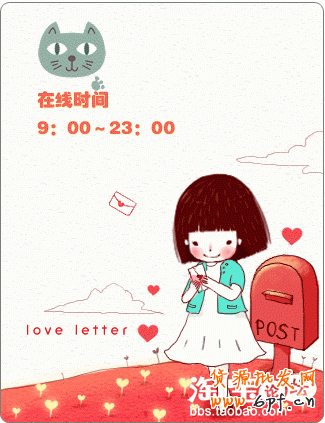
今天来教大家如何制作淘宝网店中的营业时间的模板素材,在开始制作之前,还是先让大家看看完成前后的对比图片吧!
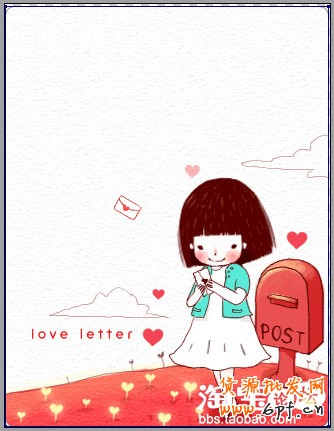
处理前

处理后

大部分的网友在看完上面的对比图片之后,应该都已经知道我们在制作过程中要做的事情了。如果还是不知道怎么做的话,那么就继续往下看吧!
首先您需要安装Photoshop这个软件,同时会有Adobe ImageReady这个软件被一起安装(Photoshop CS3之后的版本已经将其完全整合到Photoshop一个软件内了,本教程使用的是CS2版本)。
图标是这样的:

打开软件后,文件-打开 选择需要处理的图片
接下来我们先观察下软件的界面,看有没有“动画”面板。如果没有,我们可以点击“窗口”,在这里点击勾选“动画”

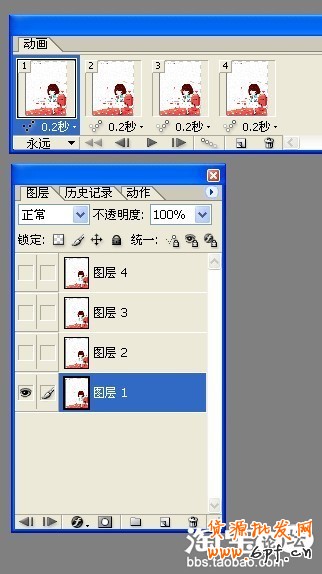
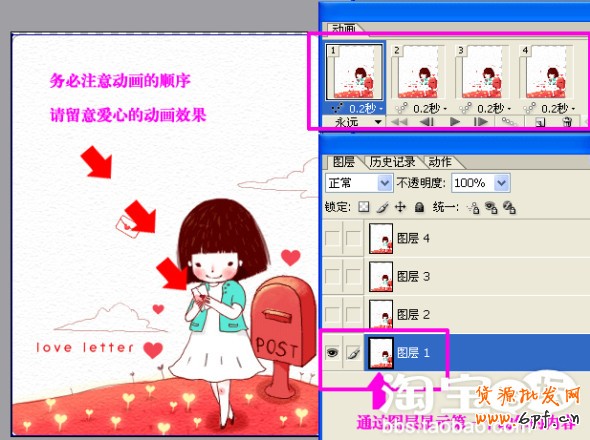
选择出现“动画”面板后可以看到,一般分几个动作,比如我们下面的示例图中所现实的4个动作一样
我们可以用鼠标依次点击动画1 2 3 4 查看内容,另外要特别注意图层的变化【这些很重要哦,后面的动画都是通过这些完成的哦】

首先我们需要对我们所找到的背景素材做些处理,比如去掉多余的文字
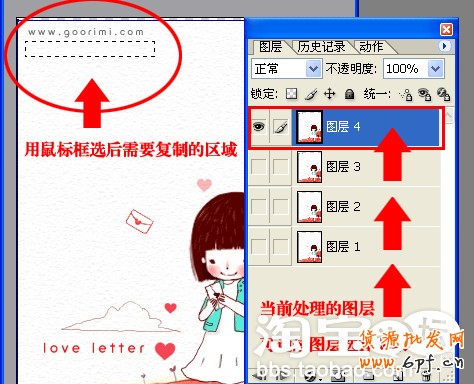
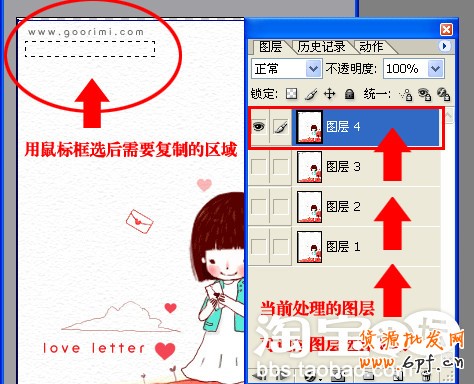
我们有四个图层,每个图层都需要去除那些多余的文字,我们取其中一个为例,先点击选择第一个图层,如下图:
选择“选框工具”

然后在图片上框选需要复制的部分

选择好后,被选择部分为虚线,然后按快捷键 v 或者点击选择工具

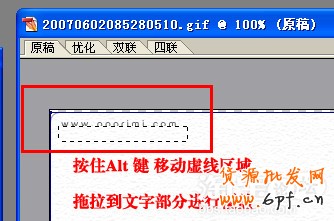
移动到选中的虚框中,按住Alt键,鼠标变成两个三角型,直接拖拉,覆盖文字。我们也可以直接框选要去掉的文字部分,然后右键点击所选部分,选择填充与背景同样的颜色来去掉文字,两个方法的效果是一样的。 其实等于复制虚框内容,覆盖文字,达到清除文字的效果

拖拉选框进行覆盖 去除文字内容

我们可以反复几次已达到最佳的效果。
清除文字后的效果

做好前期的图片处理工作之后我们就要正式进入制作过程了哦!!在每个图层前面有个像眼睛一样的图标,这个是表示该图层是否可见。

大家可以试着点击动画中的动作 ,然后查看图片和图层内容的变化。 其实动画就是根据不同图层的内容变化的。
那么只要我们按顺序修改每个图层要显示的内容,就可以做出自己想要的动画了。

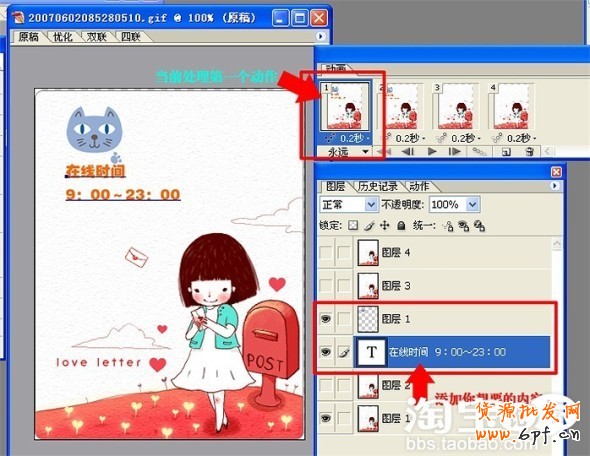
首先做第一个动作,我们要在里面添加文字内容
直接在界面里面选择文字工具,敲入文字,我这里还放了个公仔做装饰,大家可以随意发挥。
新增加的内容,也会在图层里面显示。方便以后移动修改

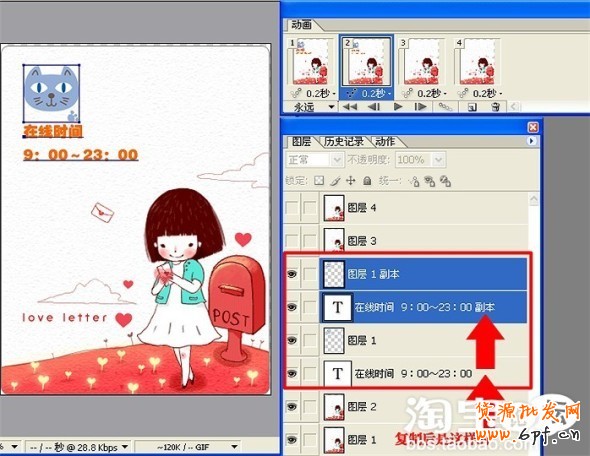
第一个动画完成后,点击第二个动画,选择刚才新增的内容,按住Shift键,单击图层,可以同时选择对象。
选择后,我们要先复制图层,因为第一个动作和第二个动作的字体颜色不一样,位置不一样。

选择后,直接拖拉到下面的“创建新图层”。 最后复制了图层


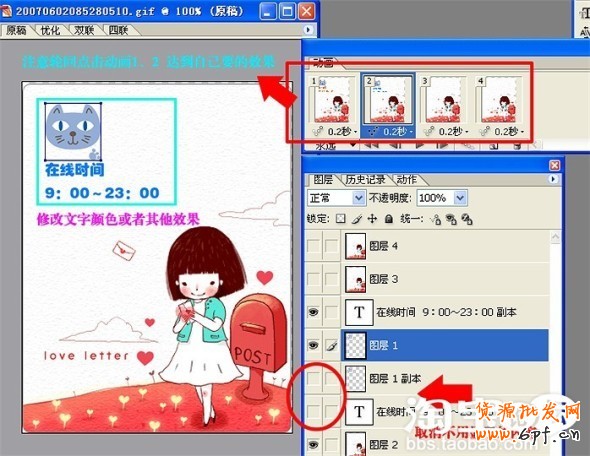
复制后,把不需要的图层,去掉显示,然后修改字体的颜色或者移动位置
可以通过点击动画1 2 3 4 轮流查看效果

不停修改,达到您要的效果后,就要保存咯!!
如果要存一份原始文档,方便以后再修改,可以点【存储】或者【存储为】
直接保存为GIF动画格式的,就要点击【存储优化结果】或者【将优化结果存储为】

选择了直接保存为GIF的,注意保存类型,然后点击保存。这样我们的淘宝网店营业时间模板素材就制作完成了
乐发网超市批发网提供超市货源信息,超市采购进货渠道。超市进货网提供成都食品批发,日用百货批发信息、微信淘宝网店超市采购信息和超市加盟信息.打造国内超市采购商与批发市场供应厂商搭建网上批发市场平台,是全国批发市场行业中电子商务权威性网站。
本文来源: 如何制作店铺营业时间图片素材






