大家好,我是一个淘宝新掌柜,对于淘宝有很多需要学习的地方,没事的时候喜欢去逛逛大卖家的店铺,学习别人的装修,促销活动,寻思着自己也搞个活动,那么要做活动的第一步就是要有一张精美的活动图片,可是问题来了, 图会做,可是如何做到一张图片有多个链接,点击不同的宝贝进入不同的链接。于是我就到处去转论坛看帖子学习一图多链接的制作方法,现把我学到的做成教程,希望可以帮助更多的新手卖家……
刚开始看到有的朋友说直接用“dreamweaver 8.0”软件就可以完成,于是就自己做了店招,在店招里面添加“店铺收藏”按钮,果然是可以,可是当我要制作促销活动图片的时候,问题来了,相同的操作试了十几次都不行,在网络上预览可以,可一添加到店铺里面就不行,最后只得再找资料。原来如果用DW的热点工具一张图片一个链接是可以,但是如果多个链接就容易出现错位。最好的方法是用PS和DW结合起来操作。
好了,废话有点多了,献上教程,请大家耐心学习,有不懂的可以跟帖问。
1. 必备软件
![]()

Photoshop和dreamweaver
2. 准备好需要插入链接的图片,如图例

3. 用PS打开

4. 选择切片工具,红色框框就是切片工具

5. 将自己需要添加链接的地方切出来
这里注意了:因为切片默认为长方形切割,当你把需要添加链接的地方切割出来的时候,其他的地方会被PS自动切成长方形,从而导致一张图被切的很碎很多,因此切割的时候尽量大方块切割,下面演示两种切割方法:

图1

图2
从上面两张图大家可以看到图1被切割成12块,蓝色数字表示是我们切的,灰色的是PS自动切的,
而图2被切成了8块,图2切的比较大,空隙少,减少了PS自动生成的方块
接下去就以图2继续操作
6.右键点击需要加入链接的切片,选择“编辑切片选项”

在对话框中,红色框里面的URL里填入宝贝链接,其余要加入链接的切片操作方法同上
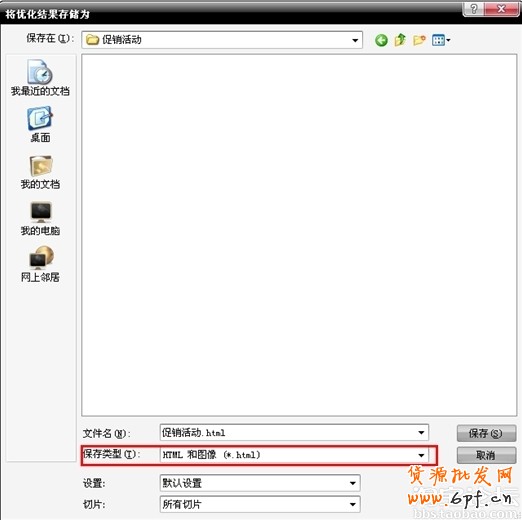
7.点击PS右上角“文件”在下拉菜单中选择“存储为Web和设备所用格式”

在下拉菜单中选择“存储为Web和设备所用格式”生成对话框,注意红色框的地方,选择你要保存的图片格式gif或jpg

点存储,生成对话框,选一个文件夹保存,红色框部分注意要选择“HTML和图像(*.html)”

会生成一个对话框,不用管,直接点击确定

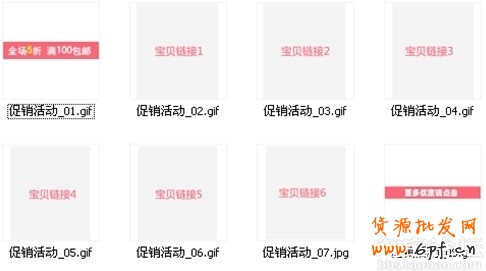
保存好后,你的文件夹里会出现以下两个文件

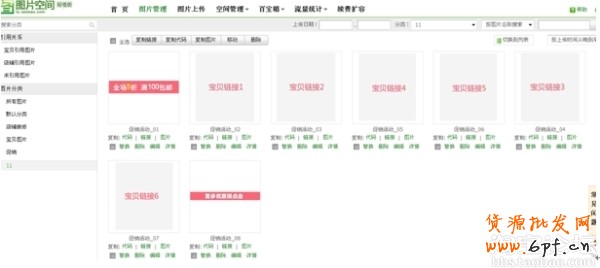
8.“images”文件夹里是生成的切片,把里面的图片全部上传到淘宝的图片空间,注意不要修改图片名称

上传前

上传后
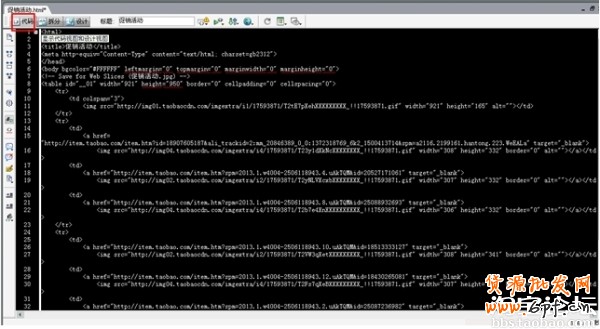
9. 用dreamweaver软件打开


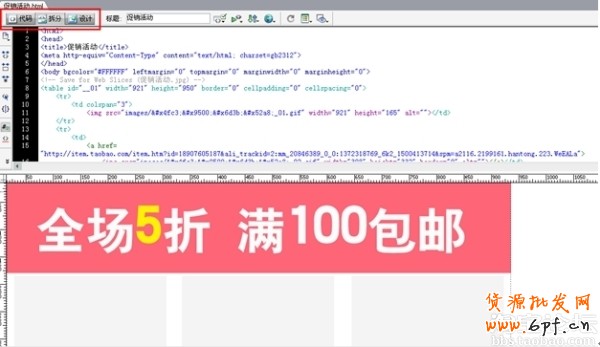
10.打开后可以看到右上角有代码、拆分、设计三个按钮
“代码”就是显示代码,“设计”就是显示图片,“拆分”就是一半代码,一半图片

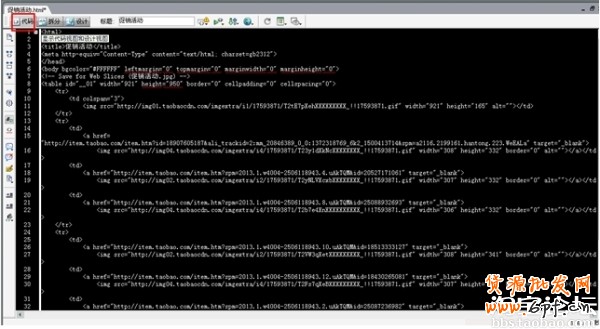
代码中<img src=后面双引号部分就是图片的本地链接,但是图片是不能直接从本地硬盘里面直接映射到网络上,所以我们必须把图片的地址换成刚才上传到淘宝图片空间里面的切片地址,就是红色框里面的部分,我们刚才图片有8个切片,这边就有8个链接地址

图3

图4
必须要一个个替换图片链接地址,点击图片空间里面对应的图片“链接”,就是红色框部分,就可复制相对应图片的地址,复制好后,直接替换图3红色框里面的内容,必须要一一对应 。

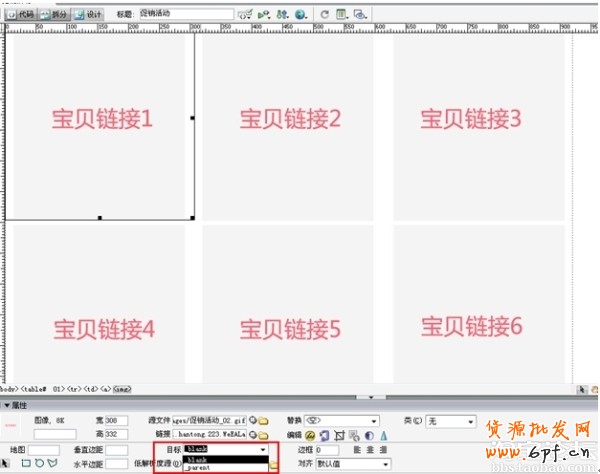
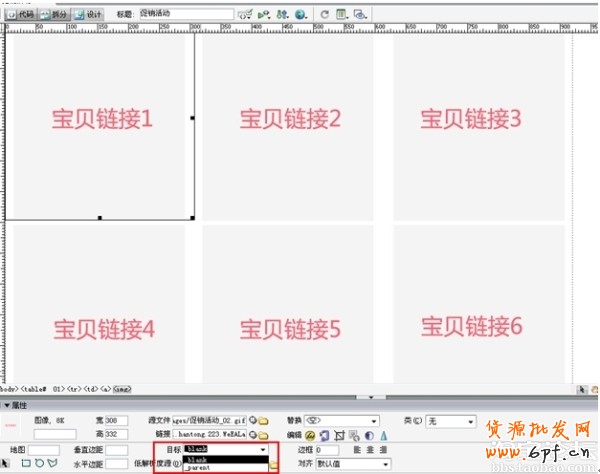
11.如需图片放在店铺后,点击图片,在新的页面打开,还需进行一步操作:
点击右上角的“设计”按钮

选中其中一个切片,在底下目标栏三角下拉菜单里面选中“-blank”,就可设置在新页面打开宝贝,红色框部分

每个切片都如此操作即可。
12.待全部设置好后,点击右上角“代码”按钮,即可获取代码,ctrl+A全选代码,复制

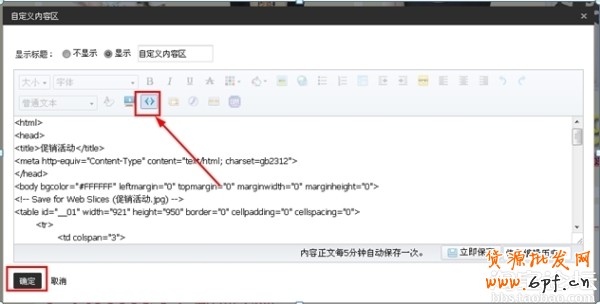
13.复制好代码后,进入淘宝店铺装修页面,在你需要加入图片的地方,添加“自定义内容区”

14.添加好自定义模块后,点击“编辑”后再点击双箭头图标“源码”进入到代码模式,将刚才复制好的代码粘贴进去。再次点击双箭头图标“源码”可切换回示图模式,点击“确定”,预览没问题后即可发布。

看完以后跟着操作一遍就会了,没实际操作不行哦!怕忘记就把此帖收藏哦!~
用PS切片来做是比较复杂一点,后期切的图片也怕会失帧,但是目前没找到更好的办法,大家跟着操作下,会了都不用请美工了。
乐发网超市批发网提供超市货源信息,超市采购进货渠道。超市进货网提供成都食品批发,日用百货批发信息、微信淘宝网店超市采购信息和超市加盟信息.打造国内超市采购商与批发市场供应厂商搭建网上批发市场平台,是全国批发市场行业中电子商务权威性网站。
本文来源: 大玩店铺促销:一图多链接







