经常看到很多大卖家的店铺都会制作热门标签(在一张图片上可以点击不同的超链接),这样可以方便客户快速找到自己想找的相关宝贝,制作热门标签非常有利于提高店铺的用户体验,下面我就来详细的说下如何制作这种热门标签。
这里我们需要用到html中的map标签,什么是map标签?说的通俗一点,map标签就是可以定义一张”带有可点击区域“的图像,也就是运用map标签可以在一张图片上添加N个超链接,而且所有主流浏览器都支持map标签。
那么如何使用这个map标签呢?首先,请看以下代码:
1 |
<imgusemap="#图像名称"src=""/> |
2 |
<mapname="图像名称"id="图像名称"> |
3 |
<areacoords="0,0,0,0"shape="rect"href="#"> |
4 |
|
1、标签里加入一个usemap="#图像名称"(这个图像名称随便自己写什么都可以,只要和下面的map图像名称一样即可。注意,图像名称前面有个#号);
2、(注意,这里的图像名称前面没有#号);
3、这里是关键的一步,需要定义超链接,就需要用到map中的area,area可定义图像映射中的区域;
1 |
<areashape="rect"coords="0,0,0,0"href="#"> |
shape定义超链接的形状(rect=矩形),coords定义超链接形状的坐标(顺序为:左-上-右-下),href="#"超链接地址。
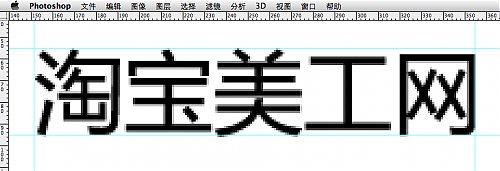
如何确定超链接的具体坐标呢?当然是使用photoshop了,首先把标尺设置为像素,使用放大工具,按照左上右下的顺序拉参考线。如下图,需要给“淘宝美工网”添加超链接(图片尺寸500*300):

具体坐标就是:coords="150,55,355,95"

完整代码如下:(需要添加几个超链接就添加几个arca即可)
1 |
<imgusemap="#map1"src="https://www.kxphy.com/attachments/date_201303/e1ead63bcc445d219b3a29d34805cdbd.jpg"/> |
2 |
<mapname="map1"id="map1"> |
3 |
<areacoords="150,55,355,95"shape="rect"href="https://www.kxphy.com/"> |
4 |
|
乐发网超市批发网提供超市货源信息,超市采购进货渠道。超市进货网提供成都食品批发,日用百货批发信息、微信淘宝网店超市采购信息和超市加盟信息.打造国内超市采购商与批发市场供应厂商搭建网上批发市场平台,是全国批发市场行业中电子商务权威性网站。
本文来源: 如何在图片上添加热点超链接







