今天刚学会。通过不花一毛钱就可以跳出淘宝设置的950框架,做全屏的淘宝店铺首页装修。需要一丢丢代码知识,要学会套用。
原理:不用买模板也可以IDE,de用代码编辑 单图全屏模式就可以
1.首先,当然是把淘宝自带导航去掉,淘宝导航只支持CSS代码)

插入代码.skin-box-bd .menu-list{display:none;}.all-cats{display:none;}.skin-box-bd{background:none;} 点击确定

你会发现,导航被影藏掉了

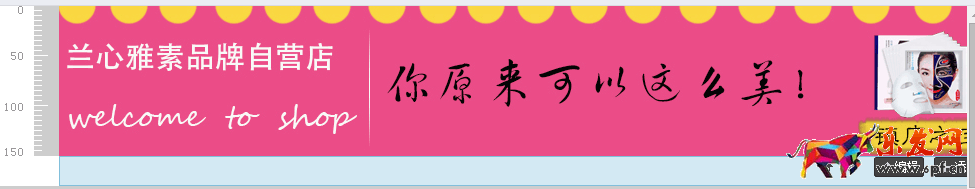
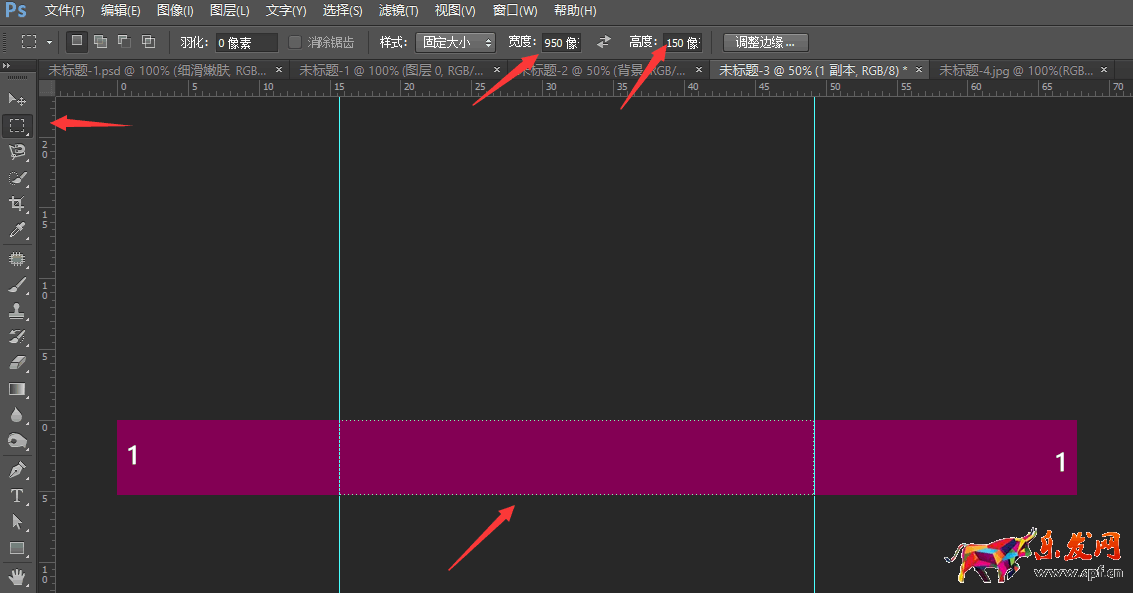
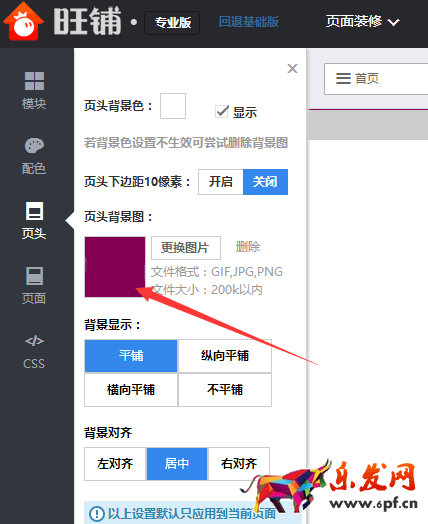
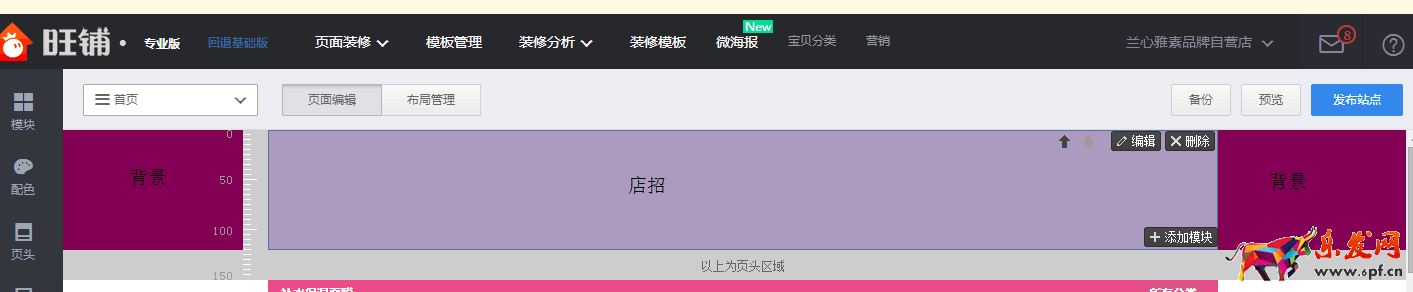
2.接着可以做店招了,店招只支持950的宽度,全屏显示是1920.怎么破?原理很简单,做一个1920的店招,取中间950放自己的内容。然后将1920整张设置为店招背景,再将950的部分裁出来上传到店招的位置,就把背景重复的覆盖掉了~~

以下图是950的店招区域

然后添加1920整张图片作为背景

再看一下,两部分就叠加一起了~

预览一下~跳出950框架,巧妙1920全屏了

3.接下来可以开始做产品页面了,全部做成1920宽度,时间关系,我就以色块表示,做好之后切片保存为图像和HTML格式(因为每个宝贝都要添加链接,要用到DW)

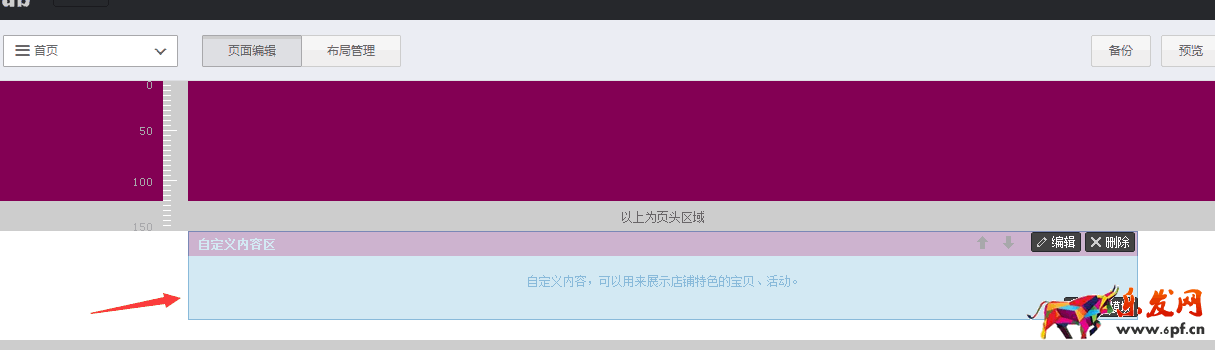
然后,到布局管理里面把淘宝的模板删掉~~,自己添加一个自定义模块(一个就行,把图片全部放进去)


进入编辑状态。因为框架是支持950的,所以直接把图片上传的话,系统就会自动压缩成950.而要做1920的就要用到css代码了。
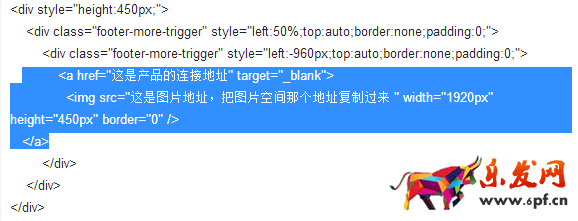
<div style="height:450px;">
<div class="footer-more-trigger" style="left:50%;top:auto;border:none;padding:0;">
<div class="footer-more-trigger" style="left:-960px;top:auto;border:none;padding:0;">
<a href="这是产品的连接地址" target="_blank">
<img src=https://www.kxphy.com/skin/qyskindir/image/nopic.gif " width="1920px" height="450px" border="0" />
</a>
</div>
</div>
</div>
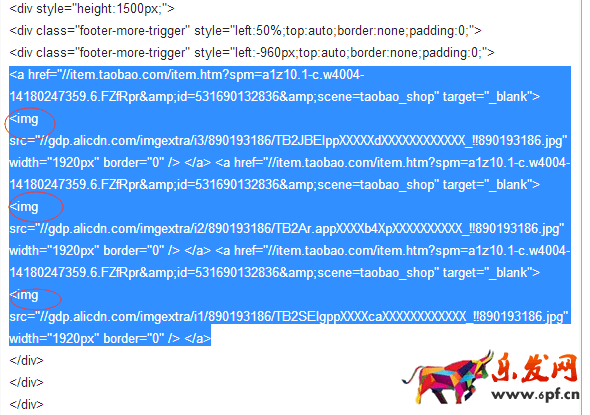
重要事情说3遍。切了多少张图片蓝色代码就复制多少次,比如我刚才切3张,就复制3次,然后依次把图片地址换掉。

比如我改好之后是这样的,三张图片就添加好了。

预览一下~~,页头和页面都挑出了原有框架。会了这招,就不用花钱买模板了。整个逻辑其实就是添加CSS代码,冲出原有固定框架~~。下班~~~下班~~
补充
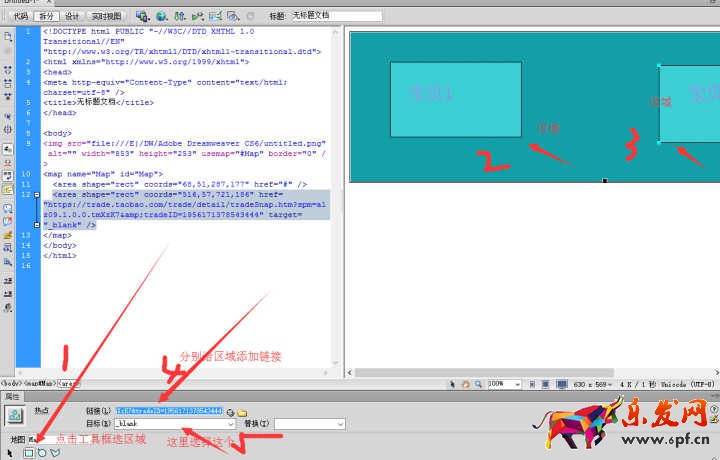
有人问DW,补充一下用DW添加链接,把图片都上传好之后,把源代码全部复制到DW代码里面,点击拆分或者设计,点击选中图片,就会出现框选区域的工具,就可以框选区域了,对你的宝贝添加链接。链接必须是淘宝的链接,其他链接不会成功。。因为淘宝已经设定了。。。搞好之后,再把全部代码复制回到淘宝。。。就ok了。

乐发网超市批发网提供超市货源信息,超市采购进货渠道。超市进货网提供成都食品批发,日用百货批发信息、微信淘宝网店超市采购信息和超市加盟信息.打造国内超市采购商与批发市场供应厂商搭建网上批发市场平台,是全国批发市场行业中电子商务权威性网站。
本文来源: 淘宝店铺如何全屏装修呢?







