

2、按ctrl+0(这个是数字键的0),将图像放大到最大,填充黑色,像图(一)所示,图层状态则如图(二):


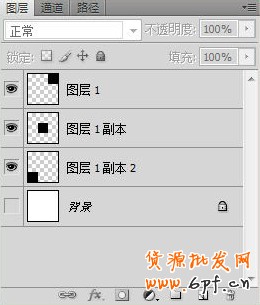
图(一) 图(二)
3、点击菜单栏 编辑--- 定义图案 ---- 确定,如下图所示:
5、新建一个800px*500px,分辨率为72的文件,如下图所示:



乐发网超市批发网提供超市货源信息,超市采购进货渠道。超市进货网提供成都食品批发,日用百货批发信息、微信淘宝网店超市采购信息和超市加盟信息.打造国内超市采购商与批发市场供应厂商搭建网上批发市场平台,是全国批发市场行业中电子商务权威性网站。
本文来源: 装修教程之视觉纹理背景制作



