代码其实很简单,基本原理就是在一个悬浮代码里,置入一个飘落雪花的swf文件;添加方法如下:
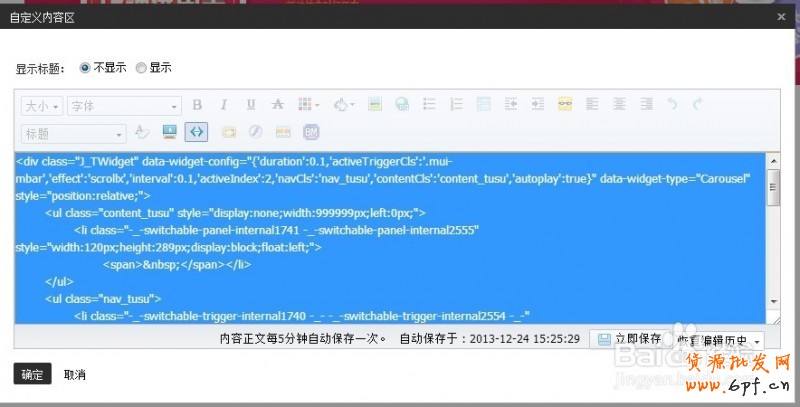
1、拷贝如下代码:
<div class="J_TWidget" data-widget-config="{'duration':0.1,'activeTriggerCls':'.mui-mbar','effect':'scrollx','interval':0.1,'activeIndex':2,'navCls':'nav_tusu','contentCls':'content_tusu','autoplay':true}" data-widget-type="Carousel" style="position:relative;">
<ul class="content_tusu" style="display:none;width:999999px;left:0px;">
<li class="-_-switchable-panel-internal1741 -_-switchable-panel-internal2555" style="width:120px;height:289px;display:block;float:left;">
<span> </span></li>
</ul>
<ul class="nav_tusu">
<li class="-_-switchable-trigger-internal1740 -_- -_-switchable-trigger-internal2554 -_-" style="top:0;width:465px;height:1000px;right:50%;margin-right:495px;visibility:inherit;">
<span><embed allownetworking="all" allowscriptaccess="never" flashvars="scene=taobao_shop" height="1000" name="flashfirebug_1387263869481" src="http://img1.tbcdn.cn/tfscom/T1HVJvFp0bXXXtxVjX.swf" type="application/x-shockwave-flash" width="465" wmode="transparent"></embed></span></li>
</ul>
</div>
<div class="J_TWidget" data-widget-config="{'duration':0.1,'activeTriggerCls':'.mui-mbar','effect':'scrollx','interval':0.1,'activeIndex':2,'navCls':'nav_tusu','contentCls':'content_tusu','autoplay':true}" data-widget-type="Carousel" style="position:relative;">
<ul class="content_tusu" style="display:none;width:999999px;left:0px;">
<li class="-_-switchable-panel-internal216 -_-switchable-panel-internal2559" style="width:120px;height:289px;display:block;float:left;">
<span> </span></li>
</ul>
<ul class="nav_tusu">
<li class="-_-switchable-trigger-internal215 -_- -_-switchable-trigger-internal2558 -_-" style="top:0;width:465px;height:1000px;left:50%;margin-left:495px;visibility:inherit;">
<span><embed allownetworking="all" allowscriptaccess="never" flashvars="scene=taobao_shop" height="1000" name="flashfirebug_1387263857298" src="http://img1.tbcdn.cn/tfscom/T1HVJvFp0bXXXtxVjX.swf" type="application/x-shockwave-flash" width="465" wmode="transparent"></embed></span></li>
</ul>
</div>
<ul class="content_tusu" style="display:none;width:999999px;left:0px;">
<li class="-_-switchable-panel-internal1741 -_-switchable-panel-internal2555" style="width:120px;height:289px;display:block;float:left;">
<span> </span></li>
</ul>
<ul class="nav_tusu">
<li class="-_-switchable-trigger-internal1740 -_- -_-switchable-trigger-internal2554 -_-" style="top:0;width:465px;height:1000px;right:50%;margin-right:495px;visibility:inherit;">
<span><embed allownetworking="all" allowscriptaccess="never" flashvars="scene=taobao_shop" height="1000" name="flashfirebug_1387263869481" src="http://img1.tbcdn.cn/tfscom/T1HVJvFp0bXXXtxVjX.swf" type="application/x-shockwave-flash" width="465" wmode="transparent"></embed></span></li>
</ul>
</div>
<div class="J_TWidget" data-widget-config="{'duration':0.1,'activeTriggerCls':'.mui-mbar','effect':'scrollx','interval':0.1,'activeIndex':2,'navCls':'nav_tusu','contentCls':'content_tusu','autoplay':true}" data-widget-type="Carousel" style="position:relative;">
<ul class="content_tusu" style="display:none;width:999999px;left:0px;">
<li class="-_-switchable-panel-internal216 -_-switchable-panel-internal2559" style="width:120px;height:289px;display:block;float:left;">
<span> </span></li>
</ul>
<ul class="nav_tusu">
<li class="-_-switchable-trigger-internal215 -_- -_-switchable-trigger-internal2558 -_-" style="top:0;width:465px;height:1000px;left:50%;margin-left:495px;visibility:inherit;">
<span><embed allownetworking="all" allowscriptaccess="never" flashvars="scene=taobao_shop" height="1000" name="flashfirebug_1387263857298" src="http://img1.tbcdn.cn/tfscom/T1HVJvFp0bXXXtxVjX.swf" type="application/x-shockwave-flash" width="465" wmode="transparent"></embed></span></li>
</ul>
</div>
2、在店铺里新建一个自定义模块,将上述代码贴入!

3、预览-发布,看看店铺首页是不是有雪花飘落啦~!


乐发网超市批发网提供超市货源信息,超市采购进货渠道。超市进货网提供成都食品批发,日用百货批发信息、微信淘宝网店超市采购信息和超市加盟信息.打造国内超市采购商与批发市场供应厂商搭建网上批发市场平台,是全国批发市场行业中电子商务权威性网站。
本文来源: 淘宝和天猫店铺如何添加全屏雪花效果?





