
1.在打开的弹窗里面选择”添加“:

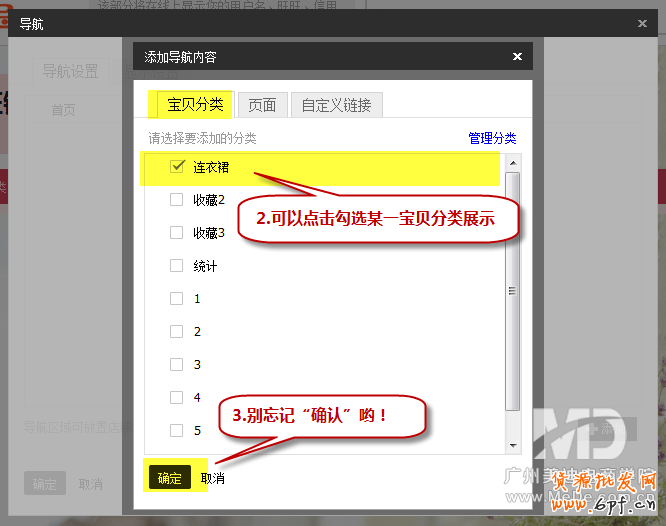
2.添加宝贝分类至导航操作如下:

3.添加页面至导航操作如下:

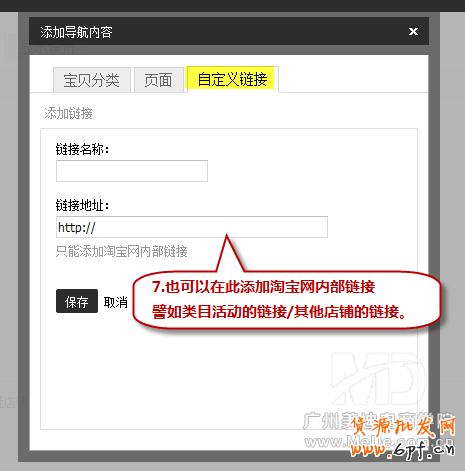
4.添加自定义链接至导航操作如下:

5.设置好的内容可以在此调整位置或删除:

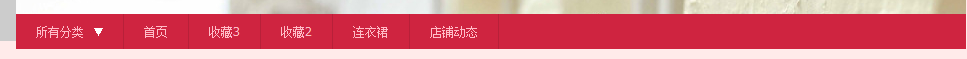
6.在前台展示如下:

新旺铺导航是可以更换颜色和式样的哟这里需要一些css的小技巧。操作位置如下:

下面是自定义导航的示例.首先要了解,什么是自定义css
CSS也叫层叠样式表单,是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言
店铺导航开放css设定,就是说让卖家通过css来让导航展现的更加丰富自定义,交给卖家控制。

以下文字内容可以一同复制使用,不会影响到使用效果哦!
.skin-box-bd.menu-list{background:nonerepeatscroll00#00ad08;}
.skin-box-bd.menu-list.link{background:nonerepeatscroll00#00ad08;}
.skin-box-bd.menu-list.menu{border-right:1px#006205solid;}
.skin-box-bd.menu-list.menu.title{color:#ff0000}
.all-cats.link{background:nonerepeatscroll00#00ad08;}
.all-cats.link{border-right:1px#006205solid;}
.skin-box-bd.all-cats.title{color:#ff0000}
补充:
1:可以注意到,每个样式最前面有个.tshop-pbsm-shop-nav-ch前缀,意思是这个样式只能作用在导航上面,而不会影响到其他模块样式.
如果卖家在写的时候不加上这个前缀,系统会默认帮助加上,同样是为了这个样式只作用在导航上,不影响到其他模块
2:css的样式值,同样有些样式是不能写的,比如expression这个可执行js代码的属性,是不允许使用的.
小结:我们虽然上面说的可能会有点复杂,对于学过代码的美工来说,是很简单的事情。可是没有基础该怎么办?其实这个不要慌张,只要把上面的代码套进去就可以了,毕竟我们做之前都会去备份一次,要大胆去做,细心去发现问题,这才是做装修的要点。
乐发网超市批发网提供超市货源信息,超市采购进货渠道。超市进货网提供成都食品批发,日用百货批发信息、微信淘宝网店超市采购信息和超市加盟信息.打造国内超市采购商与批发市场供应厂商搭建网上批发市场平台,是全国批发市场行业中电子商务权威性网站。
本文来源: 导航怎么修改CSS样式?







