首先带大家看看各种不同风格的店铺吧:
田园风
看上去整个店铺就一幅风景画


温馨的背景

首先说说固定背景的制作
1. 选择适合自己风格的图片素材,PS加工一下

图片高度可以根据自己的需要的效果来定,宽度1920是为了配合21寸以上显示器使用,为了兼顾小显示器的买家,建议在1024像素内就可以显示图片的主题,1440像素要基本显示整个图片,1920像素多出来的部分最好全是背景色。
2. 首先,PS打开图片后,将背景图复制一下,这一步主要是因为分层后调整画布大小可以扩展回来,效果如下:

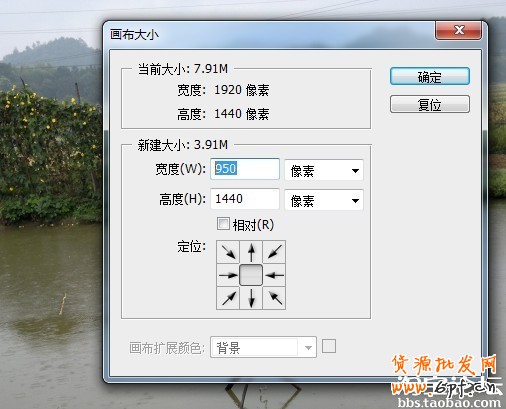
3. 然后点选菜单栏-图像-画布大小,注意定位先中间的方块,宽度、长度的单位调整为像素,宽度调整为950,高度默认,如下所示:

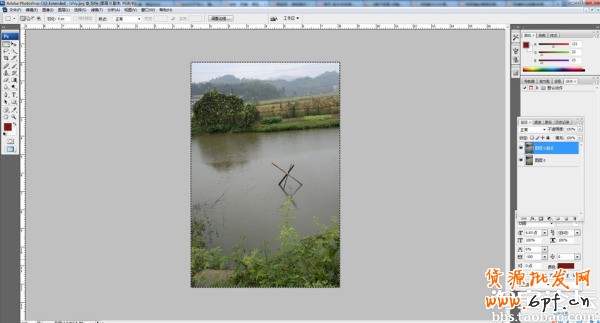
4. 点击确定后,效果如下:

5. 接下来点取工具栏里的 矩形选框工具将PS里的整个图片选取,如下所示:

这个图我们已经不需要了,点击组合键ctrl+X,切除此图,效果如下:
可以看到PS界面右边工具栏里面,刚刚复制的图层已经变成背景色

6.现在点击菜单栏-图像-画布大小,仍旧注意定位先中间的方块,宽度、长度的单位调整为像素,宽度调整为1920,高度默认,设置如下:

确定后,效果如下:

至此,固定背景也就制作完了,当然您还可以像上图一样,将一些您想说给客户听的话,或者是店铺活动信息等添加到背景上。
7. 保存图片
最后一定要记得保存图片哦。
固定背景的安装
1. 上传素材到淘宝图片空间,获取图片链接
登录淘宝店铺,进入卖家中心,在左侧导航栏找到“图片空间”,将下载的素材上传。上传成功后点击链接复制图片链接。
2. 制作全屏固定背景特效代码
body{background-image:url(背景图片链接);background-repeat:no-repeat;background-position:center;background-attachment:fixed;}
如何找到CSS自定义框:
1:进入淘宝店铺装修后台页面,鼠标放在导航栏位置,出现编辑窗口,如图:

2:点击编辑,找到“显示设置”,点击后看到白框就是CSS自定义框。如图:

3. 修改特效代码,保存发布。
在第三步的特效代码里,将括号中的背景图片链接更换为您第二步复制的图片链接,保存发布即可看到全屏固定的背景效果了。
最后效果展示:

乐发网超市批发网提供超市货源信息,超市采购进货渠道。超市进货网提供成都食品批发,日用百货批发信息、微信淘宝网店超市采购信息和超市加盟信息.打造国内超市采购商与批发市场供应厂商搭建网上批发市场平台,是全国批发市场行业中电子商务权威性网站。
本文来源: 固定背景制作安装合集






