淘宝拓展版店铺中可以使用轮播焦点图功能,并且用代码即可实现,本文讲解Slide卡盘式轮播图的制作方法。大家跟淘宝学堂地瓜一起学习学习,学无止境,技多不压身。

什么是Slide卡盘式轮播视图?就像上面的图示,淘宝和有啊首页的焦点图。
虽然这两个图示不大一样,一个是数字按钮,一个是图片右侧的文字按钮,但他们用的插件库文件确是相同的,只不过用CSS将其改变显示效果而已。
它的制作方法和我们上篇讲过的文章?《Tab标签轮播图》相似,必不可少的是调用代码和Html结构代码,同时以CSS代码辅助显示效果。
<div style="position: relative;" id="demo2" class="J_TWidget"data-widget-type="Slide"data-widget-config="{
'effect': 'scrollx',
'autoplay': true
}">
<div style="position: absolute;" class="ks-switchable-content">
<div>
<imgsrc="http://xxx.gif" border="0" height="150" width="470">
</div>
<div>
<imgsrc="http://xxx.jpg" border="0" height="150" width="470">
</div>
<div>
<imgsrc="http://xxx.jpg" border="0" height="150" width="470">
</div>
<div>
<imgsrc="http://xxx.jpg" border="0" height="150" width="470">
</div>
<div>
<imgsrc="http://xxx.jpg" border="0" height="150" width="470">
</div>
</div>
<ul class="ks-switchable-nav">
<li class="">
<div class="ks-switchable-trigger-content">1</div>
</li>
<li class="ks-active">
<div style="width: 12.406px;" class="ks-switchable-trigger-mask"></div>
<div class="ks-switchable-trigger-content">2</div>
</li>
<li>
<div class="ks-switchable-trigger-mask"></div><div class="ks-switchable-trigger-content">3</div>
</li>
<li>
<div class="ks-switchable-trigger-mask"></div><div class="ks-switchable-trigger-content">4</div>
</li>
<li>
<div class="ks-switchable-trigger-mask"></div><div class="ks-switchable-trigger-content">5</div>
</li>
</ul>
</div>
如果你看过上篇Tab轮播图的文章,可能对上面的粗体字所代表的内容会明白一些:
1、J_TWidget表示从这里要开始用库文件渲染;
2、data-widget-type="Slide"表示用Slide卡盘方式来进行渲染;
3、ks-switchable-content是轮播图内容的开始;
4、ks-switchable-nav是数字或者文字按钮的内容区;
5、ks-active是默认显示的按钮;
6、ks-switchable-trigger-mask是没有激活的按钮状态样式;
7、ks-switchable-trigger-content是触发状态时的样式。
Html代码准备完毕,还需要CSS样式让其显示得更加规矩:
<style>
#demo2 { position: relative; width: 470px; height: 150px; border: 1px solid #B6D1E6; overflow: hidden; margin: 10px;}
#demo2 .ks-switchable-nav { position: absolute; bottom: 5px; right: 5px; z-index: 99; }
#demo2 .ks-switchable-nav li {
float: left;
width: 16px;
height: 16px;
line-height: 16px;
margin-left: 3px;
background-color: #FCF2CF;
border: 1px solid #F47500;
color: #D94B01;
text-align: center;
cursor: pointer;
}
#demo2 .ks-switchable-nav li.ks-active {
width: 18px;
height: 18px;
line-height: 18px;
margin-top: -1px;
color: #FFF;
background-color: #FFB442;
font-weight: bold;
}
#demo2 .ks-switchable-content li { height: 150px; width: 470px; overflow: hidden; }
#demo2 .ks-switchable-nav li,
#demo2 .ks-switchable-trigger-content {
position: relative;
}
#demo2 .ks-switchable-trigger-mask {
position: absolute;
right: 0;
width: 18px;
height: 18px;
background-color: #FF9415;
visibility: hidden
}
#demo2 .ks-active .ks-switchable-trigger-mask {
visibility: visible
}
</style>
将上面的Html和CSS代码一起粘贴到淘宝拓展版后台中,然后预览,应该就可以生成Slide卡盘式的轮播图了。
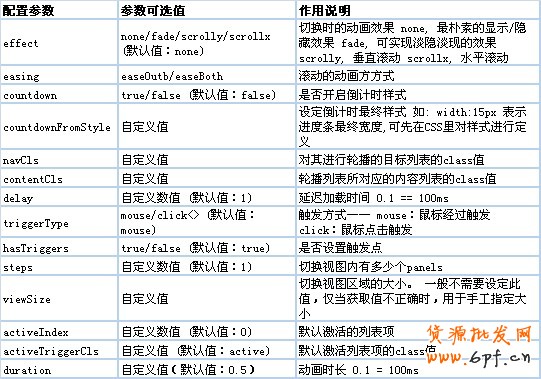
如果希望制作一些适合自己的特殊轮播焦点图也可以,只要库文件的配置参考列表中的值就可以了,具体列表请看下面:

乐发网超市批发网提供超市货源信息,超市采购进货渠道。超市进货网提供成都食品批发,日用百货批发信息、微信淘宝网店超市采购信息和超市加盟信息.打造国内超市采购商与批发市场供应厂商搭建网上批发市场平台,是全国批发市场行业中电子商务权威性网站。
本文来源: 网店拓展版Slide卡盘轮播图方法






