大家是不是会看到一些CSS店铺有一个特别好玩的排行榜呢?当鼠标移动到任意一个名次标题时,对应的宝贝就会弹出,而没被点到的宝贝就不显示,没错,这就是CSS店铺才拥有的独特排行榜,那么,这么好玩的东西,我们普通店铺能够拥有吗?小毅的回答是:当然!今天我就让大家实现手风琴式排行榜!
------功能与效果-------
1:个性触控
2:展示宝贝由你定,所有数据由自己定,更换方便
3:不受版面约束,就连宝贝详情界面都能运用
4:效果视图(当然滚动速度没有这么快啦,呵呵,是5秒一次)

------使用方法-------
为了照顾新手淘友,我已经把代码写的很完整了,是不用您修改代码的,当然,您如果有兴趣自己研究,那最好,呵呵,所以接下来新手淘友只用安装和修改一些信息就OK咯,不要急,一个字一个字的看,绝对能看懂的
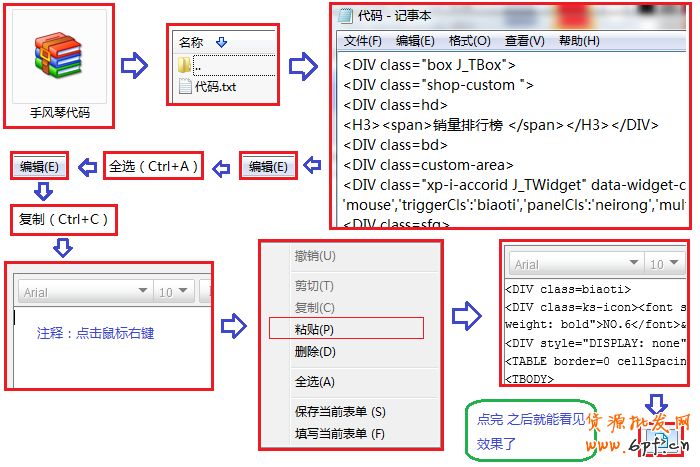
代码的安装
第一步:进入您店铺的装修页面,在您的190模块底部,您会看到一个“在此处添加新模块”的区域,点击它,建会弹出模块对话框,选择添加“自定义内容区”,之后在您的190模块处,就会多出一个新的“自定义内容区”了哦~呵呵,看不懂?来看看示意图吧:

第二步:模块已经添加了,现在我们双击刚刚添加的自定义内容区,就会弹出编辑界面,我们可以看到上面有一排按钮,这时我们点击最右边的那一个按钮,我们就进入了代码编辑模式了,来看看步骤图:

第三步:下载附件区的代码压缩包,下载成功后,双击打开,里面会是一个名为“代码”的txt文本,直接双击打开吧~之后全选(快捷键:Ctrl+A)文本里的全部内容,全部复制(快捷键:Ctrl+A),回到自定义内容区,在编辑区里进行粘贴,这时代码就全部进入了自定义内容区的代码编辑模式了,接下来您就可以再次点击最右边的那一个按钮,就可以看到实际的效果了~
看看步骤图:

宝贝的更换
1----文字的更换:只用将您要更换的文字选中,再输入您要的文字就行(选中就是将鼠标左键按着不动,移动鼠标,框选文字就行,框选之后,直接输入文字)
框选效果:
2----图片的更换:淘宝的系统优化,为我们的装修带来了便捷,现在我们只用双击图片就能直接编辑图片的地址和链接了;那么,现在我们已经能在自定义内容
区看到图片了,可是图片链接并不是您要的,现在您要做的很简单,那排名第一的宝贝举例,双击宝贝图片,您将会看见图片的属性框,里面
有图片的地址和链接地址,你只需要把你要放上去的宝贝的宝贝图片和宝贝地址对应替换进相应的窗口就行了,之后点击确定
如图所示:
3----替换完您要修改的全部信息后,您就可以点击自定义内容区的保存按钮了,OK,点击发布吧,手风琴式排行榜,我们就使用成功了
------附件区------
代码下载地址:http://u.115.com/file/f2d7d23279
下载方法
1----点击进入上面连接
2----
可以选择电信或备份下载,方式:
1----右键-----目标另存为
2----右键-----使用迅雷下载
---------------------------------------------------------------------------------
讲到这里,今天的课也就结束了,赶快利用这个有趣的排行榜进行您独特的宝贝展示吧!嘻嘻,以后还有更加好玩实用的东西教给大家哟~呵呵
乐发网超市批发网提供超市货源信息,超市采购进货渠道。超市进货网提供成都食品批发,日用百货批发信息、微信淘宝网店超市采购信息和超市加盟信息.打造国内超市采购商与批发市场供应厂商搭建网上批发市场平台,是全国批发市场行业中电子商务权威性网站。
本文来源: 普通店铺利用CSS特效实现手风琴式排行榜







