整个教程很详细分为三部分。使用软件是photoshop(或FW2004)和dreamweaver,在网上都可搜索下载的
第一部分,用photoshop制作出模版JPGE图片。
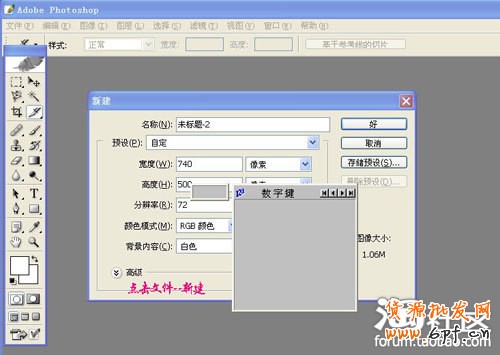
1、打开photoshop,新建一个模版页面,因为我的店铺装修--店铺基本设置--宝贝页面设置里面,选择的默认显示,所以宽度设置为740像素刚刚好,高度根据各自的需要任意设定;

2、打开需要的素材作为模版顶部图案(糖糖建议要作为素材的图片,最好放在桌面,这样很容易就可以找到);

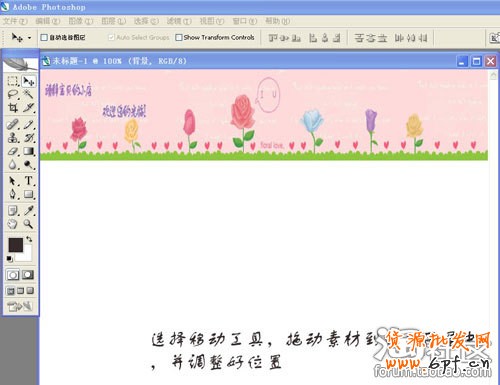
3、用移动工具把素材图案拖动到之前新建的模版里,并调整好位置;

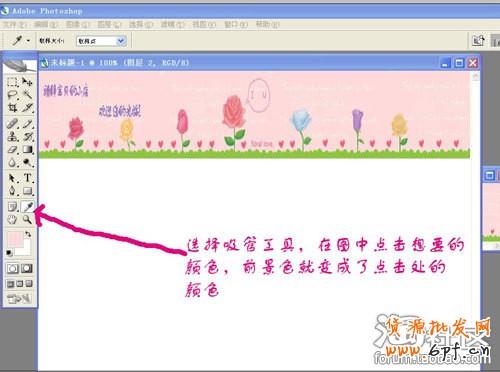
4、用吸管工具,在你想要的颜色上点击;

5、用矩形工具在素材图案下空白处拉出合适的矩形框;

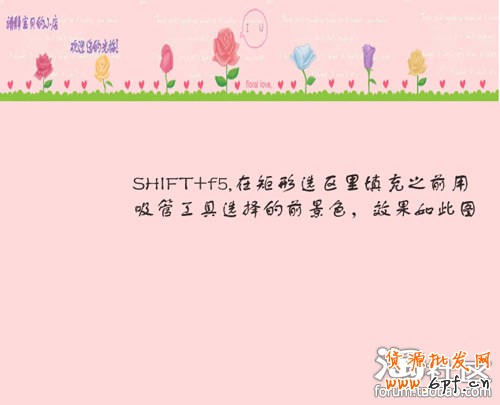
6、用之前吸管工具吸取的色彩填充矩形框(快捷键SHIFT+F5);

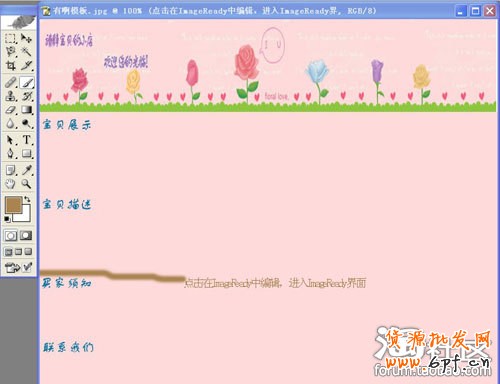
7、根据需要用文字工具在合适的位置添加文字(例如:宝贝展示、宝贝描述、购买须知、联系方式等等);

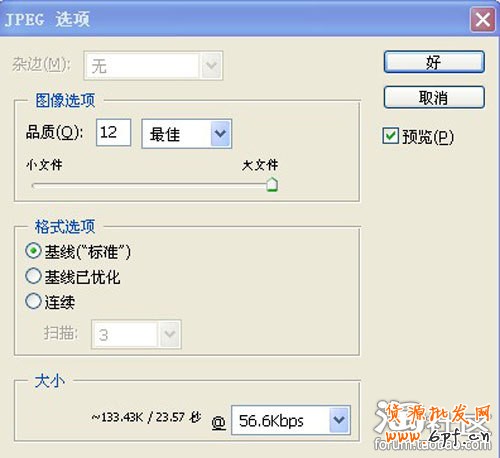
8、保存宝贝模版;


第二部分,模版切片
为了打开网页时加快模版显示出来的速度,我们需要把模版切成一片片,分别上传到相册上,这样打开网页,每个模版切片同时显示,大大减少了页面打开的时间,买家也不会等到不耐烦了,下面是把模版切片操作:
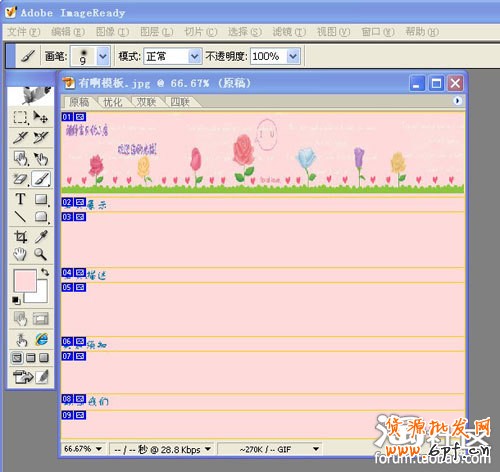
1、虽然photoshop也有切片工具,但往往要切割得很准确图片才不裂开,个人认为ImageReady切片很好用。在模版图片打开的状态下,切换ImageReady进行切片处理;

2、切片是有要求的,凡是需要放入图片文字的地方都必须单独切为一片,这里我选择水平划分为9片;

3、点击切片工具,移动到图中黄色小点上鼠标会变为箭头状,拉动切割线调整到适当的位置;

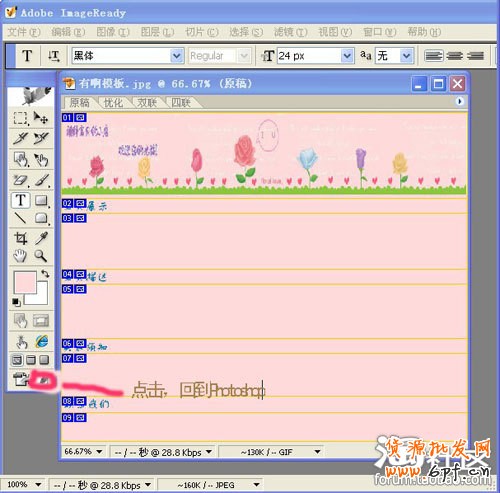
4、划分好后返回photoshop,选中左边工具栏的切片工具就能看到分区,下来就是将切片存储;


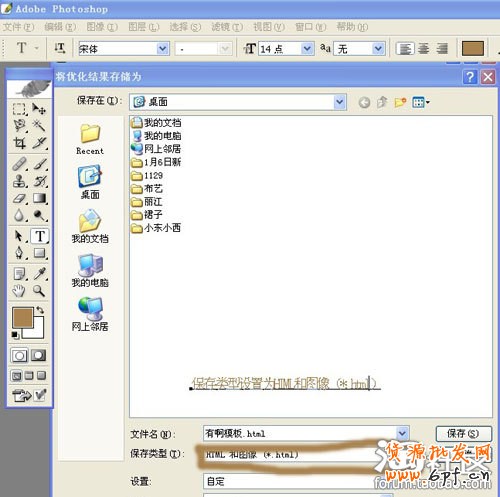
5、如图,然后保存,即可生成一个存放切片的文件夹和一个模版html网页.


第三部分,用dreamweaver把模版转换为代码


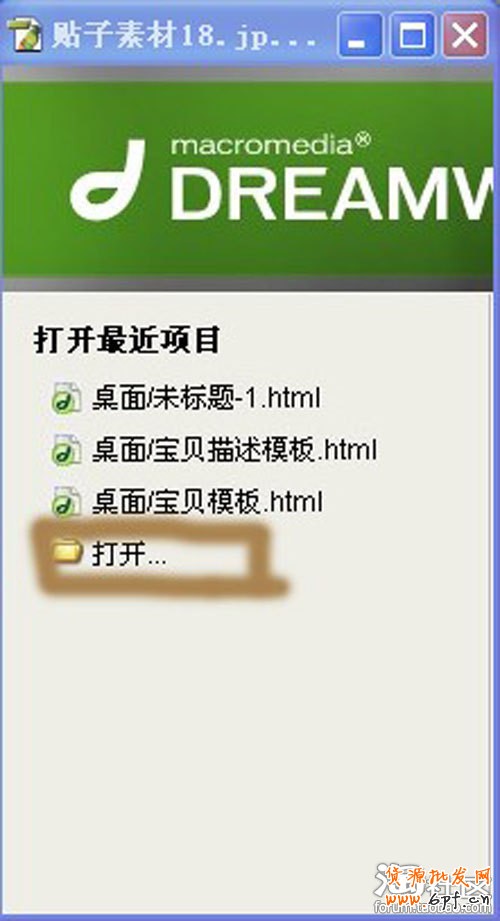
1、打开dreamweaver,进入设计操作页面

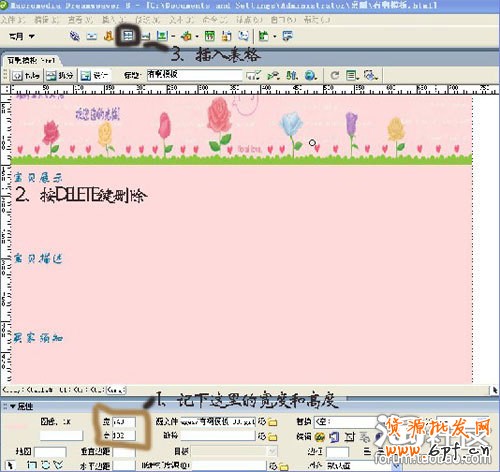
2、点击宝贝展示下的切片图,因为这里要插宝贝细节图,我们需要把它转换成表格形式,这样不管插入的图片多大,表格都会像一张画布一样撑开。如图操作:

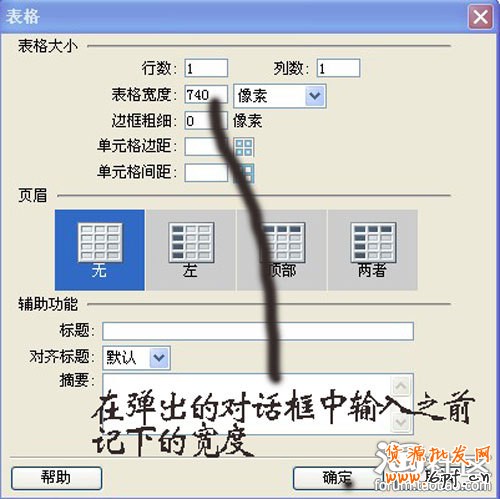
3、输入表格宽度,注意:请忽略下图中“选择菜单栏...”的说明,因为在上图已经操作有插入表格了

重点:这里需要注意的是:行数要为:1,不然做出来的模板就会有很多格子,边框粗细一定要设置为0,不然也会出现格子。
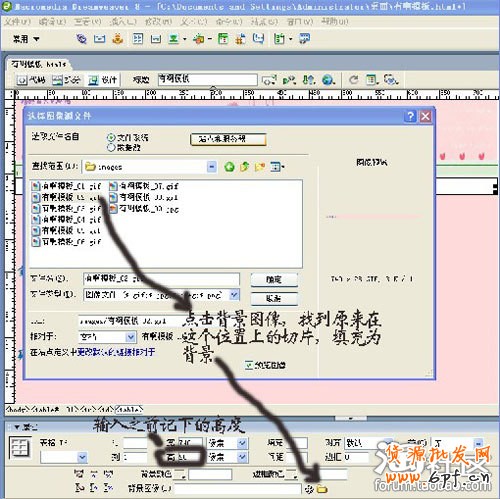
4、输入高度,填充表格背景

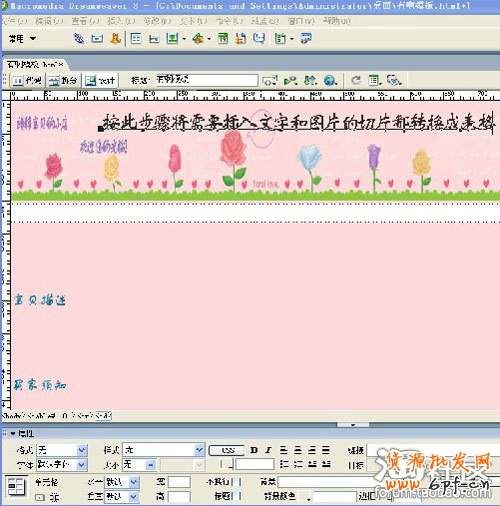
5、完成后效果如下图,同样按照以上第四到第六的步骤将需要修改的切片进行表格转换

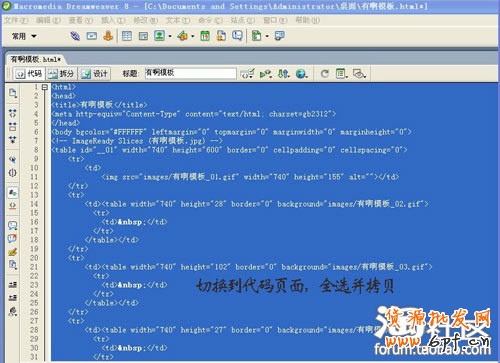
6、切入代码页面,复制代码到淘宝描述的代码编辑器中

如图:

如下图:(因复制过来之前,糖糖就已经把每一小块模板传到了网络相册并替换好了,所以在这里就看不到中文了)

以下是糖糖学习后制作的模板,第一张绿色的是为淘宝:梦回唐朝信誉店做的,第二张粉色的是为百度有啊的店铺:靖静宝贝的小店制作的,别看每一格中间的距离都很小,但是可以无限量地插入图片和文字的,


乐发网超市批发网提供超市货源信息,超市采购进货渠道。超市进货网提供成都食品批发,日用百货批发信息、微信淘宝网店超市采购信息和超市加盟信息.打造国内超市采购商与批发市场供应厂商搭建网上批发市场平台,是全国批发市场行业中电子商务权威性网站。
本文来源: 淘宝宝贝描述模版的制作方法



