不知道大家有没有发现,我们的图片轮播区块是一个非常好的展示方式,他可以让顾客更加直观的看到我们卖家店铺里主推的宝贝,就因为这样,几乎90%的店铺里都会运用到轮播图片展为这一模块,可是,受到官方制定好的模块束缚,我们的轮播展位区块最多最多只能放5张展示图,无法自由控制轮播时间等等,下面,我就带领大家脱离束缚,自由化我们的轮播展位区块,让它变得更实用,更好玩!
--------------------------- 自由化轮播区块的好处---------------------------
1——无限制轮播图片张数,如果设计得好,将利用轮播区块最大力度的发挥出你宝贝的吸引力,吸引买家眼球!
2——自由控制轮播时间,仅需设置你所希望的轮播时间,即可自由控制宝贝切换的频率(在此要说明的是原版轮播模块无法控制时间,制定的是5秒切换制,导致宝贝还没有切换到下一张宝贝图,顾客已经将其忽略了)
3——由于自由化轮播区块完全属于代码组成,就意味着我们能够自由的将其缩放,改变其宽度,让它随心所欲的出现在你想让它出现的位置,配合其他模块代码,构建出新的展示板块区域(关于构建,将在以后的课程中公布)
4——自由开关默认的 控件按钮,真正做到自由化轮播模块
控件按钮,真正做到自由化轮播模块
PS:由于这次教学多半涉及到代码,对于新手卖家来说,可能会觉得很难,呵呵,不过没关系,我自己就是个新手,不是什么大师,只是普通的小毅,任何一种编程语言我都不会,但我肯钻研,发掘,所以呢,大家不用觉得难,如果我可以弄懂,那么聪明的各位一定也能学会,来!我们开始吧~
---------------------------教学开始-------------------------
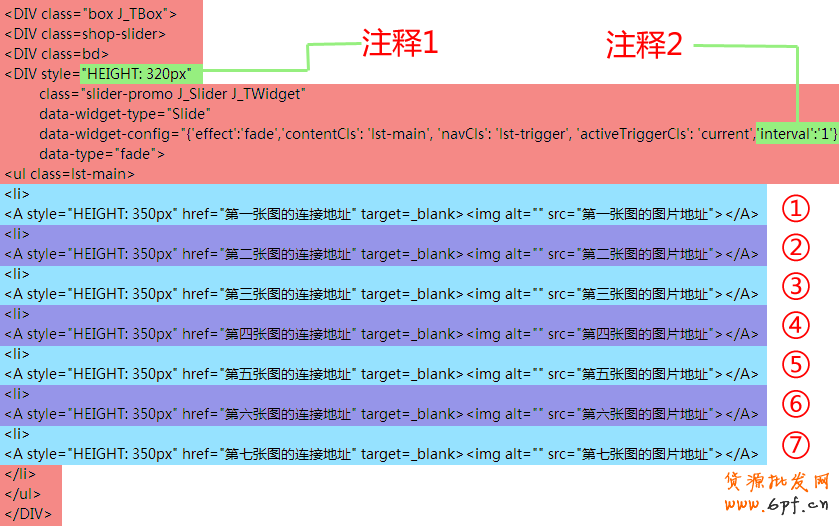
首先,为了让代码变得让各位觉得通俗易懂,我将代码上了色,更加好看,更好分辨,如下图所示

看到了吗?呵呵,下面我就来讲解这串代码:
⒈ 红色部分——完全不用您修改的部分,您可以直接无视(主要是一些调出来官方源码,高手可以自己研究一下,呵呵)
⒉ 绿色部分——
①注释1:用来改变你要的轮播模块的高度,你只需把绿色部分的“320”修改成你要的数值就行了,其他的不管
②注释2:用来改变你要的轮播切换时间,你只需把绿色部分的“1”修改成你需要的数值就行了,“1”代表一秒,以此类推
⒊ 蓝色与紫色部分—— 不难看出,以上显示的代码一旦运用起来,就完成了7张图片轮播,很显然已经实现了突破5张约束目的
如何修改呢?——我们先只看第一个蓝色块(蓝块和紫块都是一样的,只是我用颜色区分,方便理解),它代表的是轮播时第一张图的信息代码
⑴ 代表的是:你所展示的图片的高度,如需修改,你只需把“350”修改成你要的数值就行了,其他的不管
代表的是:你所展示的图片的高度,如需修改,你只需把“350”修改成你要的数值就行了,其他的不管
⑵ 代表的是:宝贝转到的地址,你只需把“第一张图的连接地址”这几个字修改成你要的跳转地址就行了,引号保留
代表的是:宝贝转到的地址,你只需把“第一张图的连接地址”这几个字修改成你要的跳转地址就行了,引号保留
⑶ 代表的是:所展示的图片地址,你只需把“第一张图的图片地址”这几个字修改成你上传到淘宝空间对应的地址就行了,引号保留
代表的是:所展示的图片地址,你只需把“第一张图的图片地址”这几个字修改成你上传到淘宝空间对应的地址就行了,引号保留
按照以上步骤替换完对应的地址就可以了
--------------------增加与减少展示图片的方法----------------------
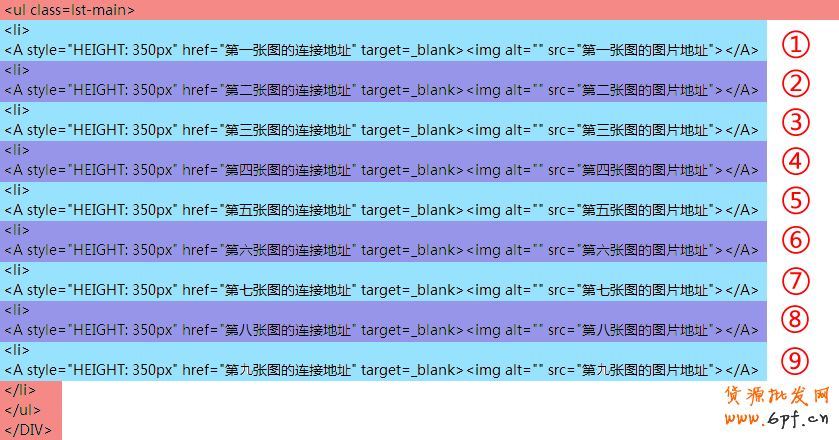
这时大家可能会问了,如果不需要那么多展示图或者需要更多的展示图,我们该怎么做呢?呵呵,很简单,仔细观察,其实蓝色和紫色块代码都是一样的,也就是说,想要减少展示图片,只需要删除其中一个蓝色或者紫色块所对应的代码,反之,如果想增加展示图,我们就可以增加蓝色或者紫色块所对应的代码,增加的越多,所展示的图片就越多,为了让大家更直观了解,我放两张显示图
| 图一所示的是减少后的代码 |
图一
|
| 图二所示的是增加后的代码 |
图二
|
呵呵,看懂了吗,就是这样以此类推,达到无限制的自由控制增加轮播图片
来看看效果怎么样~

---------------------附件篇---------------------
代码下载地址——http://u.115.com/file/f23212e2b0# (里面包含显示控件按钮和不显示控件按钮的代码,修改方式都是一样的~)
代码安装教程——http:///zhuangxiu/jiaocheng/2866.html
讲到这里,今天的课也就结束了,利用自由化轮播展位,以后我还会教大家不再轮播单纯的图片,而是轮播商品展位等等你想不到的有趣想法,也请大家继续关注我~
快消品货源网提供超市货源信息,超市采购进货渠道。超市进货网提供成都食品批发,日用百货批发信息、微信淘宝网店超市采购信息和超市加盟信息.打造国内超市采购商与批发市场供应厂商搭建网上批发市场平台,是全国批发市场行业中电子商务权威性网站。
本文来源: 普通店铺利用CSS特效实现自由化轮播展位