图片轮播展示在淘宝旺铺装修被广泛应用,此款源码比较简单,图片轮播展示可以用作宽幅广告条等展示。 如何实现几个图的图片轮播?下面制作图片轮播,代码看似复杂,其实操作非常简单,给点耐心!
图片轮播代码:
可能有些人还没有接触过代码,看起来会觉得枯燥无味,一头雾水,其实很简单,只要根据自己的设计 需要,设置以下红色中文字体部分的属性。再次强调,只需要修改红色中文字体部分!
<DIV class=custom-area>
<DIV style="BACKGROUND: #ffffff; OVERFLOW: hidden; WIDTH:输入轮播图片的宽度px; HEIGHT: 输入轮播图片的高度px; TEXT-ALIGN: center">
<DIV class="slider-promo J_Slider J_TWidget tb-slide" style="HEIGHT: 输 入轮播图片的高度px" data-widget-config="{'effect':'fade','contentCls': 'lst-main', 'navCls': 'lst-trigger', 'activeTriggerCls': 'current'}" data-widget- type="Slide">
<ul class="lst-main tb-slide-list" style="HEIGHT: 输入轮播图片的高度 px">
<li style="DISPLAY: block; Z-INDEX: 9; LEFT: 0px; TOP: 0px; opacity: 0.6"><A href="点击第1张轮播图片前往的地址" target=_blank data-attr- replace="[{'type':'href','desc':'轮播图片1点击地址'}]"><img height=输入轮播图片的高度 alt="" src="第1张轮播图片的网络地址" data-attr-replace=" [{'type':'src','desc':'图片连接地址1'}]"></A>
<li style="DISPLAY: block; Z-INDEX: 1; LEFT: 0px; TOP: 0px; opacity: 1"><A href="点击第2张轮播图片前往的地址" target=_blank data-attr- replace="[{'type':'href','desc':'轮播图片2点击地址'}]"><img height=输入轮播图片的高度 alt="" src="第2张轮播图片的网络地址" data-attr-replace=" [{'type':'src','desc':'图片连接地址2'}]"></A>
<li style="DISPLAY: block; Z-INDEX: 1; LEFT: 0px; TOP: 0px; opacity: 0"><A href="点击第3张轮播图片前往的地址" target=_blank data-attr- replace="[{'type':'href','desc':'轮播图片3点击地址'}]"><img height=输入轮播图片的高度 alt="" src="第3张轮播图片的网络地址" data-attr-replace=" [{'type':'src','desc':'图片连接地址3'}]"></A> </li></ul><ul class=lst-trigger>
<li>1
<li class=current>2
<li>3 </li></ul></DIV></DIV></DIV>
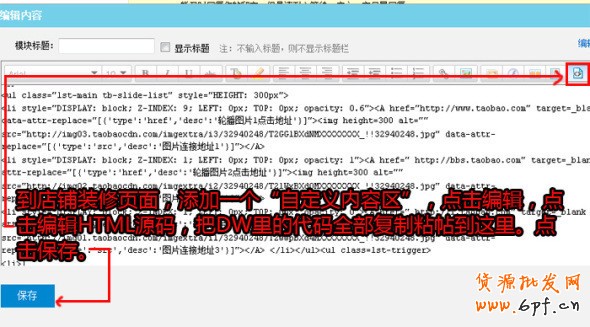
编辑好图片轮播代码后复制代码,回到DW中。



备注:此代码扶植版、旺铺、拓展版等都可用啊!自己根据需要调整属性就行了!扶植版没有免费的图 片轮播,有了这代码就可以实现轮播啦!赶快试试吧!这个是淘宝图片轮播代码,现在分享给大家,希望像 我一样在学习的新手少走弯路,我们一起努力!
乐发网超市批发网提供超市货源信息,超市采购进货渠道。超市进货网提供成都食品批发,日用百货批发信息、微信淘宝网店超市采购信息和超市加盟信息.打造国内超市采购商与批发市场供应厂商搭建网上批发市场平台,是全国批发市场行业中电子商务权威性网站。
本文来源: 淘宝旺铺装修之实现图片轮播展示(代码教程)






