首先同学们需要准备一张大海报,一般尺寸是1440像素的宽度就可以了,因为有些显示器比较大,所以建议可以做大一点。
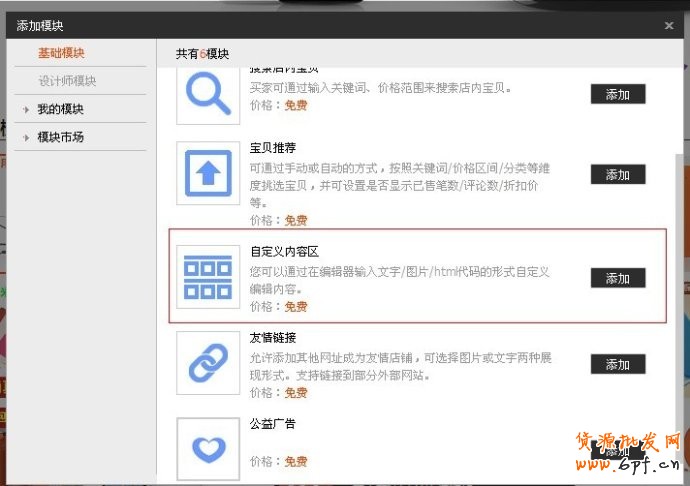
第一步,在店铺装修的时候新建一个自定义文件

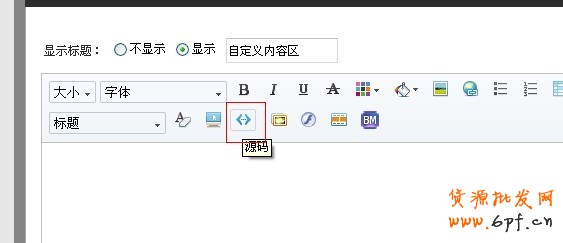
第二步:在自定义里进入源码编辑模式

第三步:把下面的代码复制进来(注意:图片地址需要改成自己店铺空间图片的地址哦!)

以下是全屏大图代码:
<div class="J_TWidget" data-widget-config="{effect: fade, circular: true ,contentCls:piao1363617151408fu}" data-widget-type="Tabs">
<div class="piao1363617151408fu" style="height:430px;">
<div data-widget-config="{
contentCls: slide-kun1363617151408content,
triggerCls: slide-kun1363617151408triggers,
navCls: slide-kun1363617151408triggers,
triggerType: mouse,
effect: scrollx,
prevBtnCls:prev,
nextBtnCls:next,
steps: 1,
autoplay: true,
viewSize:[1440],
circular: true
}" data-widget-type="Carousel" class="J_TWidget" style="z-index:10;top:0px;left:-245px;padding:0px;margin:0px;width:1440px;">
<div class="J_TWidget" data-widget-config="{trigger:.first1363617151408trigger,align:{node:.first1363617151408trigger,offset:[0,0],points:[cc,cc]}}" data-widget-type="Popup" style="display:none;">
<div class="prev" style="width:90px;float:left;height:90px;"><img src="http://www.dajie.pro/52/img/2.png" /></div>
<div class="next" style="width:90px;height:90px;margin-left:950px;"><img src="http://www.dajie.pro/52/img/1.png" /></div>
</div>
<div style="height:450px;width:1440px;overflow:hidden;padding:0px;margin:0px;" class="first1363617151408trigger">
<ul class="slide-kun1363617151408content" style="height:450px;width:1440px;padding:0px;margin:0px;">
<li style="width:1440px;height:450px;padding:0px;margin:0px;list-style-type:none;"><a target="_self" href="图片一链接到哪里的地址" style="padding:0px;margin:0px;"><img src="图片一地址" width="1440px" height="450px" border="0px"></a></li><li style="width:1440px;height:450px;padding:0px;margin:0px;list-style-type:none;"><a target="_self" href="图片二链接到哪里的地址" style="padding:0px;margin:0px;"><img src="图片二地址" width="1440px" height="450px" border="0px"></a></li>
</ul>
</div>
<ul class="slide-kun1363617151408triggers" style="padding:0px;margin:0px;display:none;">
<li> </li><li> </li>
</ul>
</div>
</div>
</div>
对于代码基础比较差的同学可能直接用代码会不懂添加链接地址,所以我们把需要换链接的地址用中文来标示了(红色字样),同学们只需要把自己店铺的图片的链接地址和这个图片需要链接到的地址替换即可,希望能够帮到各位亲!
乐发网超市批发网提供超市货源信息,超市采购进货渠道。超市进货网提供成都食品批发,日用百货批发信息、微信淘宝网店超市采购信息和超市加盟信息.打造国内超市采购商与批发市场供应厂商搭建网上批发市场平台,是全国批发市场行业中电子商务权威性网站。
本文来源: 淘宝店铺装修如何实现全屏大海报效果?







