}
.skin-box-bd.all-cats.link{border:none;}
.skin-box-bd.menu-list.menu{border:none;}
.menu-list.menu.title{color:#000000;font-size:15px;font-weight:bold;}
.all-cats.link.title{color:#000000;font-size:15px;font-weight:bold;}
.skin-box-bd.menu-list.menu-selected.link{background:none;}
.skin-box-bd.menu-list.menu-selected.link.title{background:none;}
想让自己的店铺更具特色吗,赶快来看看吧,众多免费的模版和各种的装修技巧,肯定让你不枉此行。
乐发网超市批发网提供超市货源信息,超市采购进货渠道。超市进货网提供成都食品批发,日用百货批发信息、微信淘宝网店超市采购信息和超市加盟信息.打造国内超市采购商与批发市场供应厂商搭建网上批发市场平台,是全国批发市场行业中电子商务权威性网站。
本文来源: 导航栏怎么变透明



