先选好尺寸(尺寸淘宝都会给你的,先看尺寸再作图!!!)

选背景色!
(要干净,白色就可以了!!注意设计不在于多,而在于少!!)

把你宝贝抠好的图片传上来(不会抠图可以用白底图,白色背景,这样就和抠出来的图是一样的效果)

加标题、价格、说明。

如果还觉得页面有点单调,加一点“线条形状”即可。标题框也可以在这里选。

图片(素材)被挡住?用右下角的这个滑动条可以方便快速的改变层次!!

这样子连AI都不用下了,小白也可以轻松做海报了!!!
(以下是之前的回答)
先上自己店铺的样子:
淘宝里有哪些装修有个性的店铺? - 香草喵的回答 -
基本上给朋友看都说好好看,关键是,有自己的风格,不像大部分模板那么死板和杂乱。
然后一步步来讲怎么装修成这样的。
先警告,多图杀猫。
基本常识
首先楼主需明确,淘宝店的装修需要完成两个版本 ——PC端和无线端(按淘宝自己的说法)。怕有人不懂,解释下,PC端就是你从电脑上以网页形式看淘宝看到的店铺样子,无线端就是你用“手机淘宝”APP看到的样子。
这两者的机制是不一样的。需要分开来做,做两个不同的版本。
其中PC端的装修需要懂一点网页编程基础(也可以在网上找现成的模板,里面会提供代码,复制粘贴代码就行),而无线端的装修完全不用。

PC端装修代码示例
现在大部分人都通过手机购物,我店铺每天大概90%~95%的流量是来自无线端,所以为了那么5%~10%的访客去大力装修PC端实在是没有必要,建议只做无线端就好。至于PC端怎么办,最后说。
自己动手装修需要什么?
基础的美感
会PS或AI(只需要会非常简单的几个功能,估计和你用美图秀秀差不多,谁都能学会)
一部拍照还不错的手机或微单(使用起来跟傻瓜相机差不多的简化版单反,能拍出不错的效果,有单反当然更好了)

依次来说这几个部分怎么做。
1.店铺首页
使用默认的首页,会是以下这个样子的:


如果使用“设计师模板”(从装修市场购买,一般是30元一个月)其实整体的风格还是很好看的,但仍然会觉得乱,像这样↓↓



再看看我自己设计的:

有没有觉得瞬间清爽了很多?
在信息量图片量爆炸的年代,简单干净即是美。越高端的东西,设计的元素也要尽可能少。
当然,要实现这种简单干净的感觉,你需要先订购一个“旺铺智能版”,它能让你的装修变得很傻瓜很省心,也便于维护很多。

不是说不买就不行,不买一样可以装修,但是淘宝去年底新出的一个“美颜切图”功能,能让装修变得非常非常简单,而且维护起来也简单,但这个功能只有买了旺铺(智能版)才能用。你甚至不用再考虑剩下的几十个功能,并且能让装修达到充分的个性化。这就是为什么我咬咬牙还是订购了。
既然都是要当老板的人了,99块每月还是成本很低了,雇个客服可能也就够发一天的工资……
等你再开起来直通车/钻展,就会发现99块刷刷的就烧完了,完全就是不足挂齿的小钱了……
(店铺开着玩玩的就算了,开着玩玩你也没必要来看这个回答……直接用默认的模板就好)
言归正传,那么装修淘宝和装修任何房间一样,你要把想法先按照“模块”来划分。淘宝店的装修其实很简单,就是从上到下,你希望顾客在手指滑动的时候,依次看到什么。按照大部分模板和淘宝的功能,我们可以把布局给划分成这样:

你可以看到,其实大部分东西都是可选的,也就是说,店铺装修成什么样,取决于你希望呈现给顾客哪些东西。
在订购了智能版以后,使用“美颜切图”这一个功能,你可以直接把图片在作图软件里整个的做好,然后往淘宝上传就行了,而不用考虑各个模块每个模块的大小、风格是否统一、宝贝数够不够放等等所有问题。
例如优惠券,可以不再受限制于淘宝自带的样子(很丑),也不用受尺寸大小的约束,想做多大就多大。

淘宝自带的样式

我自己设计的样式

你想做成这样也没人拦着你
做好图片以后,给图片添加链接就可以。
只用鼠标轻轻拖动一个框,然后对应复制好相应优惠券的链接就好。

每一个蓝色框框代表顾客可以点击的区域,会跳转到相应链接
其他的部分也如法炮制。尽管按你的想法去设计一个页面,然后给各个部分加上链接就好 ——宝贝分类就加上各个分类的链接,宝贝就加上每个宝贝的链接,这样就可以。

对应各个分类

添加热区(也就是别人可以点击的部分)只用鼠标轻轻一拖,省去很多麻烦
对于你想要呈现的每个宝贝,同样是做好图直接传到淘宝上,然后用“热区”去确定点击范围就好了。

你可以实现“错落有致”的风格,而不限于方方正正的左右对齐上下对齐
在这里插入一个概念:分辨率
分辨率是什么?在这里你可以理解为,图片的尺寸。
就像你在淘宝买衣服,会需要知道衣服的胸围、腰围,同时量得你自己的胸围、腰围一样。淘宝会对各个类别的图片有一个分辨率(尺寸)的要求,也要求你上传的图片满足这个分辨率(范围)
一般来说,现在手淘分辨率的宽度(手机的屏幕宽度)是750(最开始是608.640.680.现在已经升级到750了)
请注意下面图中的尺寸范围。使用本文章所用的装修方法,需保证每张图的宽度在750.高度在335~2500分辨率之间。使用普通的装修的话,尺寸要求会更加严格,请务必将每个功能跑一遍,看说明要求的尺寸再按照相应尺寸去作图。否则全部重做别怪我没提醒你……

有什么好处?就是以前我们需要针对PC端和无线端做两个尺寸(以前PC端是750.无线端是640),现在统一只需要做一个版本了,可以说是省了很多事。
但如果还是使用以前的老版本(非智能版)的话,可以看到分辨率要求还是640.

听起来我好像在打广告,但如果你的要求是 —— “实现充分个性化,让人眼前一亮的店铺”这个要求的话,那么早早开通智能版能省很多事。真心的。
如果你只想随便卖点儿小东西赚个外快不在意装修,按照最上面的布局图依次添加相应的默认功能即可

依次添加 图片模块/文本模块/标题/单列或双列宝贝模块/ 标题/单列或双列宝贝模块/ 标题/单列或双列宝贝模块/..../文本模块
即可实现一个基本完整的店铺首页功能


举个栗子
那么如果你想要让首页更加个性化,我们需要用到这样一个软件 —— Adobe Illustrator
下载地址:(被删了,等我重新上传)
https://pan.baidu.com/s/1LNdu2lvF7YTrkVipZXHETA 密码:zfn7
为什么不用PS?因为我很讨厌PS一大堆图层带来的杂乱无章感。用AI会觉得顺手得很多。
接下来我一步步告诉你怎么用AI来做一个首页。
先装好软件,破解好。看到软件里一大堆功能,先别晕,不要怕,我们需要用到的只是极少数的几个功能而已。

看到一大堆功能键是不是晕了?

每一个功能键,长按会弹出窗口,显示所有可用的功能

当我告诉你其实我们只需要使用这四个按钮,其余的你可以当它们空气,是不是松了一口气?
现在我们随便找一家店铺来分析,就男装吧(因为男装的风格通常会比较简约)
淘宝直接搜“男装”,好,随便点了一家进去……大概是这个样子的风格



我们分析一下,其实这个页面的组成元素无外乎 —— “图片,文字,文本框”,和做PPT没什么区别。
我们来一步步复制它的宝贝图。
首先拿出一张拍好的男装照片(当然我没有,随便拿个帅哥代替吧……)

在AI左上角选择“文件”—“打开”,选择了一张图片

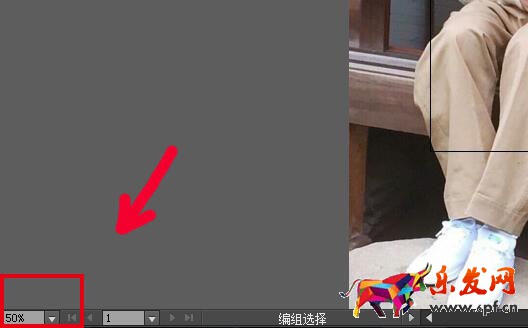
画面的左下方有一个百分比的显示,提示你图片所显示的比例。在PS和AI中,我们经常需要操作远远大于电脑屏幕范围的图片,因此很少会显示原始(100%)大小的图片。同样,有的图片过小、不好操作,就需要放大显示。请熟练记住以下快捷键:
按住SHIFT键滚动鼠标滑轮,即可快速的放大和缩小图片的显示。
注意,只是显示变化了,实际图片的大小并没有改变!!
有同学可能问,为什么图片中间有个黑框?(至于那个白色块是我手误可以无视)
这个黑框指的是“画板大小”,你当然也可以当作它不存在,但对于我们有指定的尺寸限制的时候,它可以提示我们,你所要的大小和边缘在哪里。
图片是图片,画板是画板。好像你在一张纸上作画,可以不画满整张纸,而只在左上角或右上角作图一样。画的范围和画板的范围是不同的。但在AI里,你的图片本身是可以超出画板大小的,画板只是给你一个尺寸的提示作用。
现在我们来新建一个画板试试。
点左上角“文件”— “新建”,弹出一个画板的窗口。

我们把画板的宽度设定为750px (px即像素的意思,不用管它具体是个啥,就当做他是货币单位里的“元”“美元”一样就可以了), 高度设定为500px。画板的尺寸以后随时可以调整。请记得单位务必改成“像素”,我们之后用的全部是“像素”。
我们点一下帅哥图片。出现蓝色的边框,证明这个对象被选中了。

我们以后将统一用对象来形容我们操作的东西,无论是一段文字、还是一张图片、甚至只是一根线条,只要它能呈现这种“点击出现一圈蓝边”的样式,就代表它是一个被操作的整体,是一个对象。
在操作前务必注意自己操作的是哪个部分!!
在操作前务必注意自己操作的是哪个部分!!
在操作前务必注意自己操作的是哪个部分!!
用选择工具(第一个按钮)选定对象,该对象周围出现一圈蓝边,才是你正在操作的对象!!!
如果你操作错了,随时可以用CTRL+Z撤回!!!
有同学可能会问,为什么蓝色框框上面有一些白色的小方框?
这些框,是给你用来操作图片的大小的。
对,选中对象再进行操作,才是真正改变了图片大小。
你试着把鼠标移上去,会发现可以拖动,轻轻一拖动,图片的尺寸就变化了。
在这里,我们一般使用四个角来操作,并且同时按下Shift键,这样可以等比例放大/缩小图形。
除非特殊情况,否则我们在更改图片大小时,都是按住shift操作的。
————
好,现在我们应该有2个文件了。一个小哥哥的图片的文件,一个我们刚才新建的文件。
我们把小哥哥的图片拖到刚才新建的画板里去。

现在“文件2”里也有一个小哥哥了。记住,这一个“选择对象——拖放到相应区域——更改大小”的操作,是我们装修过程最关键的一个操作。

看到黑色的边框了吗?这就是我们设置的画板大小,也就是实际需要的区域。显然,小哥哥的图片太大了。于是我们选择了图片以后,按住Shift键拖动任意一个角的白色小方框,将它缩小。
我们会经常需要调整图片或某个对象的大小,快捷键是Ctrl+T,可以记一下(T即Transform)
现在他差不多正好是我们所需范围的一半了。

然后我们回顾一下需要的效果。

这两张图有啥区别?其实不就是多了下面那个红框和红框里的东西!
我们点一下矩形工具,用鼠标拖一个红框出来,填充上红色。

时刻注意你此时用的是什么工具!!!

改一下颜色,然后点击T,输入文字。

可以看到,现在SHIRT这5个字一起,成为了一个对象。
在AI中,我们基于对象来操作。(总觉得像在讲编程……)
下面的RMB三个字,我懒得再点一下T去创建一个新对象,因此,我选中SHIRT这个对象(先点击左上角的“选择工具”再去选择!!时刻记住你是在用什么工具操作!!!),按住键盘上的ALT键,直接往下拖。可以看到对象被复制了一个。
按住ALT键拖动对象,即可快速的复制出一个同样的对象。这样我们就不用每次都重新去设置字体大小等了。

把文字改成RMB:89.加点儿空格,把89的字体改大一点儿,就差不多了。
同样的,再用“矩形工具”画一个白色的框,再点T写一行中文,旁边的也完成了。

你看,是不是很简单?说白了装修也就是文字、文字框和图片(照片)的结合。想再逼格一点,可以在后面再加一层背景什么的(矩形工具拉一个矩形出来,填充灰色,然后右键—“排列”—“置于底层”,还可以再拉个矩形只描边白色,然后环绕照片一圈),是不是显得更饱满丰富一些了?

效果

原图
现在,一个宝贝的模板已经完成了。只要你够懒,所有的宝贝都可以用这个样式。
你只用用鼠标拖动,一次性把整个画面都选进去(不需要的对象——例如说后面的灰色矩形,白色边框,可以在按住shift的同时点击,就会去掉了),然后右键所有这些被你选中的对象,点击“编组”,小哥哥就任我们宰割啦(不)
也可以手动按住Shift一个个选择你想要编组的对象(我比较懒,一般直接鼠标一划,把要的区域都选进去,再慢慢去掉不要的部分。)

同时选中多个对象来操作(注意蓝色的框和那些小蓝点,代表被选中的对象)

把编组好的对象们往右拖,就整个的复制了一个
然后将右边复制的那一组给“右键-取消编组”,把小哥哥的图片换成别的,然后选择“文字工具”,把下面的文字说明和数字给换一下就好了。
此后基于我们想操作的对象,我们会不断的需要使用右键—“编组”、右键—“解除编组”指令。因此最好也记一下快捷键吧,CTRL+G(G即是Group),这样可以快速选择你想要操作的部分。
一个组,就是你希望能够快速使用鼠标拖动来放大、缩小、移动的整体。例如我们希望只改变下面红框的大小,只用选择红框并且CTRL+T放大缩小就好了,但如果我们想其中的文字SHIFT等一起变大变小,就需要把他们同时选中来操作。如果你经常需要操作这一个整体,就用CTRL+G将它们编组(编组可以随时解除。)
基本操作已经讲完了,现在我们来实战。
首先,打开淘宝的无线端装修首页,找到美颜切图模块。(开通了智能版才可以使用)

这里有这么多模块可选,是不是晕了??请专心一点,我们只使用这一个模块就可以做出非常漂亮的效果,完全不用管别的。
拖一个美颜切图模块到你的装修首页。可以看到它所要求的属性。

建议图片宽度750.高度335-2500.于是我们打开AI,新建一个空白画布,宽750.高2000.(高度最后会根据实际使用面积调整的)
我以我实际完成的图片为例,给大家拆解一下页面元素

我完成的图片

拆分一下,其实也就是这些对象给拼在一起
下面来具体讲解这些部分是从哪儿找来的
①宝贝白底图
如果你卖的是品牌产品,那么在网上直接可以找到白底图,例如我们搜“苏菲卫生巾”
找到一家非天猫卖家(天猫的会麻烦点儿)点击图片

点右上“查看原图”,直接右键保存,就偷完图了……(咳咳)
天猫的话,需要在5张主图的小图片上点击右键,选择“在新标签页中打开图片”,然后在出来的小图片的网址上,将第一个".jpg"后的东西删掉。就得到正常大小的图片了,然后右键偷之。

当然有的供应商会直接把所需要的图片都给你,这样更好,可以试着问他们要要
如果是自己生产的产品,没有现成的图片,你可能需要自己去拍产品的白底图,方式和拍登记照是一样的,如果想自己拍白底图,淘宝搜索“摄影箱”,我买的300多。
会抠图的,可以将底色抠掉,直接用透明底图,这样灵活度会更高。
②水彩笔刷
我们用一小段水彩代替传统的文字框,让装修显得逼格更高(咳咳),这个其实更简单了,登录千图网_专注免费设计素材下载的网站_免费设计图片素材中国,输入“水彩笔刷”,格式选“AI”,可以用的素材多到你想不到

例如这个紫色的笔刷系列就很好看

记住,尽可能使用一整套的笔刷,不要下一大堆素材然后拼凑在一起。
做设计最忌讳的就是胡乱堆砌。哪怕你把同一个笔刷重复N次,也好过你下一堆不同系列的水彩笔刷然后掺在一起乱搭配。
找准一个你喜欢的素材,下载,打开AI文件,将你需要的笔刷给拖到你自己的画布里(一般需要先解除编组),文字框就完成了。
③文字部分
这个和做PPT没什么两样,没什么好说的,如果发现文字被别的部分挡住,选择挡住它的对象,右键-“排列”-“后移一层”就好。

不嫌啰嗦的重复一遍,先选择“选择工具”!!再去点这一块文字!!!时刻注意你在使用什么工具操作!!!
④最后可以适当的加一点儿圆角矩形或者菱形之类的小图形,点缀一下就可以了。
切忌堆砌!!
⑤虚线
先画一条直线,然后找到面板上方的“画笔定义”,点向下的小箭头,换成这个虚线的样式就行了。

这就是我首页的作法。是不是比想象中容易得很多??
如果你是设计新手,那么让设计显得高端最重要的一个原理是:主色调不要超过2种。
当你使用红黄蓝三原色去作图的时候,无论你怎么作,图片都丑爆了。关于具体的配色,建议你根据你产品的主色调,和你选择的水彩元素的主色调去搭配。比较简单的几种方案,供你参考:
① 蓝色,各种乱七八糟的蓝色,随你配都不会丑,文字用白色
②蓝+黄 ③黄+紫
我用的是绛紫+绿色的配色。
通常建议一张图片只放一个类别的宝贝。毕竟限定了2500像素高。给大家我的一张图片的参考。

最后说一下字体。字体的选择至关重要。我用的是“新蒂黑板报体”“榴莲爸爸”“方正清刻本悦宋简体”这三种。如果你懒,也可以用PPT万能字体 ——“微软雅黑”。
字体哪里来?网上一大堆。如果你的审美捉急又想要高端or小清新的感觉,就用“方正清刻本悦宋简体”吧(《恋与制作人》就是用的这个字体),基本是这两年的逼格主流。省去你的选择困难症……
把图片一张张做好以后,上传到你的店铺首页,然后添加热区(就是超链接区域)就完成了。是不是很简单???
当然,如果我都讲得这么详细了,你还是看不懂or做不好看,那就还是……去请个美工吧!!(别找我,作图完全就是苦力活,累死人了的……)
如果你用不来AI,用PS也完全可以达到一样的效果,原理都是一样的。
乐发网超市批发网提供超市货源信息,超市采购进货渠道。超市进货网提供成都食品批发,日用百货批发信息、微信淘宝网店超市采购信息和超市加盟信息.打造国内超市采购商与批发市场供应厂商搭建网上批发市场平台,是全国批发市场行业中电子商务权威性网站。
本文来源: 新淘宝店咋装修?







