看过水浒传的朋友应该都知道,鲁智深在五台山学了长老的几招后,几乎横扫江湖,罕逢对手,其实网店装修也有绝招,只要您用心练习我这招,保准您装修档次立马改变,当然,我这一招只针对新手或资金有限,学艺不精的老店家,如果是老手,有可能早就了解了它,或者早就去淘宝旺铺去淘最新的最美的模板去了。
A.工具软件准备:
我刚开店的时候,,连淘宝网精心提供的banner编辑器都不会用 ,更别说PS了,因为店铺几乎所有的活动都得经过图片处理,不会一点处理技术的我只能任网店处于自由状态,没法经营。 后来终于鼓起勇气学起了PS,经过n个月学习终于有所收获,感谢淘宝大学的大师们,也感谢所有给我指点的前辈。
这里要准备的工具软件,也就是传说中的神器-PS ,它的功能强大得令人吃惊,我估计没有人能把它全部吃透,但我们不需要吃透,只需要了解他们最基本的功能就可以了。
Ps是photoshop的简称,软件的下载与安装我们就不讲了,大家可以使用搜索引擎搜索一下。
B.做好版面计划
有计划的去做某件事,这事才会做得顺畅,就像拍电影,那先得有剧本,拍的时候还得有故事板,当初学习Ps的时候,我做得最多的就是按照书本和网上的实例一步一步来练习,没有自己的想法, 一直做不出自己满意版面。
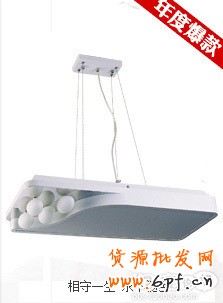
我们这个实例,我的计划是做一个主题为“新年促销第一波”的版面,选择比较合适做促销又与供货商谈好了供货价的五款产品。定好了产品和主题,下面的步骤就是怎样将这些主题文字和产品分好主次进行排列,我们要学习的这个绝招其中最大的一部分就是学会怎样用PS排列图片。
C.开始排版
我比较爱新鲜,ps当然也就是最新版本了,如果您的版本与我的不一样,没关系,按着步骤操作就没错。
第一步.打开ps软件,然后单击文件菜单-新建,打开对话框,如下图所示,填入以下参数,如下图所示参数。因为淘宝店的每个版块都是淘宝的先辈们帮我们量身打造好了。所以这个尺寸也要牢记在心: 左栏部分宽190(宝贝类目那部分宽度)右栏部分宽750,通栏宽950,如果是左右栏的版面,那中间空隙就是10(如图所示)高度可随意设置不要太离谱就行。下面我们就是750700这样的大小来进行演示。

点击确定后出现新建的画布,

第二步.建立背景框架
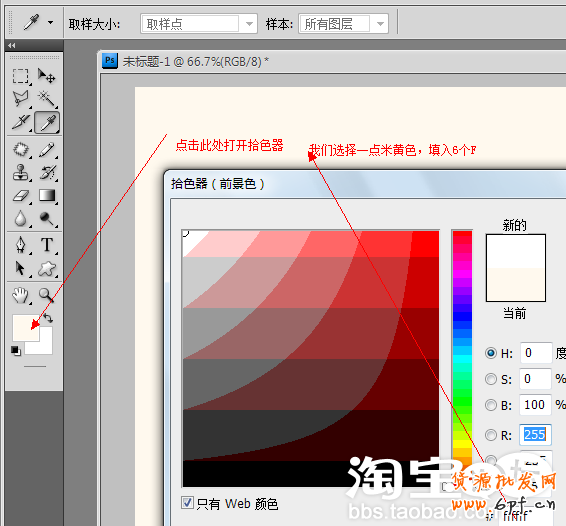
单击ps左边工具栏的拾色器按钮,打开对话框,在右下方的框中输入颜色值,可自行更改颜色值,或直接点击中间的颜色获取数值,单击确定关闭对话框→同时按下alt+del健将米黄色填充至背景,这样我们纯色的背景制作完毕。

第三步.建立色块
按F7打开图层面板,单击第六个按钮(如图所示)新建一图层:即在背景画布上增加了一透明的层,系统自动命名为"图层1".(如右下图)


→在左侧工具栏中,右击第一个工具(如图)弹出下拉菜单选择矩形选框工具,在画布的任意处单击左键,建立一矩形选区。→再次打开拾色器,选取一种灰色,同时按alt+del,立即将钜形填充成灰色→按下ctrl+D键,虚线选区消失,这样在米黄色的背景上我们建立了一块灰色的色块,这个220220的灰色色块是我们用来放置我们需要进行促销的内容。



第四步.复制色块
经过第一步第二步的操作,ps的画布及图层如下图所示

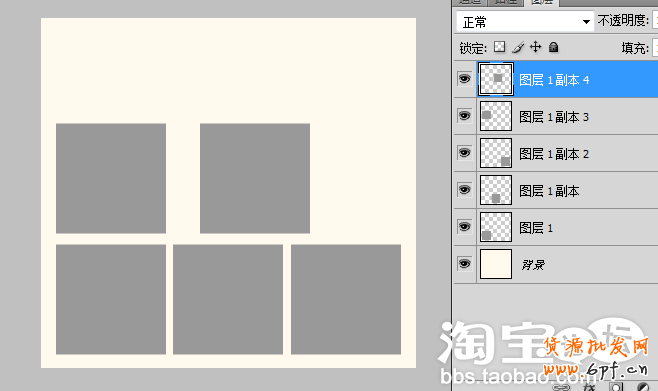
→此时我们选择工具栏第二个工具即移动工具(按v健选择移动工具)并勾选自动选择选项→单击一下画布中我们刚才绘制的灰色色块(一定要单击到色块的范围内才有效)→按下alt键的同时按下鼠标左键不放移动色块至其它位置,松开左键后松开alt键。这样我们就复制了一个色块,以同样方法复制五块灰色块,可以看到我们每复制一个色块后都产生了一个图层副本,如图


→现在我们在画布上单击任意一个色块即可选择此色块且图层面板中会有蓝色高亮显示,(如果需要移动,只需按住左键就移动鼠标就可以了。)分别单击各色块选中所在图层后,使用健盘的方向键对色块位置进行移动,每按一下方向键,色块移动距离为1(这一点与淘宝店铺的店招内元素移动是一样的,单击一次移动一个像素点的位置,所以定位很精准)调整为图所示

第五步.调整色块大小
刚才我们对色块的位置进行了微调,接下来我们对色块的大小进行调整,一个版面如果各个色块大小一样,就会缺少主次而效果不好。
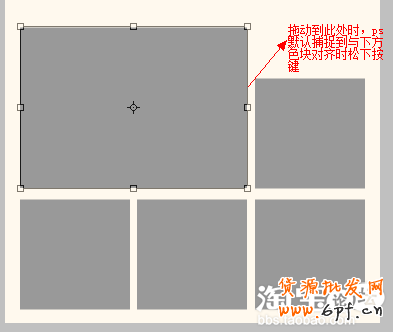
单击左上方的色块,同时按下ctrl+T键,出现调整框如下图所示,如果鼠标移动到各节点上,还会出现双向箭头→将鼠标移动到顶部中间节点,按住左键不放松向上移动鼠标,到合适高度,松开左键,回车确认变化。同样向右调整大小如图所示。(PS系统默认在需要对齐的地方有阻滞感,此时放开鼠标即可对齐) →将右方色块按同样方法调整,调整后效果如下图。


第六步.输入主题文字
单击选择工具栏上T字形工具即文字工具(有的版本可能是中文汉字的“字”),填入相关的参数,字体可任意选择。在画布的上方输入文字: 新年促销第一波→同样方法,输入大小为18的文字“真正忙碌的农历新年开始咯” →按第四步中讲到的移动色块的方法,同样将文字移动到合适的位置。这样背景为米黄色,色彩代表促销图片内容的简单的布局图就完成了,效果如下图所示,保存文件为促销.psd


第七步.设计促销内容
上面5个步骤我们讲的是制做框架,其实促销内容的制作与上面步骤相似,只是色块换成了需要的素材。如果您需要此课程的素材可以与我的旺旺联系。下面我们以其中某一个促销内容(如图)为例进行讲解。下面的图片与我们刚做的灰色色块大小一致,做好后直接覆盖灰色色块。 (有的朋友有可能会问,直接做这个块不是更简单吗,其实不然,灰色块除了用来定位,还用来体现我们的大概思路,让做图有的放矢)

a.单击文件→新建一个尺寸为220220大小的画布
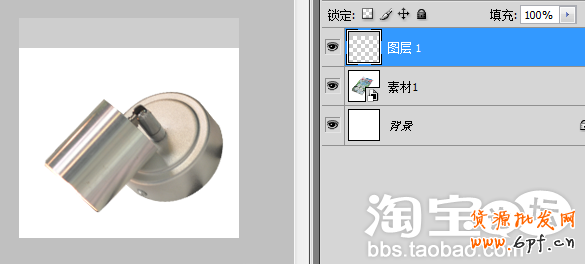
b. 单击文件→新建→置入→选择好已准备好的产品图片(素材1.psd大家可以自己准备产品图片)→回车确定→如图所示

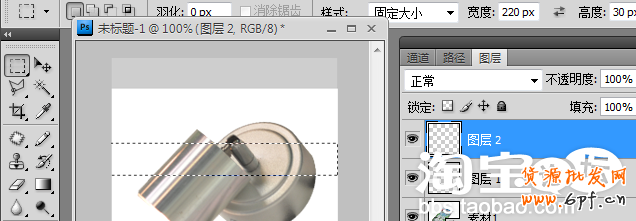
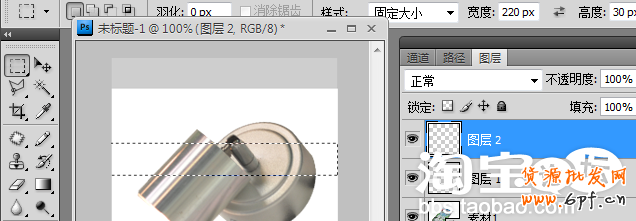
c.按照第三步的方式更改参数宽为220高为30,建立选区,填充灰色 (往上看第三步讲解

d:新建一个图层后与上步建立同样的选区

e:选取渐变工具,如下图所示。单击箭头所示的渐变编辑器。

进入对话框后,如下图所提示改变每个节点的色彩,单击确定返回画布。

按住鼠标左键,从虚线选区的左方向右拖动,

出现效果,同时按下ctrl+D,选区消失。

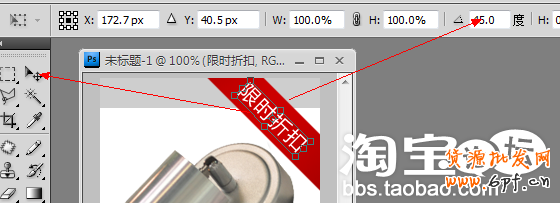
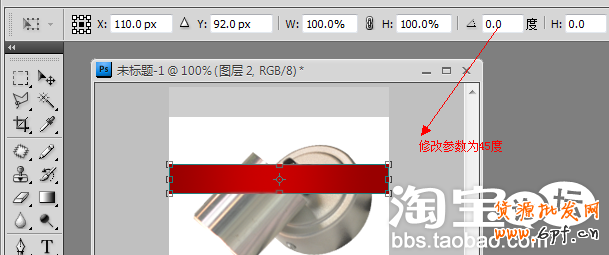
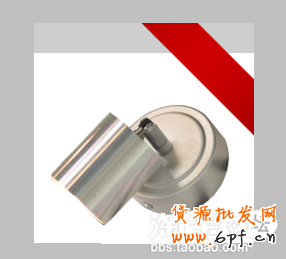
f:按下ctrl+T后出现变换框,修改参数为45度后,回车结束,使用方向键调整至适当位置。


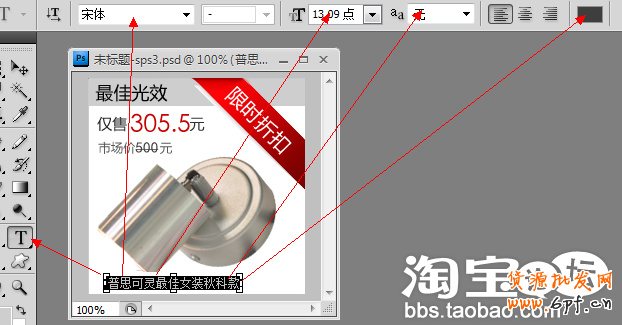
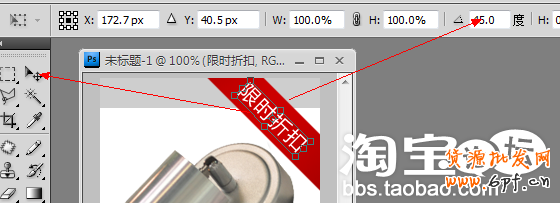
g:在如图位置输入文字:限时折扣,参数如图所示。

h:单击选取移动工具,使用ctrl+T对文字进行旋转,

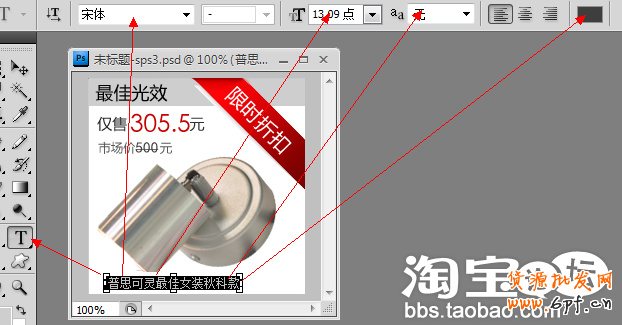
同样的方法,继续输入其它文字并调整位置,即得到最终效 果。
注意此处文字的属性,需按如下设置.

位置调整完毕后同时按下ctrl+shift+G,合并所有图层,保存为素材1.jpg 按照相同的方法做出其它的产品促销内容如图所示




第八步:组合促销内容
所有促销内容做好后,保存为素材1.jpg,素材2.jpg............ →打开之前保存的促销.psd文件。
单击文件-置入,置入所有保存的促销内容文件,(导入后显示为选框状态,回车后消失)置入后将图片移动到灰色块位置覆盖灰色块,得到如下图所示效果。

移动完毕,再做微调后(因为我们做的促销内容为白色,与底色相近,所以重新在背景层上增加了一层深灰色色块层)得到如下效果。(注:朋友们也可以使用不同的图片代替,效果是一样的。希望朋友们能举一反三)

第九步,整图分拆
有的新手朋友可能会说,这好不容易组成了一个整体图,现在又要划分,真费事。 哈哈,是费了点事,但是,如果不划分,整图传到淘宝网店,会严重影响打开网店网页的速度,为了加快速度,这一步是必不可少的。
选择切片工具,我们使用切片工具对图片像划豆腐一样来操作如下图,操作方法:点选切片工具后,移动鼠标至需划分的位置,按下左键不松,拖动选框.画好后,系统自动会给划好的块编号,并以蓝色显示,下图我们分了10块,划分的原则是将所有促销内容划分成单独块。

D.保存为网页文件,文件-存储为web和设备所用格式

单击存储,选如下选项html和图像.


选择保存后,存储的文件夹仙出现两个文件,一个是html,加一个是图像文件夹

E.提取有用的代码
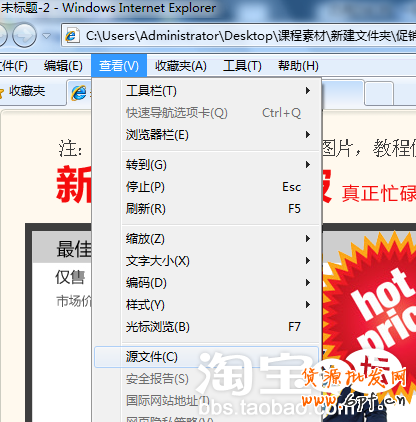
我们使用ie浏览器打开html文件。如图

单击查看菜单下的源文件

出现使用记事本打开的源代码,并按ctrl+c复制<table与</table>及之间的所有代码

F.将代码加入淘宝店
进入店铺装修后台,在右边增加新的模,选择自定义内容区,进入编辑页面,选择代码按钮。


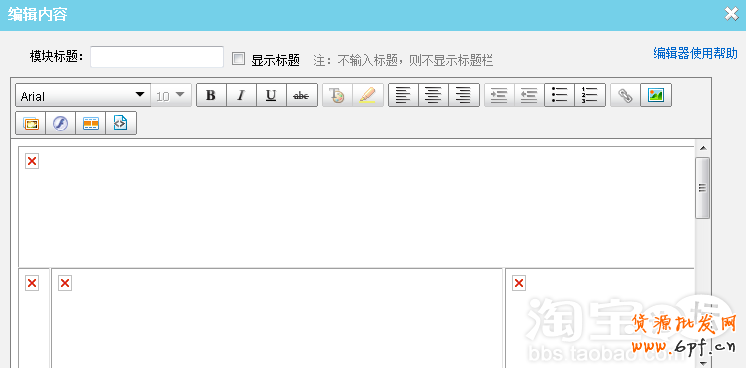
将复制的代码粘贴入代码输出区内。再次点击代码按钮还原,出现如下效果(所有带叉叉的说明此处可以插入图片,我们称之为图像占位符)。

G.上传图像文件,代替图像占位符。
将刚才保存的图像文件内图像全部上传至,淘宝店的图片空间。

双击刚才编辑框内的图像占位符,用上传的图片替代,如下图,并做好产品链接。

全部修改后最到最后效果.

至此的我一招就全部展示完了,做完通关,用到的全部是ps的操作,当然这只是基本的操作。像我等新手。能做成这样已经不错了,朋友们,这是我第一次写教程,可能还有写得不详细的地方,欢迎提出宝贵意见,文件素材大家可以向我素取,不懂的地方我们可以相互交流。我会继续修改直到完美。更多教程日后再提供
乐发网超市批发网提供超市货源信息,超市采购进货渠道。超市进货网提供成都食品批发,日用百货批发信息、微信淘宝网店超市采购信息和超市加盟信息.打造国内超市采购商与批发市场供应厂商搭建网上批发市场平台,是全国批发市场行业中电子商务权威性网站。
本文来源: 新手淘宝装修网店完美详细教程,简单容易上手






