淘宝学堂模版之DIY宝贝插图模板教程,即便是新手也能制作出精美的宝贝描述插图模版,整个教程很详细分为三部分。淘宝学堂模版之DIY宝贝插图模版所使用是photoshop和dreamweaver。和淘宝学堂一起学习完如何DIY宝贝插图模板教程,你就可以制作自己风格的插图模版了——几米插画模板、浪漫插画模版等等。那么按照惯例我们直接上教程。
第一部分,用photoshop制作出宝贝插图模板JPGE图片。
第一,打开photoshop,新建一个宝贝插图模版页面,宽度最好不要超过1000像素,这里设为800,长度根据需要任意;

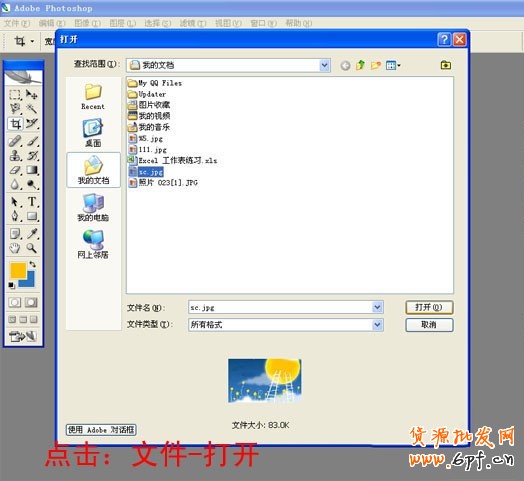
第二,打开需要的素材作为模版顶部图案;

第三,用移动工具把素材图案拖动到之前新建的模版里,并调整好位置;

第四,用吸管工具,在你想要的颜色上点击;

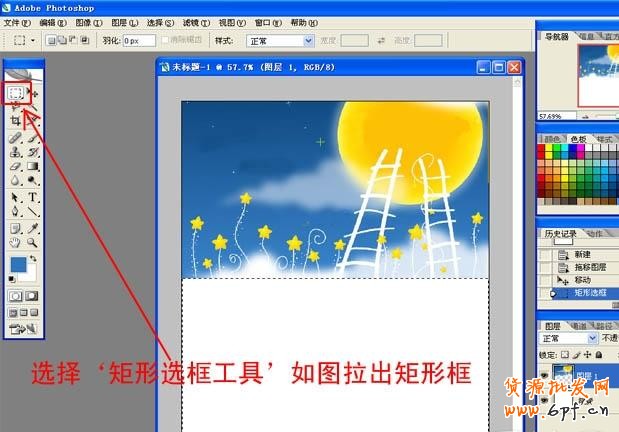
第五,用矩形工具在素材图案下拉出合适的矩形框;

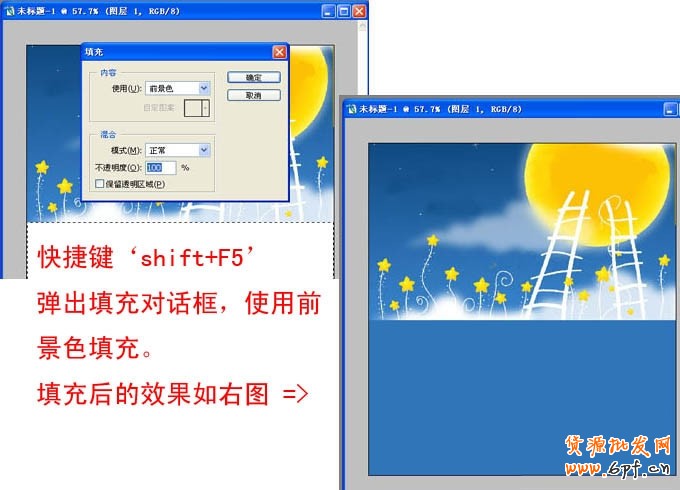
第六,用之前吸管工具吸取的色彩填充矩形框;

第七,根据需要用文字工具在合适的位置添加文字;

第八,保存宝贝模版;

第二部分,宝贝插图模板切片
为了打开网页时加快宝贝插图模板显示出来的速度,我们需要把模版切成一片片,分别上传到相册上,这样打开网页,每个模版切片同时显示,大大减少了页面打开的时间,买家也不会等到不耐烦了,下面是把宝贝插图模板切片操作:
第一,虽然photoshop也有切片工具,但往往要切割得很准确图片才不裂开,如使用ImageReady来切片就不会有这样的困扰了。在模版图片打开的状态下,切换ImageReady进行切片处理;

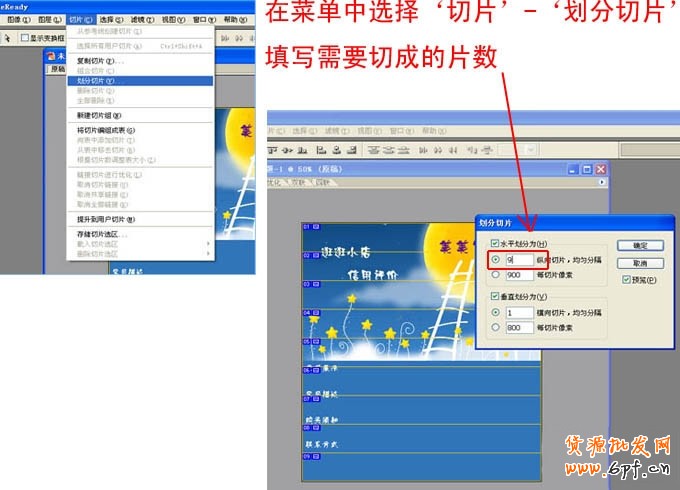
第二,切片是有讲究的,凡是需要放入图片文字的地方都必须单独切为一片,这里我选择水平划分为9片;

第三,点击切片工具,移动到图中黄色小点上鼠标会变为箭头状,拉动切割线调整到适当的位置;

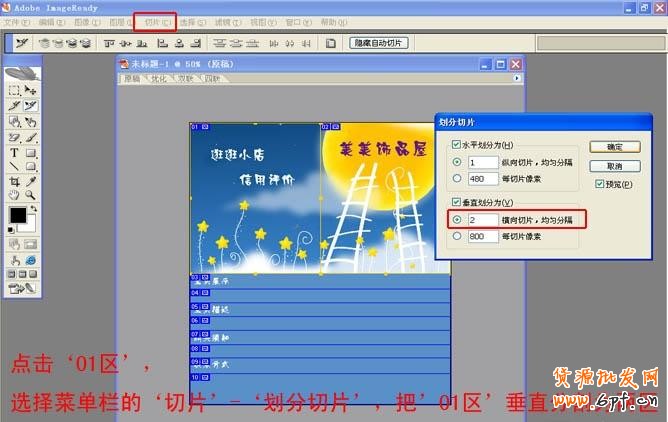
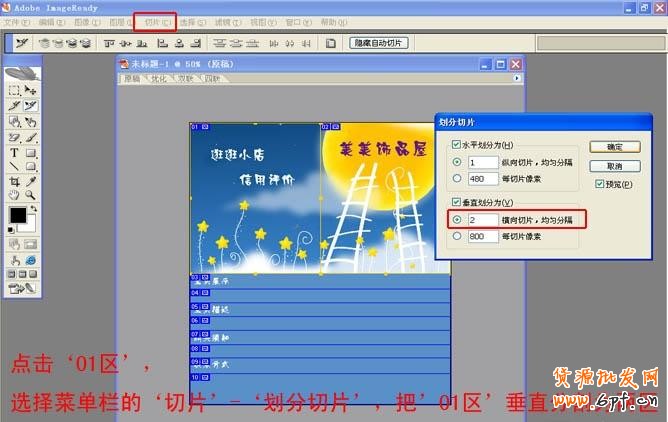
第四,把01区的分为两区,就选中该区,同样选择菜单的‘切片’垂直分为两区;

第五,同样用上一步的方法还可以把左边的01区再上下分为两区;

第六,划分好后返回photoshop,选中左边工具栏的切片工具就能看到分区,下来就是将切片存储;

第七,如图中操作然后存储;

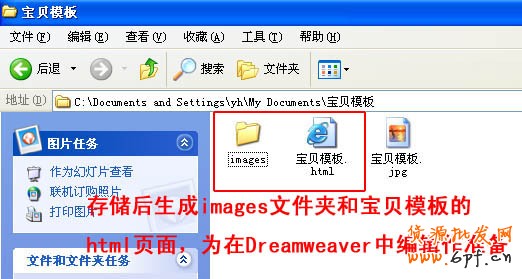
第八,如图,然后保存,即可生成一个存放切片的文件夹和一个模版html网页。


第三部分,用dreamweaver把宝贝插图模板转换为代码
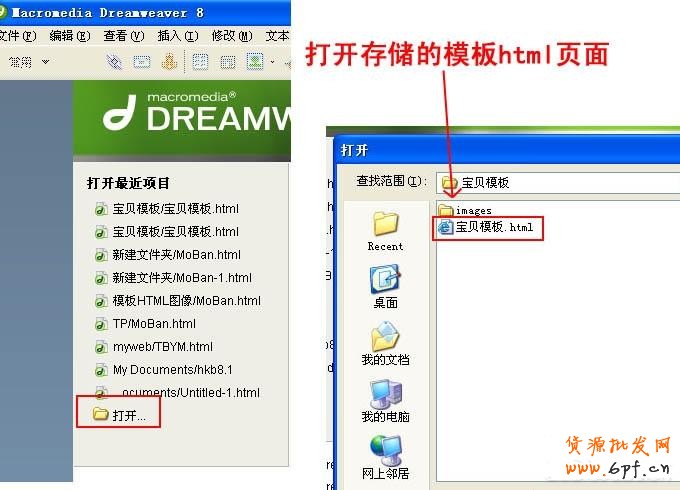
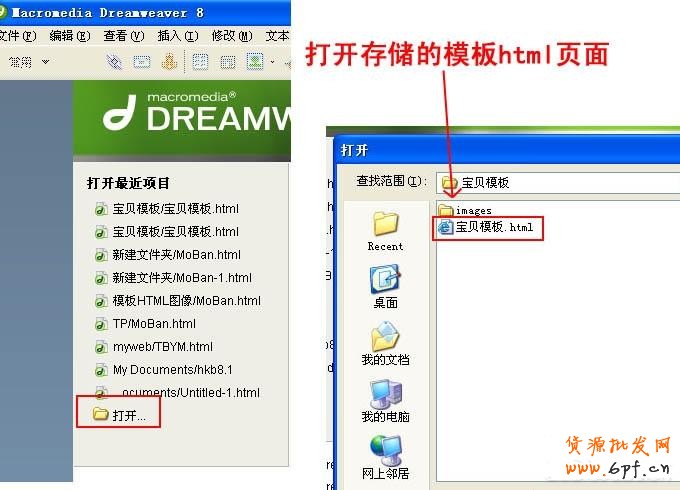
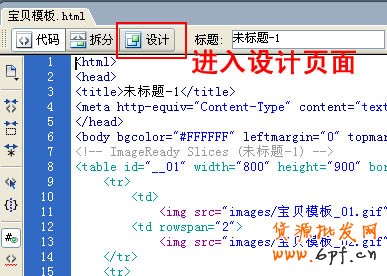
第一,打开Dreamweaver,如图示打开宝贝插图模板

第二,进入设计操作页面

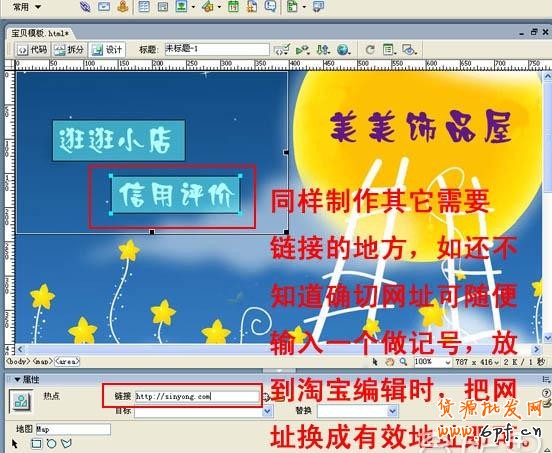
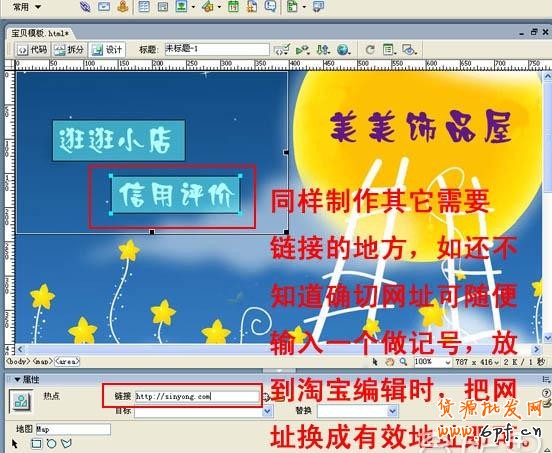
第三,下面为逛逛小店和信用评价做链接



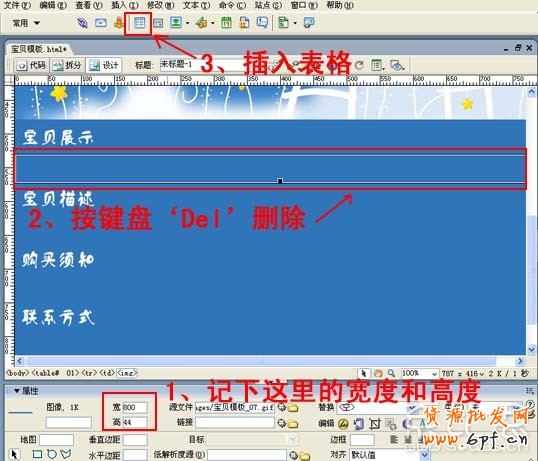
第四,点击宝贝展示下的切片图,因为这里要插宝贝细节图,我们需要把它转换成表格形式,这样不管插入的图片多大,表格都会像一张画布一样撑开。如图操作:

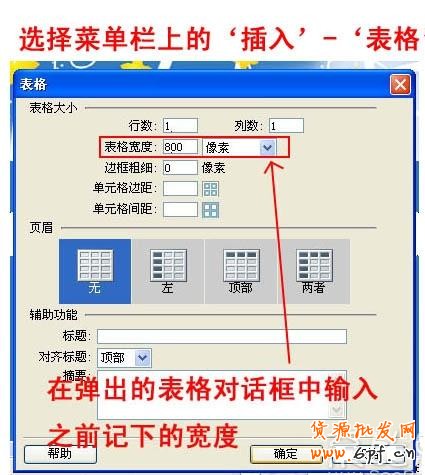
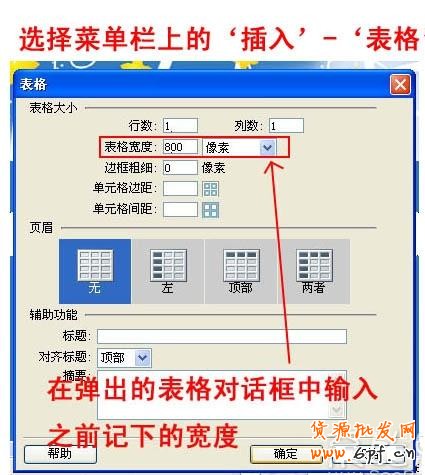
第五,输入表格宽度,注意:请忽略下图中“选择菜单栏…”的说明,因为在上图已经操作有插入表格了

第六,输入高度,填充表格背景

完成后效果如下图,同样按照以上第四到第六的步骤将需要修改的切片进行表格转换

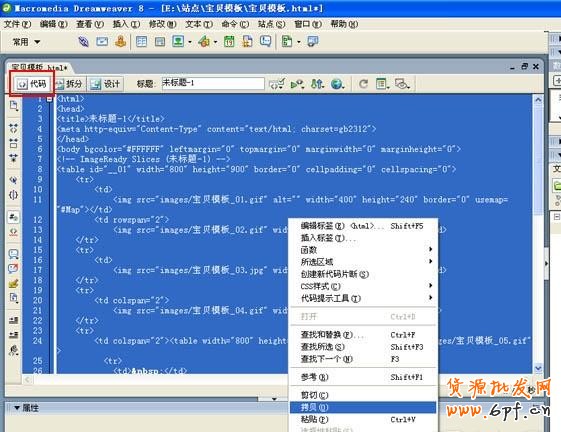
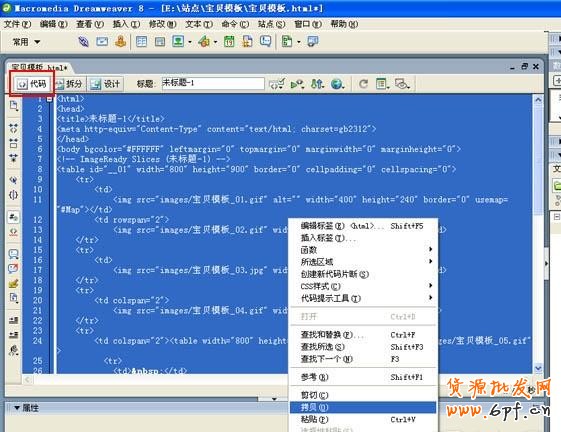
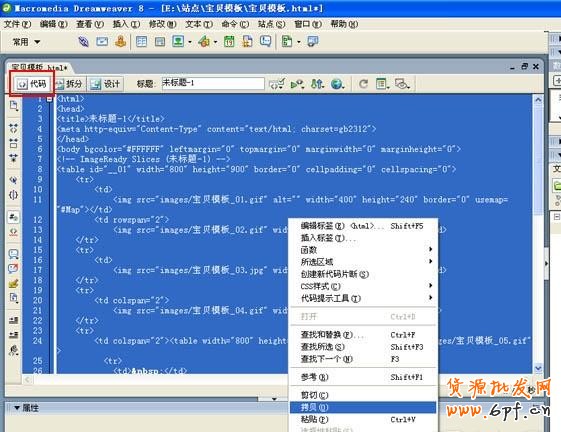
第七,切入代码页面,复制代码到描述的代码编辑器中




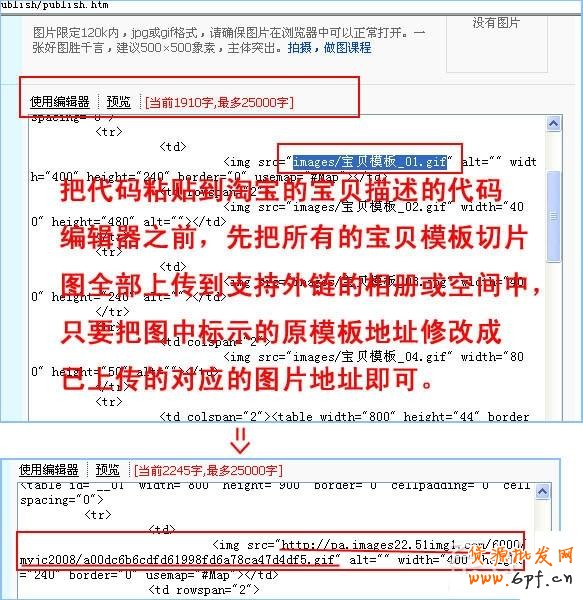
插入宝贝图片后的效果:

输入所有的有效链接地址,插入图片和文字后,点击预览就能看到一个精美的宝贝描述模版了。
乐发网超市批发网提供超市货源信息,超市采购进货渠道。超市进货网提供成都食品批发,日用百货批发信息、微信淘宝网店超市采购信息和超市加盟信息.打造国内超市采购商与批发市场供应厂商搭建网上批发市场平台,是全国批发市场行业中电子商务权威性网站。
本文来源: 淘宝学堂模版之DIY宝贝插图模板






